La personalización está en todas partes, desde documentos hasta aplicaciones, podemos personalizar todo como queramos. El poder de la personalización es enorme y ha revolucionado la forma en que vemos la tecnología en este mundo. Al igual que imprimir “Hello World”, es el paso básico para aprender un nuevo lenguaje de programación, personalizar el estilo de unel texto es el paso básico para personalizar una aplicación. Entonces, veamos cómo personalizar el texto en Flutter .
Aplicación Flutter básica:
En Flutter, todo es un widget. Entonces, «Texto» también es un widget. El widget de texto tiene sus propias propiedades, como estilo de fuente, tamaño de fuente, peso de fuente, etc. El equipo de Flutter ha establecido algunas propiedades predeterminadas antes de facilitarle al usuario la creación de aplicaciones. Entonces, personalizar el texto se trata de editar estas propiedades como queremos, para obtener el resultado deseado.
Ahora, creemos una aplicación básica de Flutter con varias propiedades predeterminadas de widgets de texto disponibles.
Dart
import 'package:flutter/material.dart';
// function to trigger the app build
void main() => runApp(const MyApp());
// creating StatelessWidget
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
// building widgets
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: const Text('GeeksforGeeks'),
backgroundColor: Colors.green,
),
body: const SafeArea(
child: Center(
child: Text(
'Welcome to GFG!',
style: TextStyle(
fontSize: 40.0,
color: Colors.green,
fontWeight: FontWeight.bold), //TextStyle
), // Text
), // Center
), //SafeArea
), //Scaffold
); //MaterialApp
}
}
Producción:

Fuentes personalizadas en Flutter:
Descargar archivo de fuente: un archivo de fuente tiene todos los detalles necesarios con respecto a una familia de fuentes, por lo que una vez importado, el estilo de fuente se puede usar en toda la aplicación. El sitio web de Google Fonts tiene una amplia variedad de familias de fuentes que se pueden descargar y usar en una aplicación. Los pasos para descargar el archivo son los siguientes:
- Paso 1: abre Google Fonts y busca una familia de fuentes en la barra de búsqueda (aquí “Pacífico”).
- Paso 2: Seleccione el archivo de fuente «Pacífico».
- Paso 3: Para descargar, haga clic en el botón «Descargar familia».

Importar archivos de fuentes: para usar la familia de fuentes descargada, debemos importar el archivo de fuente a la raíz de la aplicación Flutter. Los pasos para importar el archivo de fuente en Android Studio son los siguientes:
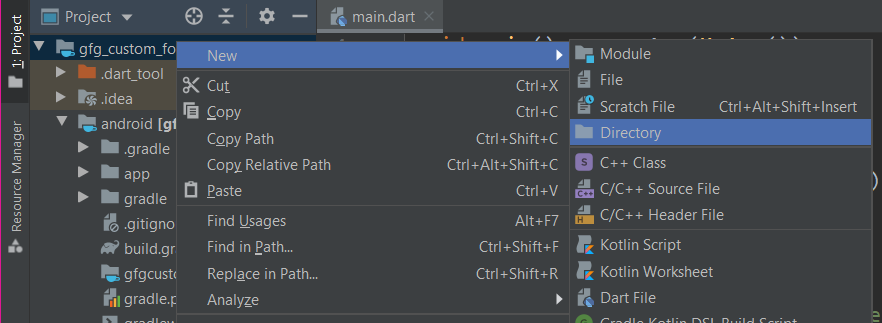
- Paso 1: haga clic en el botón » Proyecto » en la esquina superior izquierda de Android Studio.
- Paso 2: Haga clic con el botón derecho en el nombre del proyecto, aquí «gfg_custom_fonts» y seleccione Nuevo + Directorio .
- Paso 3: Nombre el directorio como » fuentes «.
- Paso 4: Abra el administrador de archivos y vaya a descargas. Extraiga y abra el archivo zip «Pacífico».
- Paso 5: Mueva el archivo “Pacífico Regular” a este directorio. Después de mover, el directorio de fuentes contiene un archivo llamado “Pacífico-Regular .ttf ”.

Declarar fuente: ahora, después de importar el archivo de fuente, es necesario decirle a Flutter de dónde obtener el archivo de fuente. Por lo tanto, es necesario declarar la fuente en un archivo específico llamado archivo «pubspec.yaml». La sangría juega un papel importante en este archivo, donde se usa doble espacio para sangrar el código. Los pasos para declarar el archivo de fuente son los siguientes:
- Paso 1: Haga clic en el botón «Proyecto» y haga clic en el nombre del proyecto, aquí «gfg_custom_fonts».
- Paso 2: en la lista, hay un archivo llamado » pubspec.yaml «. Haga clic en este archivo.
- Paso 3: pegue el siguiente código en el archivo pubspec.yaml. Tenga cuidado con las muescas .
- Paso 4: presione el botón » Pub get » en la esquina superior derecha del archivo.
Dart
// pubspec.yaml file name: gfgcustomfonts description: A new Flutter application. publish_to: 'none' version: 1.0.0+1 environment: sdk: ">=2.7.0 <3.0.1" dependencies: flutter: sdk: flutter cupertino_icons: ^0.1.3 dev_dependencies: flutter_test: sdk: flutter flutter: uses-material-design: true fonts: - family: Pacifico fonts: - asset: fonts/Pacifico-Regular.ttf
Agregar familia de fuentes: ahora esta familia de fuentes se puede usar para diseñar el widget de texto en la aplicación donde sea necesario. No solo una, sino varias familias se pueden descargar en los pasos mencionados anteriormente.
Nota: El nombre mencionado en la » familia: » del archivo «pubspec.yaml» debe ser único para diferentes familias de fuentes. Para usar esta fuente, la propiedad de familia de fuentes del widget de texto se usa en el archivo .dart.
La sintaxis para ello es la siguiente:
Text('text',
style: TextStyle(
fontFamily: 'family_name',
),
),
Código fuente completo: el código final después de personalizar el estilo del texto es el siguiente:
Dart
// main.dart file after custom font
import 'package:flutter/material.dart';
void main() => runApp(const MyApp());
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: const Text('Geeks for Geeks'),
backgroundColor: Colors.green,
), // AppBar
body: const SafeArea(
child: Center(
child: Text(
'Welcome to GFG!',
style: TextStyle(
fontFamily: 'Pacifico',
fontSize: 40.0,
color: Colors.green,
fontWeight: FontWeight.bold,
),// TextStyle
),// Text
),// Center
),// SafeArea
),// Scaffold
);// MaterialApp
}
}
Producción:

Publicación traducida automáticamente
Artículo escrito por varshaadhanasekar y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA