Prerrequisito: Plantillas de Django | Set-1 , Vistas en Django .
Navegue brand/views.pyy agregue el siguiente código abrand/views.py
from django.shortcuts import render
from django.http import HttpResponse
# Create your views here.
def ViewDemo(request):
return HttpResponse("<h1>Hello World. Welcome to views.py.</h1>")
def homepage(request):
return render(request, 'homepage.html')
Respuesta Http –
HttpResponse es una función de utilidad integrada proporcionada por django para devolver HttpResponse a la solicitud entrante. Podemos escribir un código HTML completo en la función HttpResponse, pero la legibilidad del código será mínima y será más difícil de depurar. Será mejor usar páginas HTML en lugar de escribir códigos HTML completos en la función HttpResponse. Aquí es donde entra en juego la función de renderizado .
prestar –
render es una utilidad integrada proporcionada por Django para renderizar páginas HTML y alimentarlas con contenido dinámico. La función render toma normalmente tres parámetros de entrada.
- El primer parámetro es el parámetro de solicitud que recibió nuestra función.
- El segundo parámetro es la URL de una página HTML que se mostrará en la pantalla al invocar la función actual.
- El tercer parámetro que es opcional pero muy importante y que hace que nuestra página HTML sea dinámica es un diccionario que se envía a la página HTML como un par clave-valor.
En nuestra función de página de inicio, hemos utilizado la función de representación sin un tercer parámetro. Antes de ejecutar el servidor, asegúrese de haber configurado la URL en su geeks_site/settings.pyagregando las siguientes líneas de código.
from brand.views import ViewDemo, homepage
urlpatterns = [
path('', homepage),
path('admin/', admin.site.urls),
path('hello-world/', ViewDemo),
]
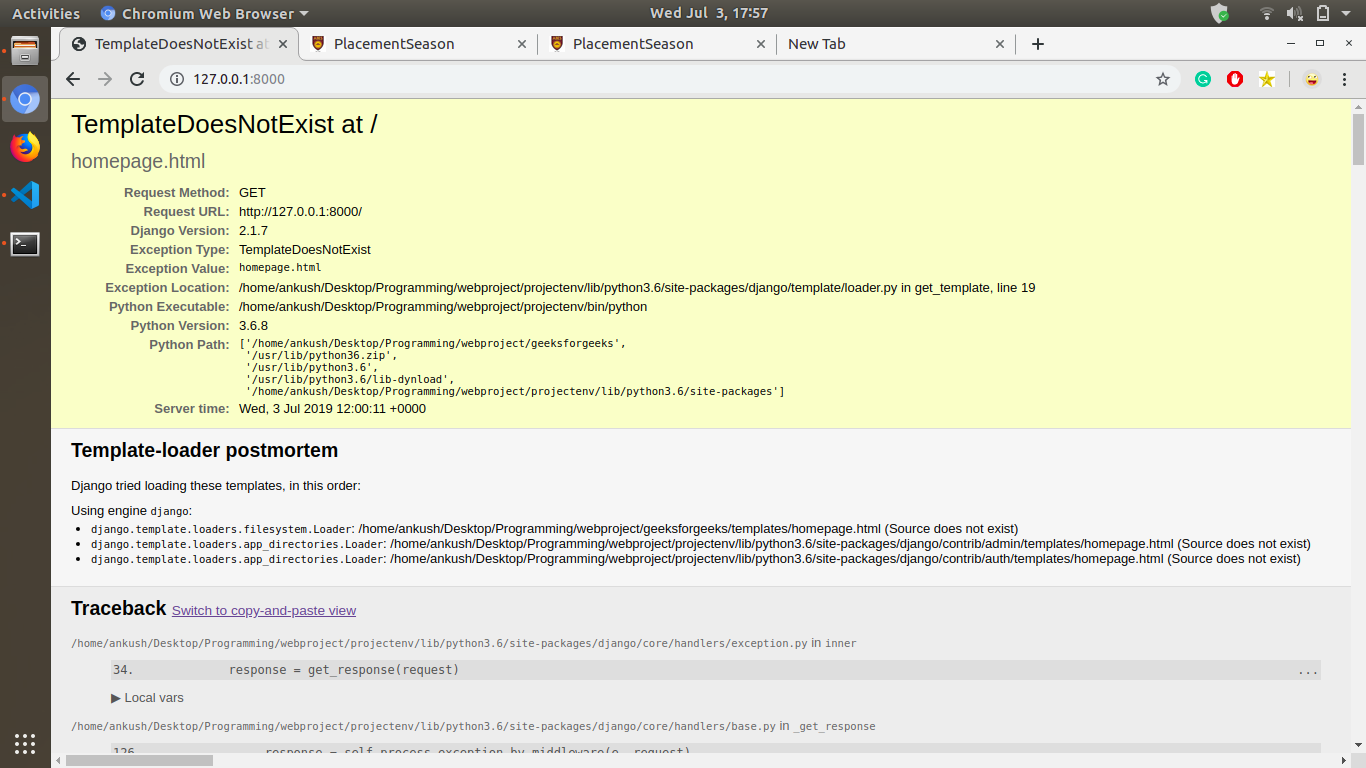
Si ejecuta el comando python manage.py runserverahora, obtendrá la siguiente página de error: 
Este error indica claramente que la página HTML que estamos tratando de ver no existe. Entonces, nuestro siguiente paso es agregar una página HTML llamada homepage.html en nuestro templatesdirectorio.
plantillas/página de inicio.html –
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Homepage</title> </head> <body> <h1>Welcome to Geeksforgeeks.</h1> </body> </html>
Actualice la página y la salida se muestra en su pantalla.
Publicación traducida automáticamente
Artículo escrito por ankush_953 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA