Esta clase acepta más de un valor en Tailwind CSS . Es la alternativa a la propiedad Position de CSS . Esta clase se utiliza para controlar cómo se posiciona un elemento en el DOM.
Clases de posiciones:
- estático
- fijado
- absoluto
- pariente
- pegajoso
estática: esta clase se utiliza para establecer la posición de un elemento de acuerdo con el flujo normal del documento.
Sintaxis:
<element class="static">...</element>
Ejemplo:
HTML
<!DOCTYPE html> <head> <link href= "https://unpkg.com/tailwindcss@^1.0/dist/tailwind.min.css" rel="stylesheet"> </head> <body class="text-center"> <center> <h1 class="text-green-600 text-5xl font-bold"> GeeksforGeeks </h1> <b>Tailwind CSS Position Class</b> <div class="static text-left p-2 m-2 bg-green-200 h-48"> <p class="font-bold">Static parent</p> <div class="absolute bottom-0 left-0 p-2 bg-green-500"> <p>Absolute child</p> </div> </div> </center> </body> </html>
Producción:

fijo: esta clase se colocará fija en la ventana gráfica. Un elemento con posicionamiento fijo le permite permanecer en la misma posición aunque nos desplacemos por la página. Podemos establecer la posición del elemento usando arriba, derecha, abajo, izquierda.
Sintaxis:
<element class="fixed">...</element>
Ejemplo:
HTML
<!DOCTYPE html> <head> <link href= "https://unpkg.com/tailwindcss@^1.0/dist/tailwind.min.css" rel="stylesheet"> </head> <body class="text-center"> <center> <h1 class="text-green-600 text-5xl font-bold"> GeeksforGeeks </h1> <b>Tailwind CSS Position Class</b> <div class="overflow-auto bg-green-200 mx-16 h-24 text-justify"> <div class="float-right fixed"> <p class="bg-green-500 p-2"> Geeksforgeeks Fixed Child </p> </div> <p> How many times were you frustrated while looking out for a good collection of programming/algorithm/interview questions? What did you expect and what did you get? This portal has been created to provide well written, well thought and well explained solutions for selected questions. An IIT Roorkee alumnus and founder of GeeksforGeeks. He loves to solve programming problems in most efficient ways. Apart from GeeksforGeeks, he has worked with DE Shaw and Co. as a software developer and JIIT Noida as an assistant professor.It is a good platform to learn programming. It is an educational website. Prepare for the Recruitment drive of product based companies like Microsoft, Amazon, Adobe etc with a free online placement preparation course. </p> </div> </center> </body> </html>
Producción:

absoluto: esta clase se usa para establecer la posición de un elemento fuera del flujo normal del documento, lo que hace que los elementos vecinos actúen como si el elemento no existiera.
Sintaxis:
<element class="absolute">...</element>
Ejemplo:
HTML
<!DOCTYPE html> <head> <link href= "https://unpkg.com/tailwindcss@^1.0/dist/tailwind.min.css" rel="stylesheet"> </head> <body class="text-center"> <center> <h1 class="text-green-600 text-5xl font-bold"> GeeksforGeeks </h1> <b>Tailwind CSS Position Class</b> <div class="static text-left p-2 m-2 bg-green-200 h-48"> <p class="font-bold">Static parent</p> <div class="absolute bottom-0 left-0 p-2 bg-green-500"> <p>Absolute child</p> </div> </div> </center> </body> </html>
Producción:

relativo: esta clase se utiliza para establecer la posición de un elemento en relación con el flujo normal del documento.
Sintaxis:
<element class="relative">...</element>
Ejemplo:
HTML
<!DOCTYPE html> <head> <link href= "https://unpkg.com/tailwindcss@^1.0/dist/tailwind.min.css" rel="stylesheet"> </head> <body class="text-center"> <center> <h1 class="text-green-600 text-5xl font-bold"> GeeksforGeeks </h1> <b>Tailwind CSS Position Class</b> <div class="static text-left p-2 m-2 bg-green-200 h-48"> <p class="font-bold">Static parent</p> <div class="relative p-2 inline-block bg-green-500"> <p>Relative child</p> </div> <div class="relative p-2 inline-block bg-green-600"> <p>Relative Sibling child</p> </div> </div> </center> </body> </html>
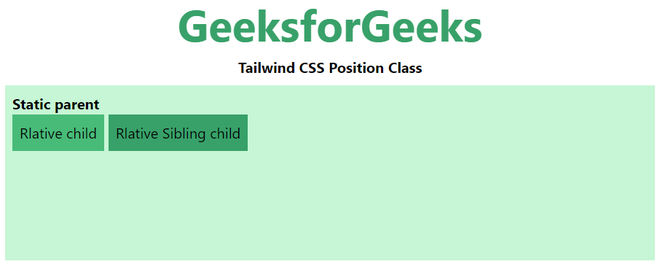
Producción:

pegajoso: esta clase se usa para establecer la posición de un elemento como relativa hasta que cruza un umbral específico, luego lo trata como fijo hasta que su padre está fuera de la pantalla.
Sintaxis:
<element class="sticky">...</element>
Ejemplo:
HTML
<!DOCTYPE html> <head> <link href= "https://unpkg.com/tailwindcss@^1.0/dist/tailwind.min.css" rel="stylesheet"> </head> <body class="text-center"> <center> <h1 class="text-green-600 text-5xl font-bold"> GeeksforGeeks </h1> <b>Tailwind CSS Position Class</b> <div class="w-3/4 bg-green-200 h-24 overflow-auto"> <div> <div class="p-2 sticky top-0 bg-green-500 text-right"> Sticky Heading 1 </div> <p class="py-4"> How many times were you frustrated while looking out for a good collection of programming/algorithm/interview questions? What did you expect and what did you get? This portal has been created to provide well written, well thought and well explained solutions for selected questions. </p> </div> <div> <div class="p-2 sticky top-0 bg-green-500 text-right"> Sticky Heading 2 </div> <p class="py-4"> How many times were you frustrated while looking out for a good collection of programming/algorithm/interview questions? What did you expect and what did you get? This portal has been created to provide well written, well thought and well explained solutions for selected questions. </p> </div> <div> <div class="p-2 sticky top-0 bg-green-500 text-right"> Sticky Heading 3 </div> <p class="py-4"> How many times were you frustrated while looking out for a good collection of programming/algorithm/interview questions? What did you expect and what did you get? This portal has been created to provide well written, well thought and well explained solutions for selected questions. </p> </div> </div> </center> </body> </html>
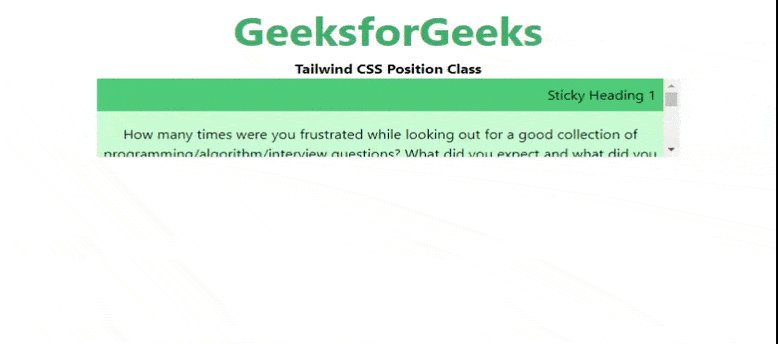
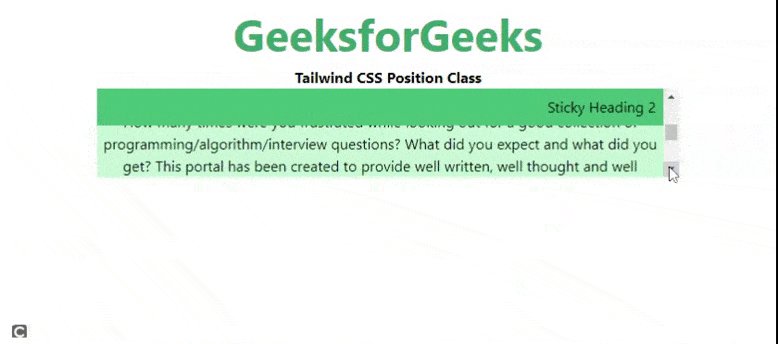
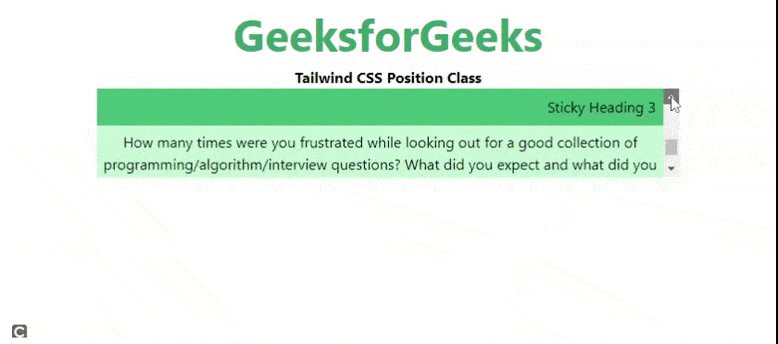
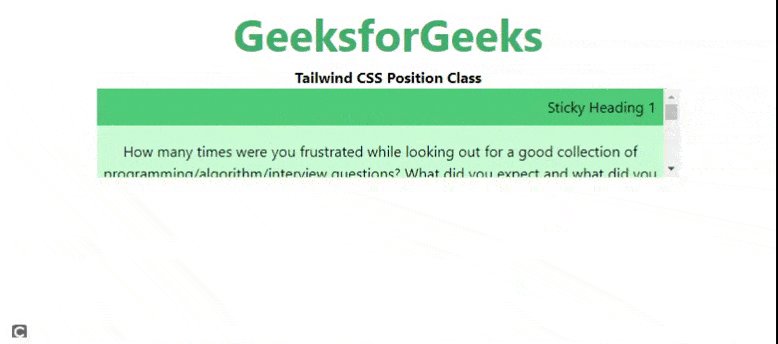
Producción:

Publicación traducida automáticamente
Artículo escrito por skyridetim y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA