Primer CSS es un marco CSS gratuito de código abierto que se basa en sistemas que crean la base de los elementos de estilo básicos, como el espaciado, la tipografía y el color. Este método sistemático garantiza que nuestros patrones sean estables e interoperables entre sí. Su enfoque de CSS está influenciado por los principios de CSS orientados a objetos, CSS funcional y arquitectura BEM. Es altamente reutilizable y flexible. Está creado con el sistema de diseño de GitHub.
En este artículo, veremos los detalles básicos de CSS en el área de clic de pantalla completa. La clase de superposición de detalles se usa para expandir el área del elemento <summary> a pantalla completa para que el usuario pueda hacer clic en cualquier parte de la pantalla para cerrar el detalle.
Primer CSS Detalles Clases de área de clic de pantalla completa:
- detalles-superposición: esta clase se usa para expandir el área del <resumen> a pantalla completa.
Sintaxis:
<details class="details-overlay">
...
</details>
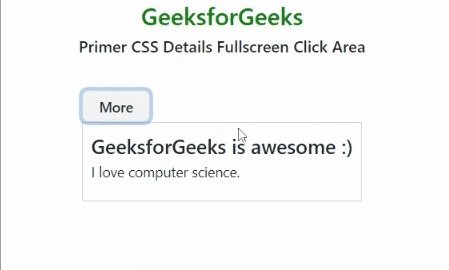
Ejemplo 1: este ejemplo muestra el uso de la clase de superposición de detalles para cerrar el componente de detalles cuando el usuario hace clic en cualquier parte de la pantalla.
HTML
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content= "width=device-width, initial-scale=1.0"> <title>Primer CSS Details Fullscreen Click Area</title> <link href= "https://unpkg.com/@primer/css@19.8.2/dist/primer.css" rel="stylesheet" /> </head> <body> <div class="text-center"> <h2 style="color: green;">GeeksforGeeks</h2> <h4>Primer CSS Details Fullscreen Click Area</h4> </div> <div class="d-flex flex-items-center flex-column mt-5"> <details class="details-overlay"> <summary class="btn">More</summary> <div class="border p-2"> <h3>GeeksforGeeks is awesome :)</h3> <p>I love computer science.</p> </div> </details> </div> </body> </html>
Producción:

Nota: Podemos agregar las clases de modificador btn y button al elemento de resumen para que pueda obtener el estilo del botón respectivo. El siguiente ejemplo ilustra cómo hacer esto.
Ejemplo 2: este ejemplo muestra cómo cambiar el estilo del elemento de resumen utilizando las clases de botones.
HTML
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content= "width=device-width, initial-scale=1.0"> <title>Primer CSS Details Fullscreen Click Area</title> <link href= "https://unpkg.com/@primer/css@19.8.2/dist/primer.css" rel="stylesheet" /> </head> <body> <div class="text-center"> <h2 style="color: green;">GeeksforGeeks</h2> <h4>Primer CSS Details Fullscreen Click Area</h4> </div> <div class="d-flex flex-items-center flex-column mt-5"> <details class="details-overlay"> <summary class="btn btn-danger">Expand</summary> <div class="border p-2"> <h3>GeeksforGeeks is awesome :)</h3> <p>I love computer science.</p> </div> </details> </div> </body> </html>
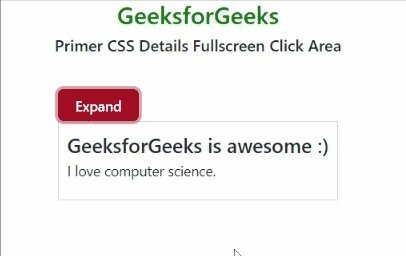
Producción:

Referencia: https://primer.style/css/utilities/details#fullscreen-click-area