Primer CSS es un marco CSS gratuito de código abierto que se basa en el sistema de diseño de GitHub para brindar soporte al amplio espectro de sitios web de Github. Crea la base de los elementos de estilo básicos, como el espaciado, la tipografía y el color. Este método sistemático garantiza que nuestros patrones sean estables e interoperables entre sí. Su enfoque de CSS está influenciado por los principios de CSS orientados a objetos, CSS funcional y arquitectura BEM. Es un modelo altamente reutilizable.
Uno de esos componentes útiles presentes en Primer CSS es Blankslate . Es uno de los componentes únicos que solo están presentes en Primer CSS. En este artículo, aprenderemos sobre el botón gráfico Blankslate y el enlace .
¿Cuál es el uso de una pizarra en blanco?
Blankslate se utiliza para indicar los espacios en blanco en el sitio web donde no hay contenido. Dentro del componente de pizarra en blanco, el usuario tiene la opción de agregar contenido. Esto es muy común en los sitios web modernos, como Github y Google Drive, donde inicialmente no hay contenido y el usuario tiene la opción de cargarlo. En todos estos casos, entra en acción una pizarra en blanco.
Ahora, en Primer CSS podemos agregar gráficos, íconos y botones en Blankslates para que se vea mejor.
Primer CSS Pizarra en blanco Clases de gráficos, iconos y botones:
-
.blankslate- image: Esta clase ayuda a agregar la imagen a la pizarra en blanco.
-
.blankslate-action: esta clase se agrega a cualquier contenedor que contenga botones o enlaces.
Sintaxis:
<div class ="blankslate">
<img src=".." class="blankslate-image"/>
<div class="blankslate-action" >
<button>....</button>
</div>
...
</div>
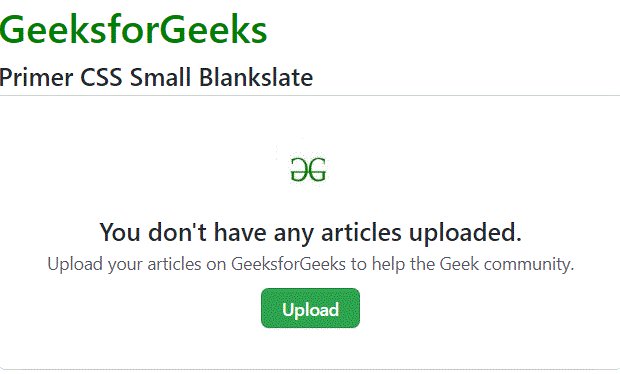
Ejemplo 1: Hemos creado una Blankslate con un botón y una imagen.
HTML
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href= "https://unpkg.com/@primer/css@^18.0.0/dist/primer.css" /> <title>Document</title> </head> <body> <h1 style="color: green;">GeeksforGeeks</h1> <h3>Primer CSS Small Blankslate</h3> <div class="Box rounded-top-0"> <div class="blankslate "> <img src= "https://media.geeksforgeeks.org/wp-content/uploads/20220429000958/download.png" alt=""> <h3 class="blankslate-heading"> You don't have any articles uploaded. </h3> <p>Upload your articles on GeeksforGeeks to help the Geek community.</p> <div class="blankslate-action"> <button class="btn btn-primary" type="button"> Upload </button> </div> </div> </div> </body> </html>
Producción:

Ejemplo 2: Hemos creado una pizarra en blanco con imágenes y enlaces.
Código completo:
HTML
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href= "https://unpkg.com/@primer/css@^18.0.0/dist/primer.css" /> <title>Document</title> </head> <body> <h1 style="color: green;">GeeksforGeeks</h1> <h3>Primer CSS Small Blankslate</h3> <div class="Box rounded-top-0"> <div class="blankslate "> <img class="blankslate-image" src= "https://media.geeksforgeeks.org/wp-content/uploads/20220429000958/download.png" alt=""> <h3 class="blankslate-heading"> You don't have any articles uploaded. </h3> <p>Click on the link given below to know more.</p> <div class="blankslate-action"> <button class="btn-link" type="button"> Learn more </button> </div> </div> </div> </body> </html>
Producción:

Referencia: https://primer.style/css/components/blankslate#with-graphic-button-and-link
Publicación traducida automáticamente
Artículo escrito por saikatmohanta43434 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA