MERN Stack: MERN Stack es una pila de Javascript que se utiliza para una implementación más fácil y rápida de aplicaciones web de pila completa. MERN Stack se compone de 4 tecnologías, a saber: MongoDB , Express , React y Node.js. Está diseñado para hacer que el proceso de desarrollo sea más fluido y fácil.
Cada una de estas 4 poderosas tecnologías proporciona un marco integral para que los desarrolladores trabajen y cada una de estas tecnologías juega un papel importante en el desarrollo de aplicaciones web.
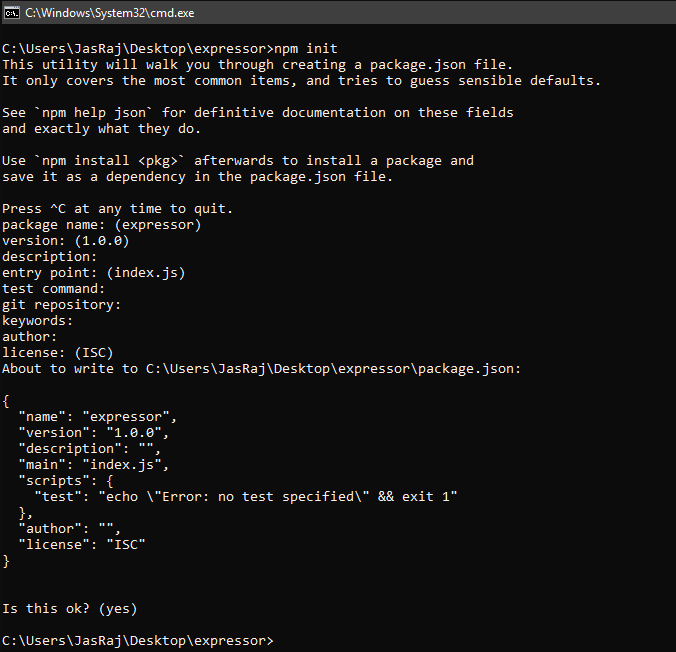
Primeros pasos: Primero, cree una nueva carpeta de proyecto. Luego vaya a la carpeta del proyecto en el símbolo del sistema/terminal y escriba el siguiente comando para inicializar un archivo package.json. (Asegúrese de que npm esté instalado)
npm init

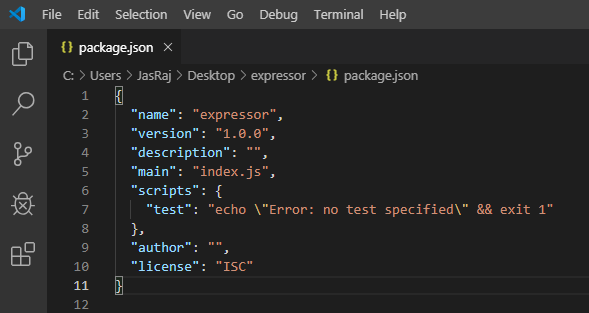
Un archivo normal package.json se ve así:

Nota: según sus requisitos, puede instalar módulos (escribiendo npm install module_name –save ) que aparecerán en el archivo package.json.
Conociendo los componentes de MERN Stack:
1. MongoDB: base de datos orientada a documentos multiplataforma
MongoDB es una base de datos NoSQL en la que cada registro es un documento que consta de pares clave-valor que son similares a los objetos JSON (notación de objetos de JavaScript). MongoDB es flexible y permite a sus usuarios crear esquemas, bases de datos, tablas, etc. Los documentos identificables por una clave principal constituyen la unidad básica de MongoDB. Una vez que se instala MongoDB, los usuarios también pueden utilizar el shell de Mongo. Mongo shell proporciona una interfaz de JavaScript a través de la cual los usuarios pueden interactuar y realizar operaciones (por ejemplo, consultar, actualizar registros, eliminar registros).
¿Por qué usar MongoDB?
- Rápido: al ser una base de datos orientada a documentos, es fácil indexar documentos. Por lo tanto una respuesta más rápida.
- Escalabilidad: los datos grandes se pueden manejar dividiéndolos en varias máquinas.
- Uso de JavaScript: MongoDB usa JavaScript, que es la mayor ventaja.
- Schema Less: cualquier tipo de datos en un documento separado.
- Datos almacenados en forma de JSON –
- Objetos, miembros de objetos, arrays, valores y strings
- La sintaxis JSON es muy fácil de usar.
- JSON tiene una amplia gama de compatibilidad de navegadores.
- Compartir datos: los datos de cualquier tamaño y tipo (video, audio) se pueden compartir fácilmente.
- Configuración de entorno simple: es realmente simple configurar MongoDB.
- Modelo de documento flexible: MongoDB admite el modelo de documento (tablas, esquemas, columnas y SQL), que es más rápido y fácil.
- Creación de una base de datos: simplemente se hace usando un comando «usar»:
use database_name;
- Creación de una tabla: si la colección/tabla no existe, se creará una nueva colección/tabla:
db.createCollection("collection_name");
- Insertar registros en la colección:
db.collection_name.insert
(
{
"id" : 1,
"Name" : "Klaus",
"Department": "Technical",
"Organization": "Geeks For Geeks"
}
);
- Consultar un documento:
db.collection_name.find({Name : "Klaus"}).forEach(printjson);

2. Express: Marco back-end:
Express es un marco Node.js. En lugar de escribir el código con Node.js y crear montones de módulos de Node, Express simplifica y facilita la escritura del código de back-end. Express ayuda a diseñar excelentes aplicaciones web y API. Express es compatible con muchos middlewares, lo que hace que el código sea más corto y más fácil de escribir.
¿Por qué usar Express?
- Asíncrono y de un solo subproceso.
- Eficiente, rápido y escalable
- Tiene la comunidad más grande para Node.js
- Express promueve la reutilización del código con su enrutador integrado.
- API robusta
- Cree una nueva carpeta para iniciar su proyecto express y escriba el siguiente comando en el símbolo del sistema para inicializar un archivo package.json. Acepte la configuración predeterminada y continúe.
npm init
- Luego instale express escribiendo el siguiente comando y presione enter. Ahora finalmente cree un archivo dentro del directorio llamado index.js.
npm install express --save

- Ahora escriba lo siguiente en index.js para crear un servidor de muestra.
Javascript
const express = require('express'),
http = require('http');
const hostname = 'localhost';
const port = 8080;
const app = express();
app.use((req, res) => {
console.log(req.headers);
res.statusCode = 200;
res.setHeader('Content-Type', 'text/html');
res.end('<html><body><h1>This is a test server</h1></body></html>');
});
const sample_server = http.createServer(app);
sample_server.listen(port, hostname, () => {
console.log(`Server running at http://${hostname}:${port}/`);
});
- Actualice la sección «scripts» en el archivo package.json

- Luego, para iniciar el servidor ejecutando el siguiente comando
npm start

- Ahora puede abrir el navegador y obtener la salida del servidor en ejecución.

3. React: biblioteca front-end
React es una biblioteca de JavaScript que se utiliza para crear interfaces de usuario. React se utiliza para el desarrollo de aplicaciones de una sola página y aplicaciones móviles debido a su capacidad para manejar datos que cambian rápidamente. React permite a los usuarios codificar en JavaScript y crear componentes de interfaz de usuario.
¿Por qué usar Reaccionar?
- DOM virtual: un objeto DOM virtual es una representación de un objeto DOM. El DOM virtual es en realidad una copia del DOM original. Cualquier modificación en la aplicación web hace que toda la interfaz de usuario vuelva a representar el DOM virtual. Luego, se compara la diferencia entre el DOM original y este DOM virtual y los cambios se realizan de acuerdo con el DOM original.
- JSX: significa JavaScript XML. Es una extensión de JavaScript HTML/XML que se utiliza en React. Hace que sea más fácil y sencillo escribir componentes de React.
- Componentes: ReactJS admite componentes. Los componentes son los componentes básicos de la interfaz de usuario en los que cada componente tiene una lógica y contribuye a la interfaz de usuario general. Estos componentes también promueven la reutilización del código y hacen que la aplicación web en general sea más fácil de entender.
- Alto rendimiento: las características como Virtual DOM, JSX y Components lo hacen mucho más rápido que el resto de los marcos que existen.
- Desarrollo de aplicaciones Android/Ios: con React Native puede codificar fácilmente aplicaciones basadas en Android o IOS con solo el conocimiento de JavaScript y ReactJS.
- Puede iniciar su aplicación de reacción instalando primero «create-react-app» usando npm o yarn.
npm install create-react-app --global
O
yarn global add create-react-app
- Después de eso, puede crear una nueva aplicación de reacción usando.
create-react-app app_name
- Luego navegue a la carpeta «app_name» y escriba yarn start o npm start para iniciar su aplicación.

- Una aplicación típica de React se ve así:

- Actualizar el archivo index.js
Javascript
ReactDOM.render(
<h1>Hello DEVELOPERS!!</h1>,
document.getElementById('root')
);

- Use los siguientes comandos para ejecutar su aplicación.
npm start
o
yarn start

4. Node.js: JS Runtime Environment
Node.js proporciona un entorno de JavaScript que permite al usuario ejecutar su código en el servidor (fuera del navegador). El administrador de paquetes de Nodes, es decir, npm, permite al usuario elegir entre miles de paquetes gratuitos (módulos de Nodes) para descargar.
¿Por qué usar Node.JS?
- Entorno de tiempo de ejecución de JavaScript de código abierto
- Subproceso único: sigue un modelo de subproceso único.
- Transmisión de datos
- Rápido: construido sobre el motor JavaScript de Google Chrome, Node.js tiene una ejecución de código rápida.
- Altamente escalable
- Inicialice una aplicación Node.js ejecutando el siguiente comando en la ventana de comandos. Acepte la configuración estándar.
npm init
- Cree un archivo llamado index.js.
Ejemplo:
un ejemplo básico de Node.js para calcular el perímetro y el área de un rectángulo.
Javascript
var rectangle = {
perimeter: (x, y) => (2*(x+y)),
area: (x, y) => (x*y)
};
function Rectangle(l, b) {
console.log("A rectangle with l = " + l + " and b = " + b);
if (l <= 0 || b <= 0) {
console.log("Error! Rectangle's length & breadth should be greater than 0: l = "
+ l + ", and b = " + b);
}
else {
console.log("Area of the rectangle: " + rectangle.area(l, b));
console.log("Perimeter of the rectangle: " + rectangle.perimeter(l, b));
}
}
Rectangle(1, 8);
Rectangle(3, 12);
Rectangle(-6, 3);
- Ejecute la aplicación de Node ejecutando el siguiente comando en la ventana de comandos.
npm start
