Spring es uno de los marcos Java EE más populares. Es un marco ligero de código abierto que permite a los desarrolladores de Java EE 7 crear aplicaciones empresariales sencillas, fiables y escalables. Este marco se centra principalmente en proporcionar varias formas de ayudarlo a administrar sus objetos comerciales. En este ejemplo, aprenderemos sobre la etiqueta Spring MVC Password. Crearemos un proyecto Spring MVC básico en el conjunto de herramientas Spring (STS) para tomar la contraseña del usuario usando la etiqueta form:password .
spring-form.tld
Podemos usar Java Server Pages (JSP) como un componente de vista en Spring Framework. La versión Spring 2.0 proporciona un conjunto integral de etiquetas conscientes del enlace de datos como una biblioteca de etiquetas, a saber , spring-form.tld para manejar elementos de formulario cuando se usa JSP y Spring Web MVC.
Cada etiqueta en esta biblioteca de etiquetas brinda soporte para el conjunto de atributos de su equivalente de etiqueta HTML correspondiente, lo que hace que las etiquetas sean familiares e intuitivas de usar. Estas etiquetas generan una etiqueta HTML en el momento del procesamiento que cumple con HTML 4.01/XHTML 1.0. Podemos usar estas etiquetas para evaluar errores, configurar temas, formatear los campos para ingresar y enviar mensajes internacionalizados.
Para usar las etiquetas de la biblioteca Spring, debemos incluir la siguiente directiva en la página JSP.
<%@ taglib prefix="form" uri="http://www.springframework.org/tags/form" %>
--form is the tag name prefix that is used for the tags from this library.
La etiqueta ‘contraseña’
La etiqueta ‘ contraseña ‘ representa una etiqueta HTML de ‘entrada’ con el tipo ‘contraseña’ usando el valor enlazado. Define un medio de campo de contraseña, los caracteres estarán enmascarados. Podemos usar esta etiqueta en los formularios donde el usuario debe ingresar cualquier tipo de información sensible/confidencial. A continuación se muestra el ejemplo de la etiqueta de formulario ‘contraseña’.
HTML
<form:password path="password" />
Esta etiqueta generará una etiqueta de contraseña HTML en el momento del procesamiento, como se muestra a continuación.
HTML
<input id="password" name="password" type="password" value=""/>
Atributos en la etiqueta ‘contraseña’
A continuación se muestran los diversos atributos disponibles en la etiqueta ‘contraseña’.
1) Atributos estándar HTML: los atributos estándar HTML también se denominan atributos globales que están disponibles y se pueden usar con todos los elementos HTML.
|
Nombre |
Descripción |
|---|---|
| llave de acceso | Para especificar una tecla de acceso directo para activar/centrar en un elemento. |
| identificación | Para especificar una ID única para el elemento. |
| directorio | Para especificar la dirección del texto del contenido de los elementos. |
| idioma | Para especificar el idioma del contenido. |
| índice de tabulación | Para especificar el orden de tabulación de un elemento. |
| título | Para especificar información adicional sobre el elemento al mover el cursor sobre el elemento. |
2) Atributos de eventos HTML: los atributos de eventos HTML se utilizan para activar una función cuando se produce el evento especificado en el elemento.
|
Nombre |
Descripción |
|---|---|
| en la falta de definición | Para ejecutar una función de JavaScript cuando un usuario abandona el campo de texto. |
| en el cambio | Para ejecutar una función de JavaScript cuando un usuario cambia el texto. |
| al hacer clic | Para ejecutar una función de JavaScript cuando el usuario hace clic en el campo. |
| ondblclick | Para ejecutar una función de JavaScript cuando el usuario hace doble clic en el elemento. |
| enfocado | Para ejecutar una función de JavaScript cuando el usuario se enfoca en el cuadro de texto. |
| onkeydown | Para ejecutar una función de JavaScript cuando el usuario está presionando una tecla en el teclado. |
| al pulsar una tecla | Para ejecutar una función de JavaScript cuando el usuario presiona la tecla en el teclado. |
| encendido | Para ejecutar una función de JavaScript cuando el usuario está soltando la tecla en el teclado. |
| en el mouse hacia abajo | Para ejecutar una función de JavaScript cuando el usuario presiona un botón del mouse. |
| onmovemove | Para ejecutar una función de JavaScript cuando el usuario mueve el puntero del mouse. |
| fuera del ratón | Para ejecutar una función de JavaScript cuando el usuario mueve el puntero del mouse fuera del campo. |
| el ratón por encima | Para ejecutar una función de JavaScript cuando el usuario mueve el puntero del mouse sobre el campo. |
| en el mouse arriba | Para ejecutar una función JavaScript cuando el usuario suelta el botón del ratón. |
| en seleccionar | Para ejecutar una función de JavaScript cuando el usuario selecciona el texto. |
3) Atributos opcionales de HTML: los atributos opcionales de HTML se utilizan para modificar la funcionalidad predeterminada de un elemento.
|
Nombre |
Descripción |
|---|---|
| clase css | Para especificar un nombre de clase para un elemento HTML para acceder a él. |
| cssErrorClass | Se utilizará cuando el elemento delimitado tenga errores. |
| estilo css | Para agregar estilos a un elemento, como color, fuente, tamaño, etc. |
| desactivado | Para especificar si el elemento se deshabilitará o no. |
| Talla | Para especificar el número de ancho visible del elemento en caracteres. |
| longitud máxima | Para especificar el número máximo de caracteres (longitud) permitidos en el elemento. |
| solo lectura | Para establecer el elemento como de solo lectura cuando el valor es ‘verdadero’. |
| alternativa | Para especificar alguna descripción alternativa sobre el elemento. |
4) Otros atributos:
|
Nombre |
Descripción |
|---|---|
| autocompletar | Para especificar que el navegador muestre opciones para completar el campo, en función de los valores escritos anteriormente, cuando el usuario comience a escribir en el campo. |
| htmlEscape | Para habilitar/deshabilitar el escape HTML de los valores representados. |
| sendero | Para especificar la ruta a la propiedad para vincular los datos. |
| mostrar contraseña | Para mostrar el valor del campo de contraseña en la pantalla sin enmascararlo. |
Aplicación Spring MVC
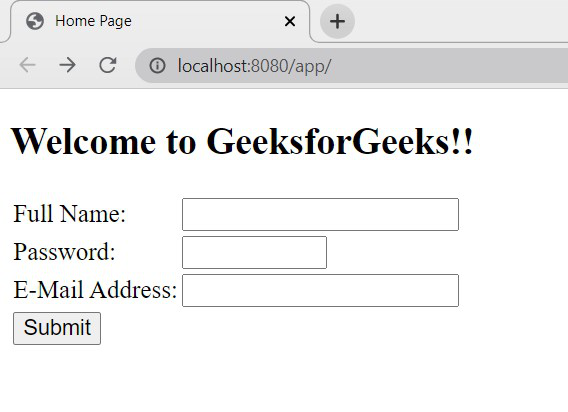
Crearemos una aplicación Spring MVC simple como la siguiente para tomar los valores de entrada (Nombre y Contraseña) del usuario y procesarlos para obtener el resultado.

Aplicación Spring MVC
Pasos para crear la aplicación
1) Cree un proyecto Spring MVC en Spring Tool Suite.
2) En STS, al crear el proyecto basado en la selección del desarrollador, descargará todas las dependencias maven requeridas, *.jar, archivos lib y proporcionará un servidor integrado.
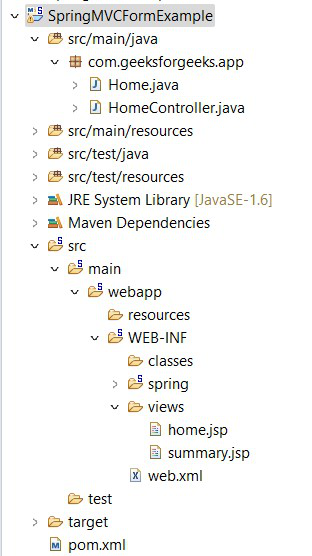
3) A continuación se muestra la estructura final del proyecto Spring MVC después de crear también los archivos *.java y *.jsp.

Estructura del proyecto
Implementación
Los archivos a crear son los siguientes:
- Home.java – Clase Bean – Para definir las propiedades del campo y los métodos getter/setter de las propiedades.
- HomeController.java – Clase de controlador – Para procesar la solicitud del usuario y generar la salida.
- home.jsp : archivo Jsp para interactuar con el usuario para la entrada.
- summary.jsp : archivo JSP para mostrar el resultado después de procesarlo para el usuario.
1) archivo Inicio.java:
Clase de Java Bean para definir todas las propiedades y métodos getter/setter de esas propiedades para obtener y establecer los valores.
Java
package com.geeksforgeeks.app;
public class Home {
private String name;
private String password;
private String email;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public String getEmail() {
return email;
}
public void setEmail(String email) {
this.email = email;
}
}
2) Archivo HomeController.java:
Esta es la clase de controlador donde ejecuta los métodos basados en el mapeo de las URL de solicitud.
Anotaciones utilizadas:
- @Controller transmite al contenedor que esta clase es la clase de controlador de resorte. Para usar esta anotación, necesitamos importar el paquete org.springframework.stereotype.Controller .
- @RequestMapping , asigna las URL de solicitud al método especificado en función del valor proporcionado. Para usar esta anotación, debemos importar el paquete org.springframework.web.bind.annotation.RequestMapping .
- @ModelAttribute , que se usa para vincular un parámetro de método o un valor de retorno de método al atributo del modelo nombrado. Necesitamos importar el paquete org.springframework.web.bind.annotation.ModelAttribute .
Java
package com.geeksforgeeks.app;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
@Controller
public class HomeController {
@RequestMapping(value = "/")
public String viewHome(Model model) {
Home home = new Home();
model.addAttribute("home", home);
return "home";
}
@RequestMapping(value = "/submit", method = RequestMethod.POST)
public String submit(@ModelAttribute("home") Home home) {
return "summary";
}
}
3) archivo home.jsp:
Archivo JSP con las etiquetas de la biblioteca Spring con la implementación respectiva.
HTML
<%@ page language="java" contentType="text/html; charset=ISO-8859-1" pageEncoding="ISO-8859-1"%> <%@taglib uri="http://www.springframework.org/tags/form" prefix="form"%> <!DOCTYPE html> <html> <head> <title>Home Page</title> </head> <body> <h2>Welcome to GeeksforGeeks!!</h2> <form:form action="submit" method="post" modelAttribute="home"> <table> <tr> <td><form:label path="name">Full Name: </form:label></td> <td><form:input path="name" /></td> </tr> <tr> <td><form:label path="password">Password: </form:label></td> <td><form:password path="password" maxlength="6" size="8"/></td> </tr> <tr> <td><form:label path="email">E-Mail Address: </form:label></td> <td><form:input path="email" /></td> </tr> <tr> <td><form:button>Submit</form:button></td> </tr> </table> </form:form> </body> </html>
4) archivo resumen.jsp:
Esta es la página JSP de salida para mostrar los valores ingresados por el usuario en el navegador después del procesamiento de la solicitud.
HTML
<%@ page language="java" contentType="text/html; charset=ISO-8859-1"
pageEncoding="ISO-8859-1"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="ISO-8859-1">
<title>Summary page</title>
</head>
<body>
<h3>Details Submitted!!</h3>
<table>
<tr>
<td>Full Name:</td>
<td>${home.name}</td>
</tr>
<tr>
<td>Password:</td>
<td>${home.password}</td>
</tr>
<tr>
<td>E-Mail Address:</td>
<td>${home.email}</td>
</tr>
</table>
</body>
</html>
Ejecución
- Después de crear todos los archivos .java y .jsp necesarios, ejecute el proyecto en el servidor.
- Justo en el proyecto, Ejecutar como -> Ejecutar en el servidor.
- Seleccione el servidor en el servidor local para ejecutar la aplicación.
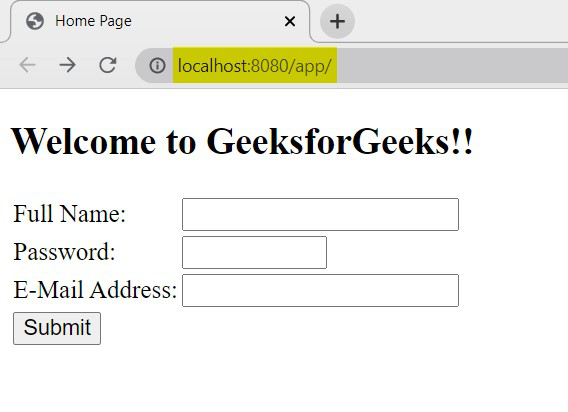
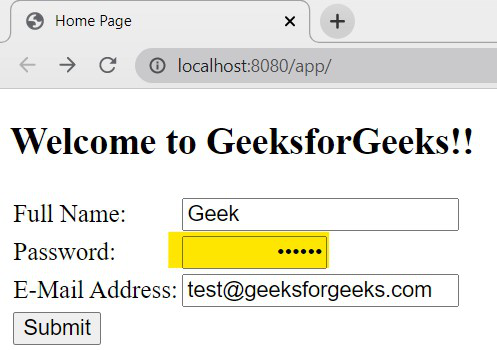
- Abra la URL: http://localhost:8080/app/ en el navegador para obtener la siguiente pantalla.

Página de inicio
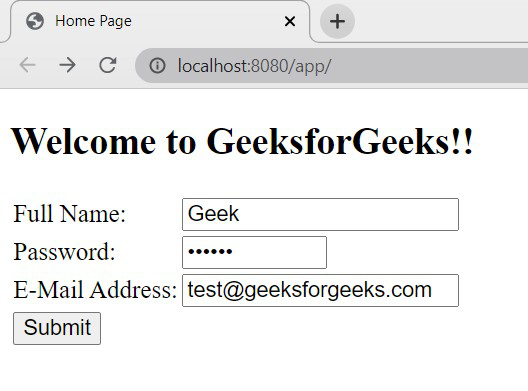
Introduce todos los datos en el formulario.

Aporte
- Como especificamos la longitud máxima del campo de contraseña en 6 caracteres, solo podemos ingresar 6 caracteres.
- Podemos especificar diferentes atributos para el campo de contraseña según nuestros requisitos.
- Por ejemplo: si queremos cambiar la dirección del texto ingresado en el campo según el idioma utilizado, podemos usar el atributo dir como se muestra a continuación en la página JSP.
HTML
<form:password path="password" maxlength="6" size="8" dir="rtl"/>
Ahora, la dirección del valor de entrada cambiará como se muestra a continuación,

Dirección de entrada del campo Contraseña
Haga clic en el botón Enviar.

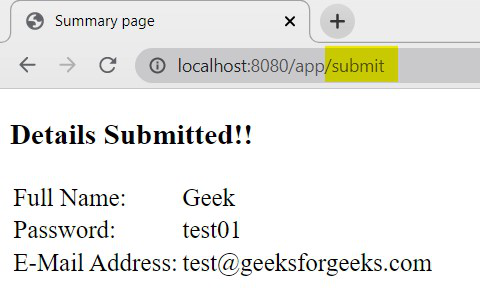
Producción
Una vez que enviemos el formulario, los detalles ingresados se mostrarán en la pantalla
Publicación traducida automáticamente
Artículo escrito por yaminitalisetty y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA