Primer CSS es un marco CSS gratuito de código abierto que se basa en sistemas que crean la base de los elementos de estilo básicos, como el espaciado, la tipografía y el color. Este método sistemático garantiza que nuestros patrones sean estables e interoperables entre sí. Su enfoque de CSS está influenciado por los principios de CSS orientados a objetos, CSS funcional y arquitectura BEM. Es altamente reutilizable y flexible.
Los botones nos ayudan a iniciar una acción, como enviar un formulario, navegar a otro enlace, etc. Para crear un botón en Primer CSS, usamos la clase .btn en la etiqueta <button> o <a> .
En este artículo, aprenderemos sobre todos los diferentes tipos de botones que están disponibles en Primer CSS.
Primer CSS nos proporciona varios tipos de botones para diferentes escenarios. Los tipos de botón se pueden agregar al elemento <button> usando las clases predefinidas. Hay 4 tipos de botones en Primer CSS.
Clases de tipos de botones:
- btn: la clase btn se usa para crear un botón predeterminado básico.
- btn-primary: la clase btn-primary crea un botón verde que muestra el éxito de un evento.
- btn-outline: la clase btn-outline crea un botón con un contorno en lugar de relleno de fondo.
- btn-danger: La clase btn-danger crea un botón rojo que muestra un error o falla de un evento.
Sintaxis:
<button class="btn btn-primary">....</button>
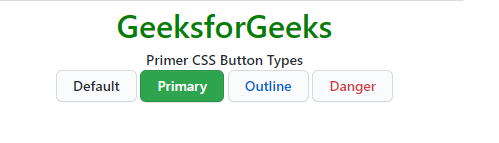
Ejemplo 1: Esto demuestra los diferentes tipos de botones en el elemento <button> en Primer CSS.
HTML
<!DOCTYPE html> <html lang="en"> <head> <title>Primer CSS</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link href= "https://unpkg.com/@primer/css@^16.0.0/dist/primer.css" rel="stylesheet" /> </head> <body> <center> <h1 style="color:green">GeeksforGeeks</h1> <strong>Primer CSS Button Types</strong> <br> <button class="btn" type="button">Default</button> <button class="btn btn-primary" type="button">Primary</button> <button class="btn btn-outline" type="button">Outline</button> <button class="btn btn-danger" type="button">Danger</button> </center> </body> </html>
Producción:

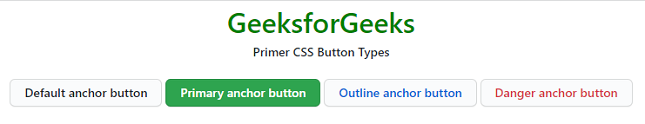
Ejemplo 2: Esto demuestra los diferentes tipos de botones en el elemento <a> en Primer CSS .
HTML
<!DOCTYPE html> <html lang="en"> <head> <title>Primer CSS</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link href= "https://unpkg.com/@primer/css@^16.0.0/dist/primer.css" rel="stylesheet" /> </head> <body> <center> <h1 style="color:green">GeeksforGeeks</h1> <strong>Primer CSS Button Types</strong> <br><br> <a class="btn" type="button">Default anchor button</a> <a class="btn btn-primary" type="button">Primary anchor button</a> <a class="btn btn-outline" type="button">Outline anchor button</a> <a class="btn btn-danger" type="button">Danger anchor button</a> </center> </body> </html>
Producción:

Referencia: https://primer.style/css/components/buttons#button-types
Publicación traducida automáticamente
Artículo escrito por mishrapriyank17 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA