Primer CSS es un marco CSS gratuito de código abierto que se crea sobre sistemas que generan información sobre los elementos de estilo esenciales, como el espaciado, la tipografía y el color. Este sistema metódico se asegura de que sus patrones sean estables e interoperables entre sí. Es en gran medida reutilizable y adaptable. Está construido con el sistema de diseño de GitHub. Su enfoque de CSS se rige por los fundamentos de CSS orientado a objetos, CSS funcional y diseño BEM.
El autocompletado de Primer CSS se utiliza principalmente para obtener sugerencias de resultados al escribir en un campo de entrada, como una barra de búsqueda. Primer CSS nos permite personalizar los resultados de acuerdo con nuestro uso y también podemos usar varias clases de utilidad dentro de los resultados.
Clases básicas de CSS:
- autocompletar-etiqueta-apilada: la utilidad es especificar la etiqueta del campo donde se proporciona la entrada como un elemento de nivel de bloque. Esta es la vista predeterminada de las etiquetas en autocompletar.
- autocompletar-etiqueta-en línea: la utilidad es especificar la etiqueta del campo donde se proporciona la entrada como un elemento en línea. Esta clase es complementaria a autocompletar-etiqueta-apilada .
Para ocultar las etiquetas, podemos agregar la clase .sr-only a la etiqueta y la etiqueta se ocultará sin importar si está apilada o en línea.
- autocompletar-cuerpo: esta clase se usa para especificar el contenedor que contiene el campo de entrada y los resultados de autocompletar.
- resultados de autocompletar: esta clase especifica la lista de los elementos que estarán cuando se haga clic en el campo de entrada.
- elemento de autocompletar: esta clase se utiliza para agregar los elementos a los que se hará referencia como las opciones en los resultados de autocompletar. El atributo seleccionado por aria determinó qué elemento se mostrará en el modo seleccionado (el fondo cambia a color azul).
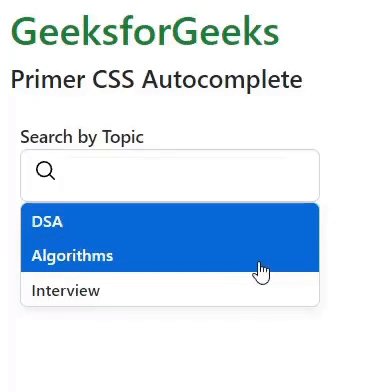
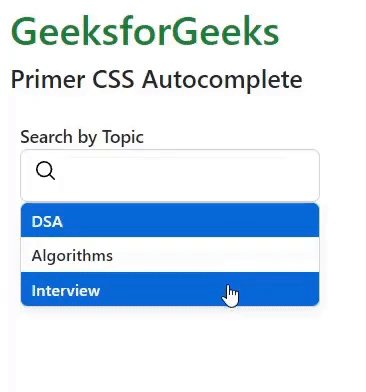
Primer CSS no nos brinda la funcionalidad que podemos usar para cambiar dinámicamente el atributo seleccionado por aria . Para eso, podemos usar algún lenguaje de secuencias de comandos del lado del cliente y agregar la funcionalidad que cambiará el color del elemento cada vez que se pase el mouse sobre el elemento o se haga clic en él.
- autocompletar-incrustado-icono-envoltura: esta clase se agrega dentro del cuerpo de la función de autocompletar y se usa para agregar un icono dentro del campo de entrada.
Sintaxis:
<div class="position-relative">
<label for="" class="autocomplete-label-stacked">...</label>
<span class="autocomplete-body">
<div class="form-control autocomplete-embedded-icon-wrap">
<img src="..." alt="" width="..." height="...">
<input id=" " class="form-control" type="text"/>
</div>
<ul role="listbox" aria-label="Results" class="autocomplete-results">
<li class="autocomplete-item" aria-selected="true">...</li>
...
</ul>
</span>
</div>
Nota: los elementos de Autocompletar pueden tener avatares u otras clases de utilidades para ayudar a personalizar las opciones.
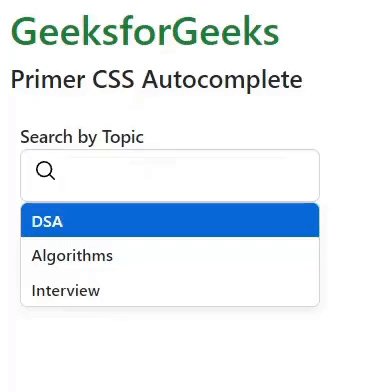
Ejemplo 1: El siguiente código demuestra el uso de autocompletar-incrustado-icono-envoltura junto con autocompletar-etiqueta-apilada que agrega un ícono en la barra de búsqueda.
HTML
<!DOCTYPE html> <html> <head> <title>Primer CSS Autocomplete</title> <link rel="stylesheet" href= "https://unpkg.com/@primer/css@^18.0.0/dist/primer.css" /> </head> <body> <div class="ml-2"> <h1 class="color-fg-success">GeeksforGeeks</h1> <h3>Primer CSS Autocomplete</h3><br /> </div> <div class="position-relative"> <label for="input-2" class="autocomplete-label-stacked ml-3"> Search by Topic </label> <span class="autocomplete-body"> <div class="form-control autocomplete-embedded-icon-wrap ml-3" style="width: 15rem;"> <img src= "https://www.svgrepo.com/show/127033/magnifying-glass.svg" alt="" width="15rem" height="15rem"> <input id="input-2" class="form-control" type="text" style="border:none;"/> </div> <ul role="listbox" aria-label="Results" class="autocomplete-results ml-3" style="width:15rem;"> <li class="autocomplete-item" aria-selected="true">DSA</li> <li class="autocomplete-item">Algorithms</li> <li class="autocomplete-item">Interview</li> </ul> </span> </div> </body> </html>
Producción:

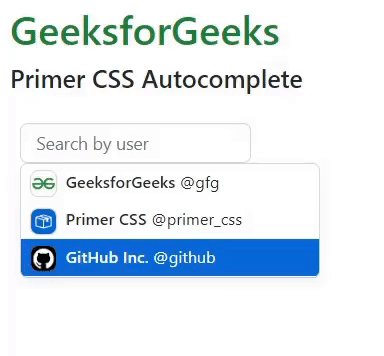
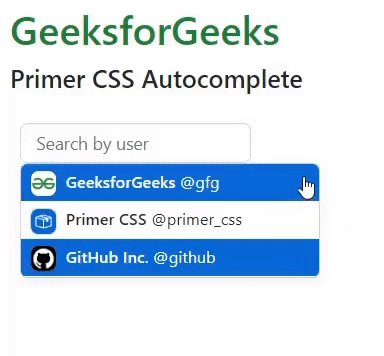
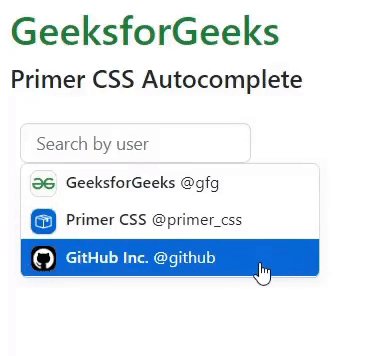
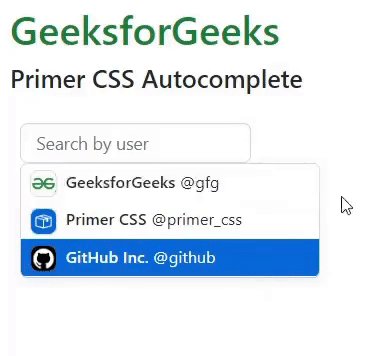
Ejemplo 2: el siguiente código muestra cómo agregar avatares u otras clases de utilidad dentro de los elementos de autocompletar.
HTML
<!DOCTYPE html> <html> <head> <title>Primer CSS Autocomplete</title> <link rel="stylesheet" href= "https://unpkg.com/@primer/css@^18.0.0/dist/primer.css" /> </head> <body> <div class="ml-2"> <h1 class="color-fg-success">GeeksforGeeks</h1> <h3>Primer CSS Autocomplete</h3><br /> </div> <div class="position-relative"> <input class="form-control ml-3" type="text" aria-label="Search by user" placeholder="Search by user" /> <ul role="listbox" aria-label="Results" class="autocomplete-results ml-3" style="width:15rem;"> <li class="autocomplete-item"> <img src= "https://media.geeksforgeeks.org/wp-content/cdn-uploads/gfg_200x200-min.png" width="20" class="avatar mr-1" alt="" /> <span>GeeksforGeeks</span> <span class="text-normal">@gfg</span> </li> <li class="autocomplete-item"> <img src="https://github.com/primer.png" width="20" class="avatar mr-1" alt="" /> <span>Primer CSS</span> <span class="text-normal">@primer_css</span> </li> <li class="autocomplete-item" aria-selected="true"> <img src="https://github.com/github.png" width="20" class="avatar mr-1" alt="" /> <span>GitHub Inc.</span> <span class="text-normal">@github</span> </li> </ul> </div> </body> </html>
Producción:

Referencia: https://primer.style/css/components/autocomplete
Publicación traducida automáticamente
Artículo escrito por priyanshuchatterjee01 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA