En este artículo, veremos cómo crear pestañas anidadas usando React Tabs, que es un componente de pestaña accesible y fácil para ReactJS.
Módulos Requeridos:
- npm
- crear-reaccionar-app
Creación de la aplicación React e instalación del módulo:
Paso 1: Cree una nueva aplicación de reacción con el siguiente comando usando la terminal:
npx create-react-app demo
Paso 2: después de crear la carpeta de su proyecto, es decir, la demostración, muévase a ella con el siguiente comando.
cd demo
Paso 3: Instale las pestañas de reacción desde el npm.
npm i react-tabs
Abra la carpeta src y elimine los siguientes archivos:
- logotipo.svg
- setupTests.js
- Aplicación.prueba.js
- índice.css
- informeWebVitals.js
- Aplicación.css
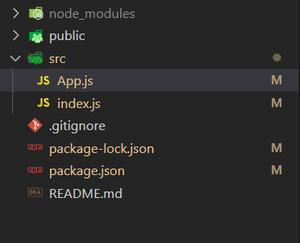
Estructura del proyecto: el árbol de estructura de su proyecto debería verse así:

Ejemplo: Este es el ejemplo que ilustrará las pestañas anidadas en ReactJS
index.js
import React from 'react';
import ReactDOM from 'react-dom/client';
import App from './App';
const root = ReactDOM.createRoot(
document.getElementById('root'));
root.render(
<React.StrictMode>
<App />
</React.StrictMode>
);
App.js
import React from "react";
import { Tab, Tabs, TabList, TabPanel } from 'react-tabs';
import 'react-tabs/style/react-tabs.css';
function App() {
return (
<>
<h1 style={{ color: 'green',
margin: '20px' }}>Nested Tabs</h1>
<Tabs style={{ width: '500px' }}>
<TabList style={{
fontSize: '20px',
margin: '20px',
color: "#1616b7",
borderRadius: '10px',
}}>
<Tab style={{ background: '#a7f8a2',
borderRadius: '5px' }}>Tab 1</Tab>
<Tab style={{ background: '#f4faa0',
borderRadius: '5px' }}>Tab 2</Tab>
</TabList>
<TabPanel style={{ fontSize: '20px',
margin: '20px' }}>
<Tabs defaultIndex={1}>
<TabList>
<Tab style={{ background: '#f5e5f8',
borderRadius: '5px' }}>Nested-Tab1</Tab>
<Tab style={{ background: '#f2f9a0',
borderRadius: '5px' }}>Nested-Tab2</Tab>
<Tab style={{ background: '#f5e5f8',
borderRadius: '5px' }}>Nested-Tab3</Tab>
</TabList>
<TabPanel>
<p style={{ color: 'green' }}>
Welcome to GeeksforGeeks</p>
</TabPanel>
<TabPanel>
<p style={{ color: 'green' }}>
A computer science portal for geeks.</p>
</TabPanel>
<TabPanel>
<p style={{ color: 'green' }}>
Also known as GFG</p>
</TabPanel>
</Tabs>
</TabPanel>
<TabPanel style={{ fontSize: '20px',
margin: '20px' }}>
<Tabs>
<TabList>
<Tab style={{ background: '#f5e5f8',
borderRadius: '5px' }}>Nested-Tab_1</Tab>
<Tab style={{ background: '#f2f9a0',
borderRadius: '5px' }}>Nested-Tab_2</Tab>
<Tab style={{ background: '#f5e5f8',
borderRadius: '5px' }}>Nested-Tab_3</Tab>
</TabList>
<TabPanel>
<p style={{ color: 'blue' }}>
Welcome to GeeksforGeeks</p>
</TabPanel>
<TabPanel>
<p style={{ color: 'blue' }}>
A computer science portal for geeks.</p>
</TabPanel>
<TabPanel>
<p style={{ color: 'blue' }}>
Also known as GFG</p>
</TabPanel>
</Tabs>
</TabPanel>
</Tabs>
</>
);
}
export default App;
Paso para ejecutar la aplicación: ejecute la aplicación utilizando el siguiente comando desde el directorio raíz del proyecto:
npm start
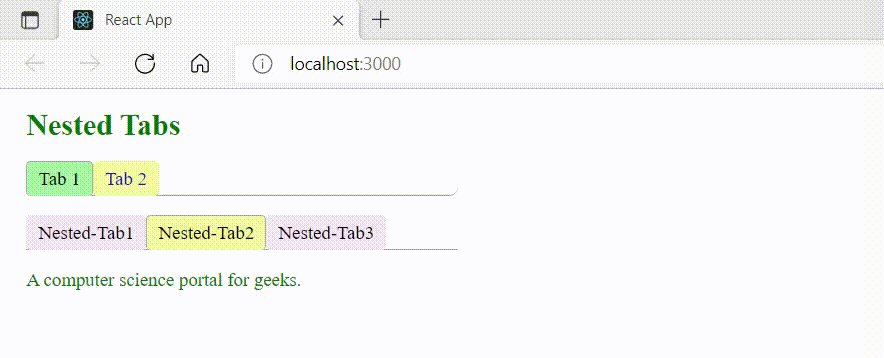
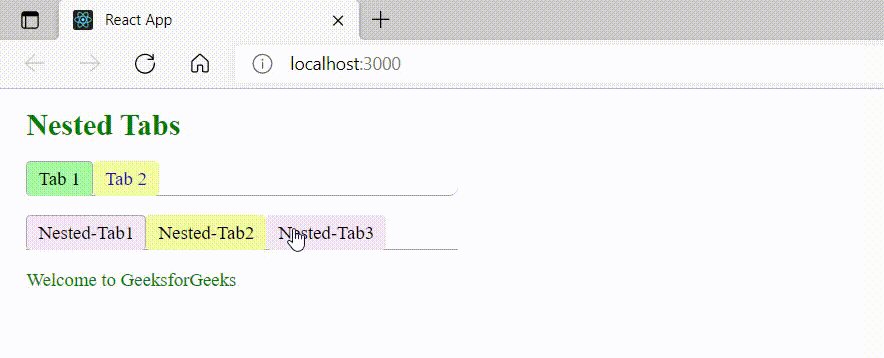
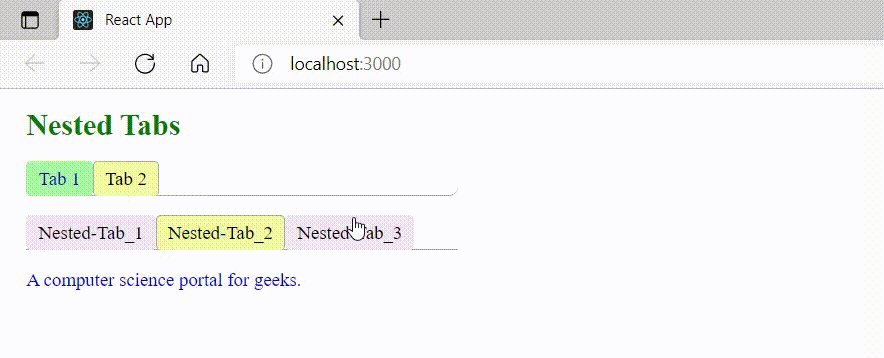
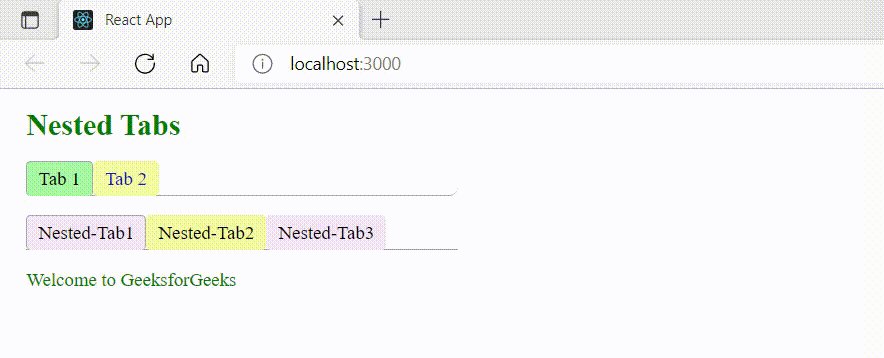
Salida: Ahora abra su navegador y vaya a http://localhost:3000/ , verá la siguiente salida:

Publicación traducida automáticamente
Artículo escrito por tejaswaniagrawal23 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA