React Fragments es una forma moderna de agregar múltiples elementos a un React Component sin envolverlos en Nodes DOM adicionales. React.js representa el JSX utilizando la declaración de devolución. Para renderizar un componente, usamos el método render, que renderiza un solo Node raíz a la vez. Siempre que necesitemos representar varios elementos, debemos incluirlos en un elemento contenedor. El componente no se representará en el DOM sin un elemento contenedor.
Por lo general, creamos un Node adicional, es decir, envolvemos el contenido con una etiqueta ‘div’ si tenemos que devolver varios elementos de una declaración de devolución, ya que solo se representa un Node raíz a la vez. Ahora, un div adicional puede desestructurar el DOM en HTML. Podemos usar React Fragment en lugar de este Node adicional para eliminar sus inconvenientes.
¿Qué hace que React Fragments sea mejor que las etiquetas div como elemento envolvente?
Los problemas que podemos encontrar al usar una etiqueta div:
- Aumenta el tamaño del DOM: los tamaños de DOM aumentan cuando hay demasiados Nodes DOM o etiquetas HTML en su página o cuando estos Nodes están demasiado anidados. Como resultado, el navegador del usuario consume energía adicional para procesar su sitio web, lo que resulta en un tiempo de carga de la página lento y puntuaciones de velocidad de página bajas.
- El uso de divs crea Nodes adicionales, lo que resulta en un alto uso de memoria.
- Los DOM de gran tamaño hacen que aumente el uso de la memoria, que el procesamiento de estilo se retrase y que los reflujos de diseño sean costosos.
- En dispositivos más antiguos, esto podría saturar su HTML y causar problemas de rendimiento.
- La depuración y el seguimiento del origen de los Nodes adicionales se vuelven más desafiantes a medida que el árbol de componentes se anida más profundamente.
- Es difícil mantener el diseño deseado: Flexbox y Grid tienen una relación padre-hijo única, y agregar divs rompe el marcado.
Por lo tanto, los fragmentos de React son mejores que las etiquetas ‘div’. Con React Fragment, puede representar varios elementos de un componente sin agregar etiquetas div adicionales. Podemos escribir código más limpio y legible con React Fragments. Ocupa menos memoria y procesa los componentes más rápido. Cada componente se representa como se esperaba.
Ejemplo: hagamos un patrón de paleta de colores (tarjeta de tonos de color) usando un flexbox y entendamos por qué los fragmentos de reacción son mejores que la etiqueta ‘div’.
Enfoque: Haremos un patrón de paleta de colores con la ayuda de un flexbox. Básicamente, será una franja rectangular compuesta por diferentes tonos de verde. En el siguiente ejemplo, veremos cómo los fragmentos de reacción pueden ayudarnos a evitar las desventajas de las etiquetas div.
Paso 1: crea una aplicación de reacción
Para crear una aplicación de reacción, escriba el siguiente comando en su terminal. Crearemos una aplicación de reacción llamada «react-fragments-gfg».
npx create-react-app react-fragments-gfg
Paso 2: la estructura del directorio actualmente se ve así:

Estructura de directorio predeterminada
Modificaremos la carpeta y mantendremos los archivos que necesitamos para este ejemplo. Ahora, asegúrese de que su estructura de archivos se vea así.

ESTRUCTURA DE DIRECTORIOS
Paso 3: escriba el siguiente código en su archivo app.js.
En el archivo app.js, escribiremos código para generar una franja rectangular formada por cuadros de diferentes colores. Usaremos Flexbox para lograr esto. Un flexbox organiza los elementos en filas o columnas. En este paso, crearemos un componente Fila , un componente Columna y una Tarjeta de sombracomponente. La fila es el componente principal que consta de un contenedor div que envuelve los componentes de la columna y la tarjeta de colores. Cuando invoca un componente, this.props.children se usa para mostrar lo que incluya entre las etiquetas de apertura y cierre. Esto mostrará la columna y el componente de la tarjeta de colores. El componente de columna consta de un contenedor div de una clase col que envuelve el componente Shadecard. Cada cuadro individual representa un componente de Shadecard. Cada caja tiene un color distinto.
Javascript
// App.js file code
import './App.css';
// Creating the Row component
const Row = ({ children }) => <div className="row">{children}</div>;
// Creating the Column component
const Column = ({ children }) => <div className="col">{children}</div>;
// Creating the Shadecard component
const Shadecard = ({ color ,shade }) => (
<div className="card" style={{ backgroundColor: color }}>
{shade}
</div>
);
const App = ()=> {
return (
<Row>
<Column>
<Shadecard color="rgb(224,255,255)" shade="Light Cyan" />
</Column>
<Column>
<Shadecard color="rgb(175,238,238)" shade="pale turquoise" />
</Column>
<Column>
<Shadecard color="rgb(0,255,255)" shade="Aqua"/>
</Column>
<Column>
<Shadecard color="rgb(64,224,208)" shade="Turquoise" />
</Column>
<Column>
<Shadecard color="rgb(0,206,209)" shade="Dark Turquoise" />
</Column>
<Column>
<Shadecard color="rgb(0,128,128)" shade="Teal" />
</Column>
<Column>
<Shadecard color="rgb(95,158,160)" shade="Cadet Blue" />
</Column>
<Column>
<Shadecard color="rgb(47,79,79)" shade="Slate Gray" />
</Column>
</Row>
);
}
export default App ;
Paso 4: Modifique el archivo index.html como se muestra a continuación y elimine el código innecesario que ya está presente.
HTML
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1" /> <meta name="theme-color" content="#000000" /> <meta name="description" content="Web site created using create-react-app" /> <title>React App</title> </head> <body> <div id="root"></div> </body> </html>
Paso 5: escriba el siguiente código en su archivo index.js . El archivo index.js sirve como punto de entrada principal y, dentro de él, el archivo App.js se representa en el ID raíz del DOM.
App.js
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
ReactDOM.render(
<App /> , document.getElementById('root')
);
Paso 6: para diseñar su proyecto, agregue el siguiente código al archivo app.css .
CSS
.row {
display: flex;
}
.col {
flex: 1;
}
.card {
min-width: 100px;
min-height: 100px;
text-align: center;
font-weight: bold;
border: 1px solid black;
}
Paso 7: Ejecute el siguiente comando en su terminal para ejecutar la aplicación de reacción «react-fragments-gfg».
npm start
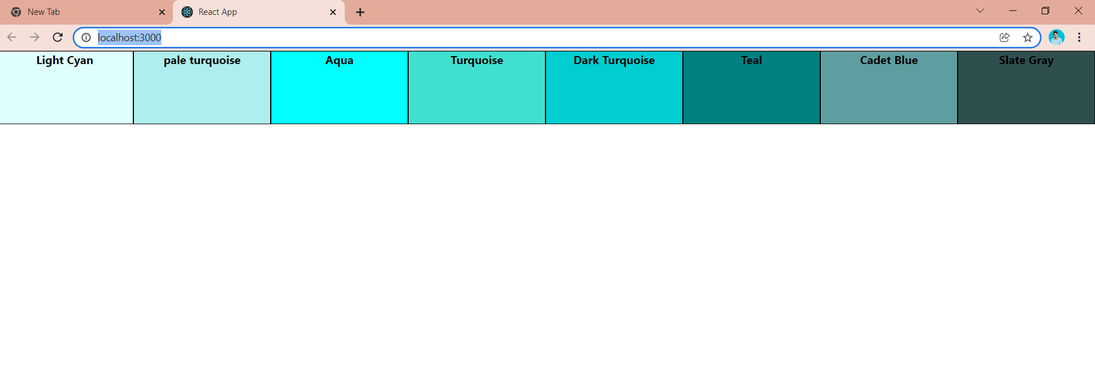
Salida: De forma predeterminada, el proyecto React creado se ejecutará en el puerto 3000. Puede acceder a él en localhost:3000 en su navegador. El patrón de paleta de colores deseado se representa como se muestra a continuación.

Se representa el patrón de paleta de colores deseado
Ahora, por ejemplo, es posible que desee desacoplar los tonos más claros de los más oscuros y usarlo como un componente reutilizable.
Paso 8: refactorizaremos el código en nuestro archivo app.js para separar los tonos más claros en un componente separado llamado Lightshades . Crearemos un componente separado «Lightshades» para mostrar los tonos más claros, mientras que el componente Shadecard contiene todos los tonos más oscuros.
app.js
// Modifying the app.js file
import './App.css';
const Row = ({ children }) => <div className="row">{children}</div>;
const Column = ({ children }) => <div className="col">{children}</div>;
const Shadecard = ({ color, shade }) => (
<div className="card" style={{ backgroundColor: color }}>
{shade}
</div>
);
// Separating the light colors into a different component
const Lightshades = () => {
return (
<div>
<Column>
<Shadecard color="rgb(224,255,255)" shade="Light Cyan" />
</Column>
<Column>
<Shadecard color="rgb(175,238,238)" shade="pale turquoise" />
</Column>
<Column>
<Shadecard color="rgb(0,255,255)" shade="Aqua" />
</Column>
<Column>
<Shadecard color="rgb(64,224,208)" shade="Turquoise" />
</Column>
</div>
);
};
const App = () => {
return (
<Row>
<Lightshades />
<Column>
<Shadecard color="rgb(0,206,209)" shade="Dark Turquoise" />
</Column>
<Column>
<Shadecard color="rgb(0,128,128)" shade="Teal" />
</Column>
<Column>
<Shadecard color="rgb(95,158,160)" shade="Cadet Blue" />
</Column>
<Column>
<Shadecard color="rgb(47,79,79)" shade="Slate Gray" />
</Column>
</Row>
);
};
export default App;
Paso 9: Ahora vuelva a iniciar el servidor y verá el siguiente resultado.
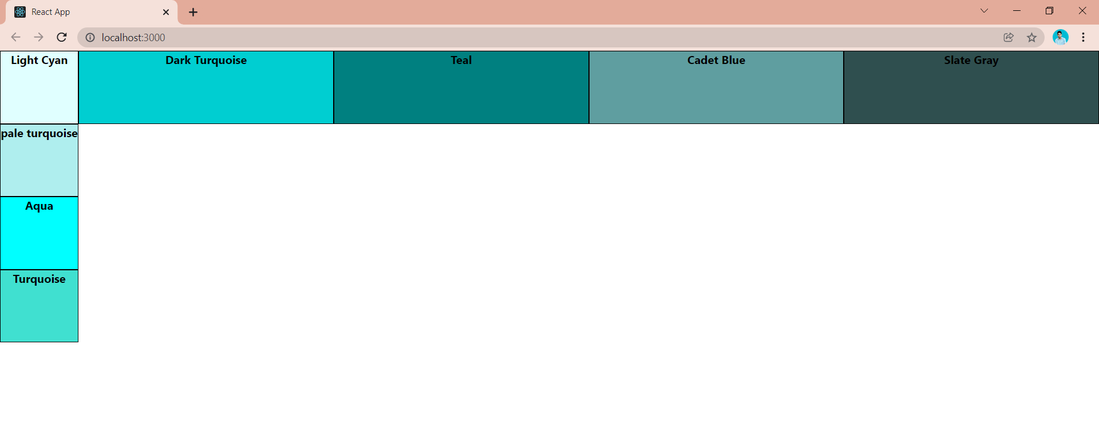
Acabamos de desacoplar los tonos más claros en un componente reutilizable, por lo que puede esperar el mismo resultado. El resultado será diferente de lo que pretendíamos. La separación de los componentes rompe nuestro diseño.
Todos los elementos JSX en el componente Lightshades están envueltos dentro de un div. Este div termina rompiendo el diseño ya que el navegador ve este div adicional como parte de nuestro diseño en lugar de un contenedor para incluir Html. Nuestro navegador no sabe que agregamos ese div para evitar errores. Agregar divs innecesarios podría hacer que su diseño falle.

El diseño se rompe
Puede solucionar esto fácilmente envolviendo el JSX de su componente en un React Fragment. Puede unificar Nodes secundarios sin agregar un elemento DOM contenedor adicional utilizando React Fragments. El fragmento React elimina el instinto de envolver elementos dentro de un <div>.
Hay varias formas de crear y renderizar fragmentos:
Usando la sintaxis de React.Fragment:
Javascript
// Modifying the LightShade component in app.js file
const Lightshades = () => {
return (
<>
<Column>
<Shadecard color="rgb(224,255,255)" shade="Light Cyan" />
</Column>
<Column>
<Shadecard color="rgb(175,238,238)" shade="pale turquoise" />
</Column>
<Column>
<Shadecard color="rgb(0,255,255)" shade="Aqua" />
</Column>
<Column>
<Shadecard color="rgb(64,224,208)" shade="Turquoise" />
</Column>
</>
);
};
La propiedad del fragmento se puede importar desde objetos React como se muestra a continuación:
import React, {Fragment} from 'react'
Javascript
// Wrapping the JSX elements of Lightshades using fragments
// Importing fragment properties from react object :
import React, { Fragment } from 'react';
const Lightshades = () => {
return (
<>
<Column>
<Shadecard color="rgb(224,255,255)" shade="Light Cyan" />
</Column>
<Column>
<Shadecard color="rgb(175,238,238)" shade="pale turquoise" />
</Column>
<Column>
<Shadecard color="rgb(0,255,255)" shade="Aqua" />
</Column>
<Column>
<Shadecard color="rgb(64,224,208)" shade="Turquoise" />
</Column>
</>
);
};
Sintaxis abreviada <>: la forma más limpia y sencilla de usar fragmentos
Alternativamente, los fragmentos se pueden declarar usando una sintaxis corta que parece una etiqueta vacía.
Paso 10: Envolvamos los elementos JSX de los componentes Lightshades en un fragmento de reacción usando la sintaxis corta. En el archivo app.js , envuelva los elementos del componente Lightshades usando <>, reemplazando la etiqueta div.
app.js
// Wrapping the JSX elements of Lightshades component using the short syntax
import React from 'react';
import './App.css';
const Row = ({ children }) => <div className="row">{children}</div>;
const Column = ({ children }) => <div className="col">{children}</div>;
const Shadecard = ({ color, shade }) => (
<div className="card" style={{ backgroundColor: color }}>
{shade}
</div>
);
// Separating the light colors into a different component
const Lightshades = () => {
return (
<>
<Column>
<Shadecard color="rgb(224,255,255)" shade="Light Cyan" />
</Column>
<Column>
<Shadecard color="rgb(175,238,238)" shade="pale turquoise" />
</Column>
<Column>
<Shadecard color="rgb(0,255,255)" shade="Aqua" />
</Column>
<Column>
<Shadecard color="rgb(64,224,208)" shade="Turquoise" />
</Column>
</>
);
};
const App = () => {
return (
<Row>
<Lightshades />
<Column>
<Shadecard color="rgb(0,206,209)" shade="Dark Turquoise" />
</Column>
<Column>
<Shadecard color="rgb(0,128,128)" shade="Teal" />
</Column>
<Column>
<Shadecard color="rgb(95,158,160)" shade="Cadet Blue" />
</Column>
<Column>
<Shadecard color="rgb(47,79,79)" shade="Slate Gray" />
</Column>
</Row>
);
};
export default App;
Salida: el uso de cualquiera de los métodos anteriores restaurará el diseño deseado de la paleta de colores.

Uso de fragmentos de reacción
Ahora, examinaremos la estructura DOM agregando un div adicional y usando un fragmento de reacción para envolver los elementos JSX.
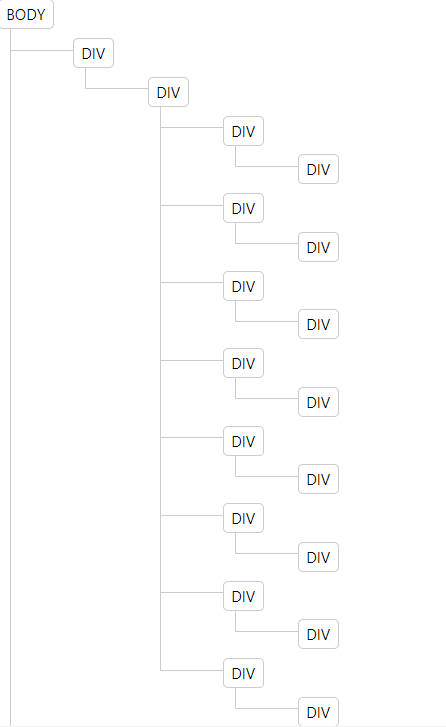
Estructura DOM: Usando un fragmento de reacción.

DOM
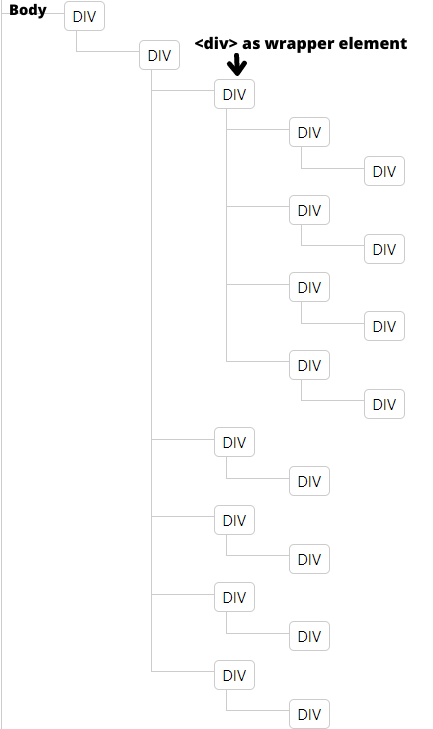
Estructura DOM: uso de un div adicional como elemento contenedor.

DOM
El div adicional abarrota el DOM . Este es un escenario muy simple en el que encerramos los elementos JSX dentro de un div. La aplicación se vuelve más compleja si agregamos más componentes y podemos terminar generando una cantidad significativa de etiquetas div innecesarias. Por lo tanto, el impacto será mayor.
Conclusión: con React Fragment, puede representar múltiples elementos de un componente sin agregar etiquetas div adicionales. React Fragments nos permite escribir un código más limpio y legible. Representa componentes más rápido y consume menos memoria. Da la salida de componente esperada.
Publicación traducida automáticamente
Artículo escrito por codesaurav y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA