Spring Framework proporciona la biblioteca de etiquetas de formularios de Spring para vistas JSP en el marco Web MVC de Spring. En Spring Framework, usamos Java Server Pages (JSP) como un componente de vista para interactuar con el usuario. A partir de la versión 2.0, Spring Framework proporciona un conjunto completo de etiquetas que reconocen el enlace de datos. Estas etiquetas se usan para manejar elementos de formulario cuando se usa JSP y Spring Web MVC. Cada etiqueta en la biblioteca de etiquetas proporciona soporte para el conjunto de atributos de su equivalente de etiqueta HTML correspondiente, lo que hace que las etiquetas sean familiares e intuitivas de usar. Estas etiquetas representan la etiqueta HTML que es compatible con HTML 4.01/XHTML 1.0. La biblioteca de etiquetas de formulario de Spring está integrada con Spring Web MVC. Le da acceso a la etiqueta al objeto de comando y a los datos de referencia que maneja el controlador. La implementación de todas las etiquetas en la biblioteca de etiquetas Spring está disponible enPaquete org.springframework.web.servlet.tags.form en Spring API.
Configuración
Para usar las etiquetas de formulario de Spring en nuestra aplicación web, debemos incluir la siguiente directiva en la parte superior de la página JSP. Esta biblioteca de etiquetas de formulario viene incluida en spring-webmvc.jar y el descriptor de la biblioteca se llama spring-form.tld .
<%@ taglib prefix="form" uri="http://www.springframework.org/tags/form" %>
-- form is the tag name prefix that is used for the tags from this library.
Biblioteca de etiquetas Spring
1) La etiqueta ‘ formulario ‘:
- La etiqueta ‘ formulario ‘ representa una etiqueta HTML ‘ formulario ‘.
- Expone una ruta de enlace a las etiquetas internas para enlazar los datos ingresados.
- Coloca el objeto de comando en PageContext para que todas las etiquetas internas puedan acceder al objeto de comando.
- Todas las demás etiquetas en la biblioteca de etiquetas Spring son etiquetas anidadas de esta etiqueta de formulario .
A continuación se muestra un ejemplo de la etiqueta de formulario :
HTML
<form:form action="submit" method="post" modelAttribute="welcome">
La etiqueta de formulario de este formulario de primavera generará la etiqueta de formulario HTML estándar mientras se procesa como se muestra a continuación,
HTML
<form id="welcome" action="submit" method="post">
2) La etiqueta ‘ entrada ‘:
- La etiqueta ‘ input ‘ representa una etiqueta HTML ‘ input ‘ usando el valor enlazado.
- Especifica un campo de entrada donde el usuario puede ingresar datos.
- Esto se puede usar con diferentes tipos de datos según el atributo de tipo . Por defecto, el valor para el atributo de tipo es ‘ texto ‘.
- A partir de la versión Spring 3.1, también podemos usar otros tipos, como los tipos específicos de HTML5: ‘ correo electrónico ‘, ‘ mes ‘, ‘ tel ‘, ‘ fecha ‘, etc.
A continuación se muestra el ejemplo de la etiqueta de entrada :
HTML
<form:input path="name" />
La etiqueta de entrada de este formulario de primavera generará la etiqueta de entrada HTML estándar mientras se procesa como se muestra a continuación,
HTML
<input id="name" name="name" type="text" value=""/>
3) La etiqueta ‘etiqueta’:
- La etiqueta ‘ label ‘ representa una etiqueta HTML ‘ label ‘.
- Especifica el nombre o la etiqueta de los diferentes tipos de elementos que se muestran en la pantalla de la interfaz de usuario.
A continuación se muestra un ejemplo de la etiqueta de la etiqueta:
HTML
<form:label path="name">Full Name: </form:label>
La etiqueta de la etiqueta de este formulario de resorte generará la etiqueta de etiqueta HTML estándar mientras se procesa como se muestra a continuación,
HTML
<label for="name">Full Name: </label>
4) La etiqueta ‘contraseña’:
- La etiqueta ‘ contraseña ‘ representa una etiqueta de ‘ entrada ‘ HTML con el tipo ‘ contraseña ‘ usando el valor enlazado.
- La etiqueta de contraseña se puede usar en formularios que involucran información confidencial.
- De forma predeterminada, la contraseña ingresada por el usuario no se mostrará, si queremos mostrar el valor, podemos establecer el atributo ‘ showPassword ‘ en verdadero.
A continuación se muestra un ejemplo de la etiqueta de contraseña :
HTML
<form:password path="password" />
La etiqueta de contraseña de este formulario de primavera generará la etiqueta de contraseña HTML estándar mientras se procesa como se muestra a continuación,
HTML
<input id="password" name="password" type="password" value=""/>
5) La etiqueta ‘casilla de verificación’:
- La etiqueta ‘ checkbox ‘ representa una etiqueta HTML ‘ input ‘ con el tipo ‘ checkbox ‘.
- La etiqueta de casilla de verificación se puede usar para permitir que un usuario seleccione una o más opciones del número limitado de opciones.
A continuación se muestra el ejemplo de la etiqueta de casilla de verificación:
HTML
<form:checkbox path="job" value="Yes" />
La etiqueta de casilla de verificación de este formulario primaveral generará la etiqueta de casilla de verificación HTML estándar mientras se procesa como se muestra a continuación,
HTML
<input id="job1" name="job" type="checkbox" value="Yes"/> <input type="hidden" name="_job" value="on"/>
- Podemos ver el campo oculto adicional después de la casilla de verificación. Cuando una casilla de verificación en una página HTML no está marcada, su valor no se enviará al servidor como parte de los parámetros de solicitud HTTP una vez que se envía el formulario, como solución alternativa para esta peculiaridad, la etiqueta de la casilla de verificación sigue la convención de Spring existente de incluir un parámetro oculto precedido por un guión bajo («_») para cada casilla de verificación.
6) La etiqueta ‘casillas de verificación’:
- La etiqueta ‘ checkboxes ‘ representa múltiples etiquetas HTML ‘ input ‘ con el tipo ‘ checkbox ‘.
- Esto se puede usar para tener una lista de todas las opciones posibles para la casilla de verificación disponible y pasarla en tiempo de ejecución en el JSP.
- Podemos pasar los valores en una array , una lista o un mapa que contenga las opciones disponibles en la propiedad » elementos «.
- Al usar un mapa, la clave de entrada del mapa se usará como el valor y el valor de la entrada del mapa se usará como la etiqueta que se mostrará.
- También podemos usar un objeto personalizado para proporcionar los nombres de propiedad para el valor usando » itemValue » y la etiqueta usando » itemLabel «.
- Normalmente, la propiedad enlazada es una colección, por lo que puede contener varios valores seleccionados por el usuario.
A continuación se muestra el ejemplo de la etiqueta de casillas de verificación:
HTML
<form:checkboxes path="skill" items="${programmingSkills}" />
La etiqueta de casillas de verificación de este formulario primaveral generará la etiqueta de casillas de verificación HTML estándar mientras se procesa como se muestra a continuación,
HTML
<span><input id="skill1" name="skill" type="checkbox" value="Java"/><label for="skill1">Java</label></span> <span><input id="skill2" name="skill" type="checkbox" value="C++"/><label for="skill2">C++</label></span> <input type="hidden" name="_skill" value="on"/>
Los valores para la casilla de verificación están disponibles en tiempo de ejecución y debemos especificarlos en la clase del controlador.
7) La etiqueta ‘botón de radio’:
- La etiqueta ‘ botón de radio ‘ representa una etiqueta HTML ‘ de entrada ‘ con el tipo ‘ radio ‘.
- Implica varias instancias de etiquetas vinculadas a la misma propiedad pero con valores diferentes.
- Permite al usuario seleccionar solo una opción de un número limitado de opciones.
A continuación se muestra un ejemplo de la etiqueta de botón de radio:
HTML
<form:radiobutton path="gender" value="Male" label="Male" /> <form:radiobutton path="gender" value="Female" label="Female" />
La etiqueta de botón de radio de este formulario de resorte generará la etiqueta de botón de radio HTML estándar mientras se procesa como se muestra a continuación,
HTML
<input id="gender1" name="gender" type="radio" value="Male"/><label for="gender1">Male</label> <input id="gender2" name="gender" type="radio" value="Female"/><label for="gender2">Female</label>
8) La etiqueta ‘radiobuttons’:
- La etiqueta ‘ radiobuttons ‘ representa múltiples etiquetas HTML ‘ input ‘ con el tipo ‘ radio ‘.
- Esto se puede usar para tener una lista de todas las opciones posibles para el botón de radio disponible y pasarlo en tiempo de ejecución en el JSP.
- Podemos pasar los valores en una array, una lista o un mapa que contenga las opciones disponibles en la propiedad » elementos «.
- Al usar un mapa, la clave de entrada del mapa se usará como el valor y el valor de la entrada del mapa se usará como la etiqueta que se mostrará.
- También podemos usar un objeto personalizado para proporcionar los nombres de propiedad para el valor usando » itemValue » y la etiqueta usando » itemLabel «.
A continuación se muestra el ejemplo de la etiqueta radiobuttons :
HTML
<form:radiobuttons path="years" items="${experienceYears}" />
La etiqueta de botones de radio de este formulario de primavera generará la etiqueta de botones de radio HTML estándar mientras se procesa como se muestra a continuación,
HTML
<span><input id="years1" name="years" type="radio" value="1-3 Years"/><label for="years1">1-3 Years</label></span> <span><input id="years2" name="years" type="radio" value="3-5 years"/><label for="years2">3-5 years</label></span>
Los valores para los botones de radio están disponibles en tiempo de ejecución y debemos especificarlos en la clase del controlador.
9) La etiqueta ‘seleccionar’:
- La etiqueta ‘ seleccionar ‘ representa un elemento HTML ‘ seleccionar ‘.
- Admite el enlace de datos a la opción seleccionada directamente o mediante el uso de etiquetas de opciones y opciones anidadas .
- Se utiliza en los formularios para crear una lista desplegable en la pantalla de la interfaz de usuario.
A continuación se muestra el ejemplo de la etiqueta de selección :
HTML
<form:select path="jobType" items="${jobType}">
La etiqueta de selección de este formulario de primavera generará la etiqueta de selección HTML estándar mientras se procesa como se muestra a continuación,
HTML
<select id="jobType" name="jobType"><option value="Permanent">Permanent</option> <option value="Contract Based">Contract Based</option></select>
Los valores para la etiqueta de selección están disponibles en tiempo de ejecución y debemos especificarlos en la clase del controlador.
10) La etiqueta ‘opción’:
- La etiqueta ‘ opción ‘ representa una ‘ opción ‘ HTML .
- Establece el atributo ‘ seleccionado ‘ como apropiado en función del valor vinculado.
- Se utiliza para definir una opción dentro de una lista de selección.
A continuación se muestra el ejemplo de etiqueta de opción :
HTML
<form:option value="Intermediate"></form:option>
La etiqueta de opción de este formulario de primavera generará la etiqueta de opción HTML estándar mientras se procesa como se muestra a continuación,
HTML
<option value="Intermediate">Intermediate</option>
11) La etiqueta ‘opciones’:
- La etiqueta ‘ opciones ‘ muestra una lista de etiquetas HTML ‘ opción ‘.
- Establece el atributo ‘ seleccionado ‘ como apropiado en función del valor vinculado.
- Podemos pasar los valores en una array, una lista o un mapa que contenga las opciones disponibles en la propiedad » elementos «.
- Al usar un mapa, la clave de entrada del mapa se usará como el valor y el valor de la entrada del mapa se usará como la etiqueta que se mostrará.
- También podemos usar un objeto personalizado para proporcionar los nombres de propiedad para el valor usando » itemValue » y la etiqueta usando » itemLabel «.
A continuación se muestra un ejemplo de etiqueta de opciones :
HTML
<form:options items="${jobType}" />
La etiqueta de opciones de este formulario de primavera generará la etiqueta de opciones HTML estándar mientras se procesa como se muestra a continuación,
HTML
<option value="Permanent">Permanent</option><option value="Contract Based">Contract Based</option>
Los valores para el tipo de trabajo en la etiqueta de opciones están disponibles en tiempo de ejecución y debemos especificarlos en la clase del controlador.
12) La etiqueta ‘botón’:
- La etiqueta ‘ botón ‘ representa una etiqueta HTML ‘ botón ‘.
- Define el botón en el que se puede hacer clic y el tipo del mismo se puede especificar usando el atributo ‘tipo’ .
A continuación se muestra un ejemplo de etiqueta de botón :
HTML
<form:button>Submit</form:button>
La etiqueta de botón de este formulario primaveral generará la etiqueta de botón HTML estándar mientras se procesa como se muestra a continuación,
HTML
<button type="submit" value="Submit">Submit</button>
13) La etiqueta ‘oculta’:
- La etiqueta ‘ oculta ‘ representa una etiqueta HTML ‘de entrada ‘ con el tipo ‘ oculto ‘ usando el valor enlazado.
- Para enviar un valor oculto no vinculado, necesitamos usar la etiqueta de entrada HTML con el tipo ‘ oculto ‘.
A continuación se muestra un ejemplo de etiqueta oculta :
HTML
<form:hidden path="jobType" />
La etiqueta oculta de este formulario de primavera generará la etiqueta oculta HTML estándar mientras se procesa como se muestra a continuación,
HTML
<input name="jobType" type="hidden" value="Permanent"/>
14) La etiqueta de ‘errores’:
- La etiqueta ‘ errores ‘ representa errores de campo en una etiqueta HTML ‘ span ‘.
- Proporciona acceso a los errores creados en el controlador o aquellos que fueron creados por cualquier validador asociado con el controlador.
- Se utiliza para mostrar los errores causados por el componente de lógica empresarial en la pantalla de la interfaz de usuario.
A continuación se muestra un ejemplo de etiqueta de errores :
HTML
<form:errors path="name" cssStyle="color:red"/>
La etiqueta de errores de este formulario de primavera generará la etiqueta de errores HTML estándar mientras se procesa como se muestra a continuación,
HTML
<span id="name.errors" style="color:red">Please enter your name.</span>
Aplicación Spring MVC
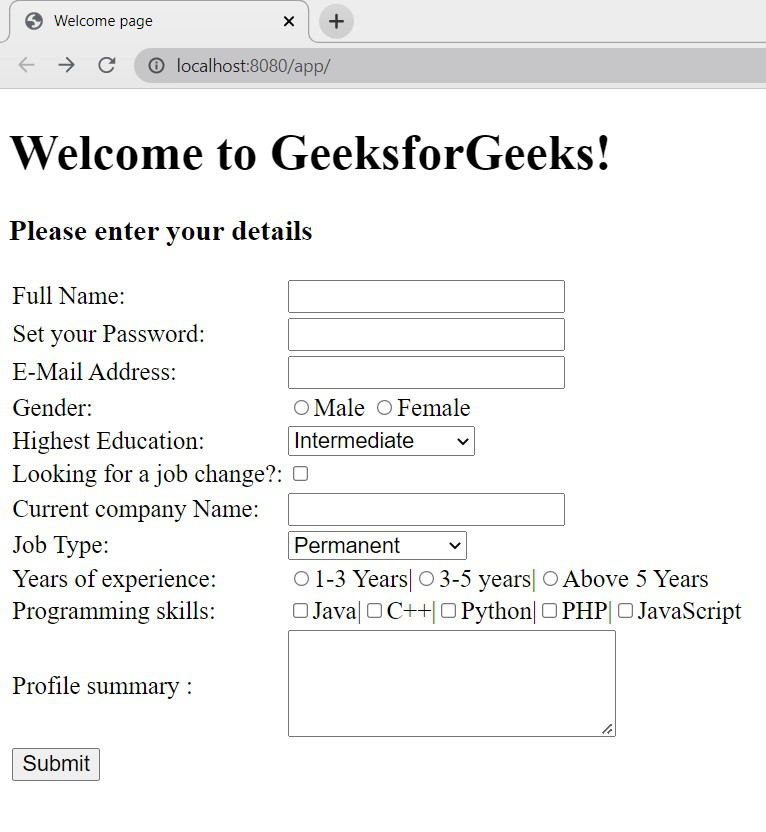
Crearemos un formulario de aplicación Spring MVC básico usando la biblioteca de etiquetas Spring como se muestra a continuación,

Formulario de solicitud de Spring MVC
Implementación paso a paso
Los pasos para crear una aplicación son los siguientes:
Paso 1: Cree un proyecto Spring MVC en Spring Tool Suite.
Paso 2: en STS, al crear el proyecto basado en la selección del desarrollador, descargará todas las dependencias maven requeridas, *.jar, archivos lib y proporcionará un servidor integrado.
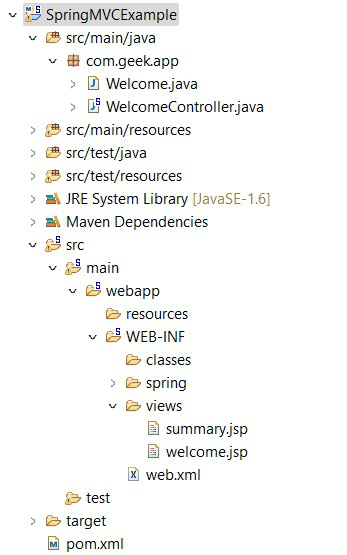
Paso 3: A continuación se muestra la estructura final del proyecto Spring MVC después de crear también los archivos *.java y *.jsp.

Estructura del proyecto
Implementación
Los archivos a crear son los siguientes:
- Welcome.java: Clase de bean para definir las propiedades y los métodos getter/setter de las propiedades.
- WelcomeController.java: clase de controlador para procesar la solicitud y generar la salida.
- welcome.jsp: archivo JSP para obtener la entrada del usuario desde el navegador.
- summary.jsp: archivo JSP para mostrar la salida procesada al usuario.
1) archivo bienvenido.jsp:
HTML
<%@ page language="java" contentType="text/html; charset=ISO-8859-1"
pageEncoding="ISO-8859-1"%>
<%@taglib uri="http://www.springframework.org/tags/form" prefix="form"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="ISO-8859-1">
<title>Welcome page</title>
</head>
<body>
<h1>Welcome to GeeksforGeeks!</h1>
<h3>Please enter your details</h3>
<form:form action="submit" method="post" modelAttribute="welcome">
<table>
<tr>
<td><form:label path="name">Full Name: </form:label></td>
<td><form:input path="name" />
<form:errors path="name" cssStyle="color:red"/></td>
</tr>
<tr>
<td><form:label path="password">Set your Password: </form:label></td>
<td><form:password path="password" />
<form:errors path="password" cssStyle="color:red"/></td>
</tr>
<tr>
<td><form:label path="email">E-Mail Address: </form:label></td>
<td><form:input path="email" /></td>
</tr>
<tr>
<td><form:label path="gender">Gender: </form:label></td>
<td><form:radiobutton path="gender" value="Male" label="Male" />
<form:radiobutton path="gender" value="Female" label="Female" /></td>
</tr>
<tr>
<td><form:label path="education">Highest Education: </form:label></td>
<td><form:select path="education">
<form:option value="Intermediate"></form:option>
<form:option value="Graduation"></form:option>
<form:option value="Post-Graduation"></form:option>
</form:select></td>
</tr>
<tr>
<td><form:label path="job">Looking for a job change?: </form:label></td>
<td><form:checkbox path="job" value="Yes" /></td>
</tr>
<tr>
<td><form:label path="company">Current company Name: </form:label></td>
<td><form:input path="company" /></td>
</tr>
<tr>
<td><form:label path="jobType">Job Type: </form:label></td>
<td><form:select path="jobType" items="${jobType}">
</form:select></td>
</tr>
<tr>
<td><form:label path="years">Years of experience: </form:label></td>
<td><form:radiobuttons path="years" items="${experienceYears}"
delimiter="|" /></td>
</tr>
<tr>
<td><form:label path="skill">Programming skills: </form:label></td>
<td><form:checkboxes path="skill" items="${programmingSkills}" delimiter="|"/></td>
</tr>
<tr>
<td><form:label path="note">Profile summary : </form:label></td>
<td><form:textarea path="note" rows="4" cols="25"/></td>
</tr>
<tr>
<td><form:button>Submit</form:button></td>
</tr>
</table>
</form:form>
</body>
</html>
Archivo JSP con todas las etiquetas de la biblioteca Spring con la implementación respectiva.
2) Archivo Welcome.java:
Java
package com.geek.app;
import javax.validation.constraints.Min;
import org.hibernate.validator.constraints.NotEmpty;
public class Welcome {
@NotEmpty(message = "Please enter your name.")
private String name;
@Min(value= 6, message = "Minimum password length is 6 characters.")
private String password;
private String email;
private String gender;
private String education;
private String company;
private String job;
private String jobType;
private String years;
private String skill;
private String note;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public String getEmail() {
return email;
}
public void setEmail(String email) {
this.email = email;
}
public String getGender() {
return gender;
}
public void setGender(String gender) {
this.gender = gender;
}
public String getEducation() {
return education;
}
public void setEducation(String education) {
this.education = education;
}
public String getCompany() {
return company;
}
public void setCompany(String company) {
this.company = company;
}
public String getJob() {
return job;
}
public void setJob(String job) {
this.job = job;
}
public String getJobType() {
return jobType;
}
public void setJobType(String jobType) {
this.jobType = jobType;
}
public String getYears() {
return years;
}
public void setYears(String years) {
this.years = years;
}
public String getSkill() {
return skill;
}
public void setSkill(String skill) {
this.skill = skill;
}
public String getNote() {
return note;
}
public void setNote(String note) {
this.note = note;
}
}
Clase de Java Bean para definir todas las propiedades y métodos getter/setter de esas propiedades para obtener y establecer los valores. Estamos usando las anotaciones @NotEmpty y @Min que están disponibles en los paquetes org.hibernate.validator.constraints.NotEmpty y javax.validation.constraints.Min respectivamente para validar los campos de nombre y contraseña . Para usarlos, debemos incluir las siguientes 2 dependencias en el archivo pom.xml ,
XML
<dependency> <groupId>javax.validation</groupId> <artifactId>validation-api</artifactId> <version>1.1.0.Final</version> </dependency> <dependency> <groupId>org.hibernate</groupId> <artifactId>hibernate-validator</artifactId> <version>5.2.4.Final</version> </dependency>
3) Archivo WelcomeController.java:
Java
package com.geek.app;
import java.util.Arrays;
import java.util.List;
import javax.validation.Valid;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.validation.BindingResult;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
@Controller
public class WelcomeController {
@RequestMapping(value = "/")
public String viewPage(Model model) {
Welcome welcome = new Welcome();
model.addAttribute("welcome", welcome);
return "welcome";
}
@ModelAttribute("jobType")
public List<String> jobType(){
List<String> type = Arrays.asList("Permanent", "Contract Based");
return type;
}
@ModelAttribute("programmingSkills")
public List<String> programmingSkills(){
List<String> skills = Arrays.asList("Java", "C++", "Python", "PHP", "JavaScript");
return skills;
}
@ModelAttribute("experienceYears")
public List<String> experienceYears(){
List<String> years = Arrays.asList("1-3 Years", "3-5 years", "Above 5 Years");
return years;
}
@RequestMapping(value = "/submit", method = RequestMethod.POST)
public String submit(@Valid @ModelAttribute("welcome") Welcome welcome, BindingResult result) {
if (result.hasErrors()) {
return "welcome";
}
else {
return "summary";
}
}
}
Esta es la clase de controlador donde ejecuta los métodos basados en el mapeo de las URL de solicitud.
Anotaciones utilizadas:
- @Controller transmite al contenedor que esta clase es la clase de controlador de resorte. Para usar esta anotación, necesitamos importar el paquete org.springframework.stereotype.Controller .
- @RequestMapping , asigna las URL de solicitud al método especificado en función del valor proporcionado. Para usar esta anotación, debemos importar el paquete org.springframework.web.bind.annotation.RequestMapping .
- @ModelAttribute , que se usa para vincular un parámetro de método o un valor de retorno de método al atributo del modelo nombrado. Necesitamos importar el paquete org.springframework.web.bind.annotation.ModelAttribute .
- @Valid , marca una propiedad, un parámetro de método o un tipo de retorno de método para la validación en cascada. Necesitamos importar javax.validation.Valid .
4) archivo resumen.jsp:
HTML
<%@ page language="java" contentType="text/html; charset=ISO-8859-1"
pageEncoding="ISO-8859-1"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="ISO-8859-1">
<title>Summary page</title>
</head>
<body>
<h3>Details Submitted!!</h3>
<table>
<tr>
<td>Full Name:</td>
<td>${welcome.name}</td>
</tr>
<tr>
<td>Your Password:</td>
<td>${welcome.password}</td>
</tr>
<tr>
<td>E-Mail Address:</td>
<td>${welcome.email}</td>
</tr>
<tr>
<td>Gender:</td>
<td>${welcome.gender}</td>
</tr>
<tr>
<td>Highest Education:</td>
<td>${welcome.education}</td>
</tr>
<tr>
<td>Current company Name:</td>
<td>${welcome.company}</td>
</tr>
<tr>
<td>Looking for a job change?:</td>
<td>${welcome.job}</td>
</tr>
<tr>
<td>Job Type:</td>
<td>${welcome.jobType}</td>
</tr>
<tr>
<td>Years of experience:</td>
<td>${welcome.years}</td>
</tr>
<tr>
<td>Programming skills:</td>
<td>${welcome.skill}</td>
</tr>
<tr>
<td>Profile summary :</td>
<td>${welcome.note}</td>
</tr>
</table>
</body>
</html>
Esta es la página Jsp de salida para mostrar los valores ingresados por el usuario en el navegador después del procesamiento de la solicitud.
Ejecución
- Después de crear todos los archivos .java y .jsp necesarios, ejecute el proyecto en el servidor.
- Justo en el proyecto, Ejecutar como -> Ejecutar en el servidor .
- Seleccione el servidor en el servidor local para ejecutar la aplicación.
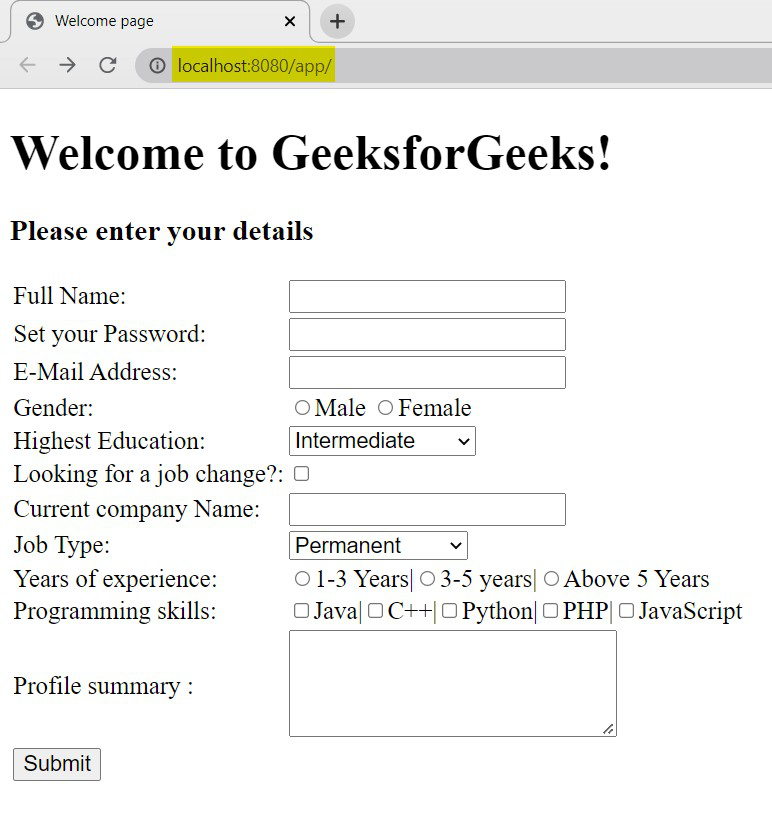
- Abra la URL: http://localhost:8080/app/ en el navegador para obtener la siguiente pantalla.

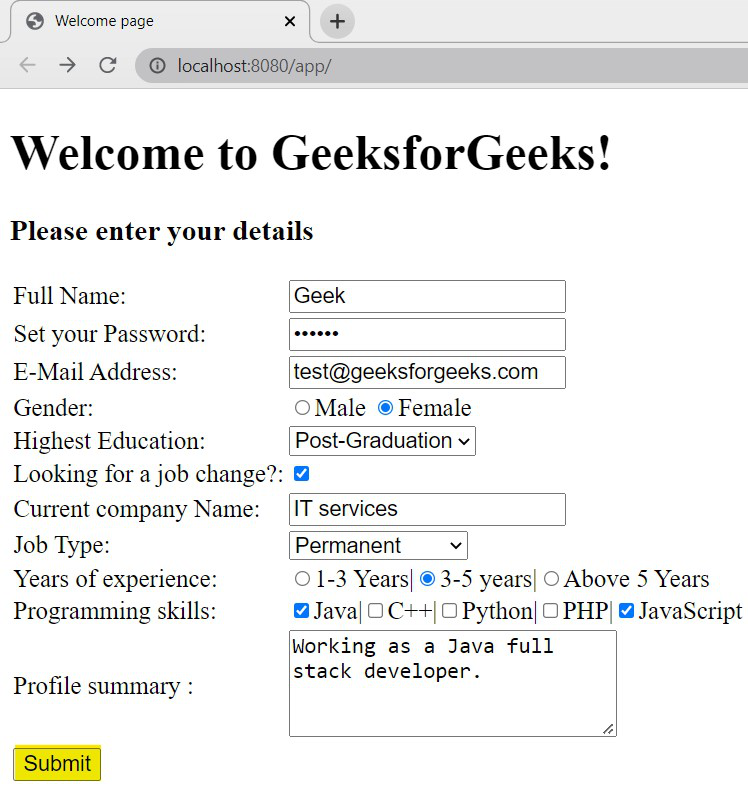
Pagina de bienvenida
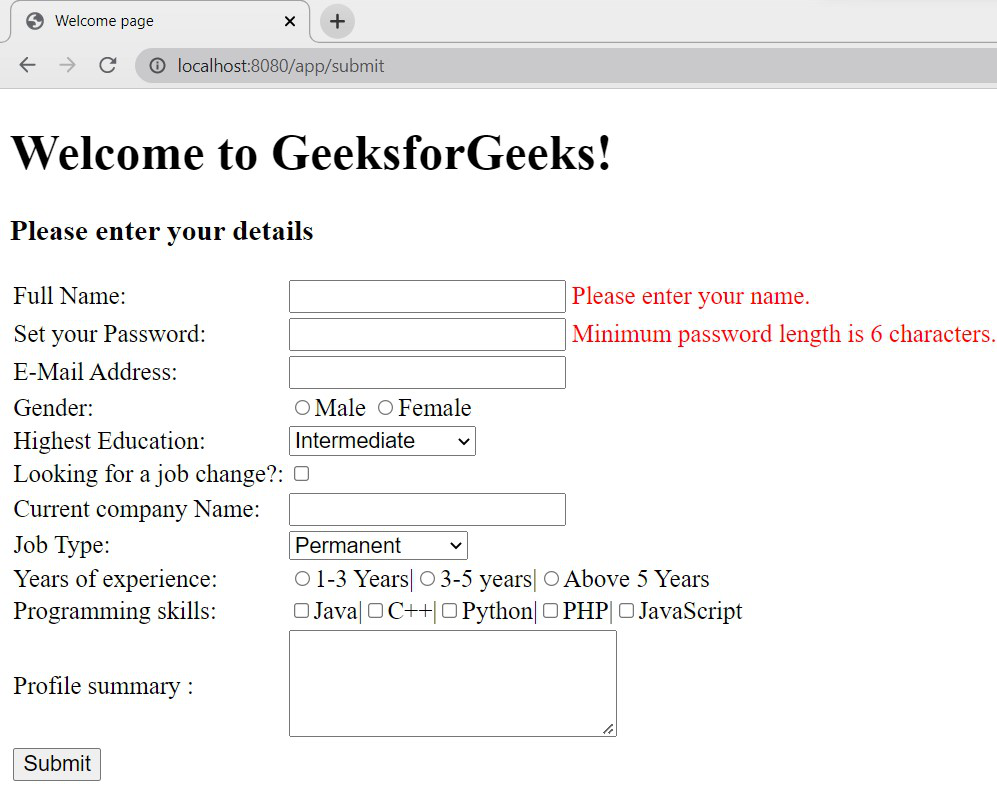
- Como estamos validando los campos Nombre completo y Contraseña, envíe el formulario sin ingresar el Nombre completo y la Contraseña como se muestra a continuación.

Error de detalles
- De esta manera obtendremos el error para ingresar los valores correctos.
- Ahora, ingrese toda la información y envíe el formulario.

Detalles de entrada
- Haga clic en el botón Enviar para procesar la información.

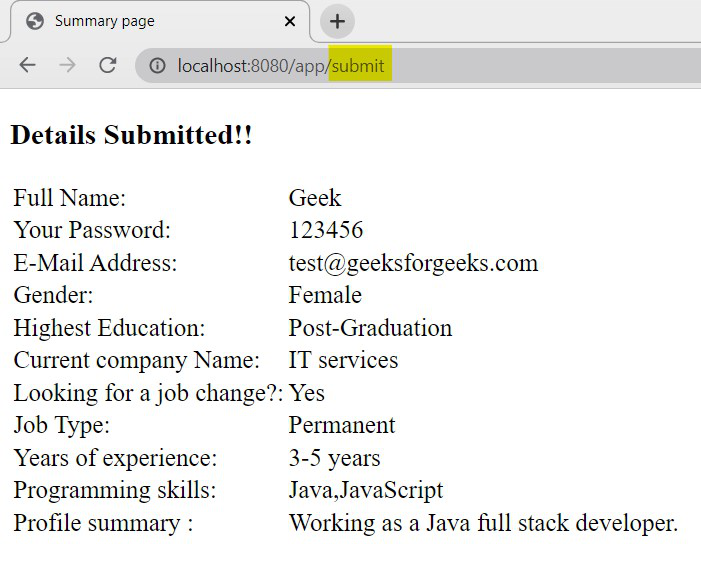
Producción
Todos los detalles ingresados se envían y se muestran en la pantalla de la interfaz de usuario. De esta manera, podemos usar las etiquetas de formulario Spring en la biblioteca de etiquetas Spring: spring-form.tld según los requisitos de nuestro proyecto.
Publicación traducida automáticamente
Artículo escrito por yaminitalisetty y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA