Primer CSS es un marco CSS gratuito de código abierto que se crea con el sistema de diseño de GitHub para brindar soporte a la amplia gama de sitios web de Github. Crea la base de los elementos de estilo básicos, como el espaciado, la tipografía y el color. Este método sistemático asegura que nuestros patrones sean estables e interoperables entre sí. Su enfoque de CSS está influenciado por los principios de CSS orientados a objetos, CSS funcional y arquitectura BEM. Es un modelo altamente reutilizable.
En este artículo, aprenderemos sobre la posición de Primer CSS Layout.
Las utilidades de posición se pueden utilizar para modificar el flujo del documento. La posición del elemento depende del contenido. La posición final del elemento se puede especificar utilizando top-0, right-0, bottom-0 y left-0. La posición se puede clasificar y declarar en 5 categorías diferentes, es decir, posición relativa, absoluta, fija, receptiva, posición solo para lectores de pantalla y fija. La posición adhesiva se puede clasificar además como superior, inferior, derecha e izquierda.
Clases de posición de diseño de Primer CSS:
- top-0: esta clase se utiliza para establecer la posición de la esquina superior del diseño.
- right-0: esta clase se utiliza para establecer la posición de la esquina derecha del diseño.
- bottom-0: esta clase se utiliza para establecer la posición de la esquina inferior del diseño.
- left-0: esta clase se utiliza para establecer la posición de la esquina izquierda del diseño.
- position-relative: esta clase se utiliza para crear o establecer el nuevo contexto de apilamiento.
- position-absolute: esta clase se utiliza para sacar elementos del flujo normal del documento.
- position-fixed: esta clase se utiliza para posicionar un elemento en relación con la ventana gráfica.
- position-sticky: esta clase se usa para mantener un elemento pegado a un borde siempre que su padre esté visible.
- float-right: esta clase se utiliza para establecer el contenido flotante a la derecha.
- float-left: esta clase se usa para establecer el contenido flotante a la izquierda.
- sr-only: esta clase se puede utilizar para colocar el elemento que está fuera de la ventana gráfica.
Para crear la posición receptiva, podemos usar la siguiente fórmula:
position-[breakpoint]-[property]
lo que ayudará a implementar o cambiar según el punto de interrupción en los diseños receptivos.
Nota: Use combinaciones de las clases anteriores para arreglar las posiciones de diseño de su documento según sus necesidades. A continuación se muestra un ejemplo de sintaxis.
Sintaxis:
<div class="top-0 left-0 position-absolute">
....
</div>
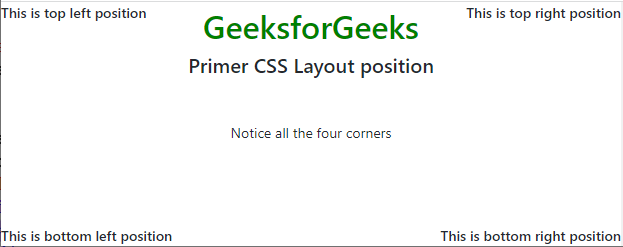
Ejemplo 1: el siguiente ejemplo muestra las posiciones superior e inferior en un diseño de documento predeterminado que utiliza la clase de posición absoluta .
HTML
<!DOCTYPE html> <html> <head> <meta name="viewport" content="width = device-width, initial-scale = 1"> <link rel="stylesheet" href= "https://unpkg.com/@primer/css@16.3.0/dist/primer.css"> </head> <body> <center> <h1 style="color:green;"> GeeksforGeeks </h1> <h3> Primer CSS Layout position </h3> <p> Notice all the four corners </p> </center> <div style="height:100px;"> <div class="position-absolute top-0 left-0"> <b>This is top left position</b> </div> <div class="position-absolute top-0 right-0"> <b>This is top right position</b> </div> <div class="position-absolute bottom-0 right-0"> <b>This is bottom right position</b> </div> <div class="position-absolute bottom-0 left-0"> <b>This is bottom left position</b> </div> </div> </body> </html>
Producción:

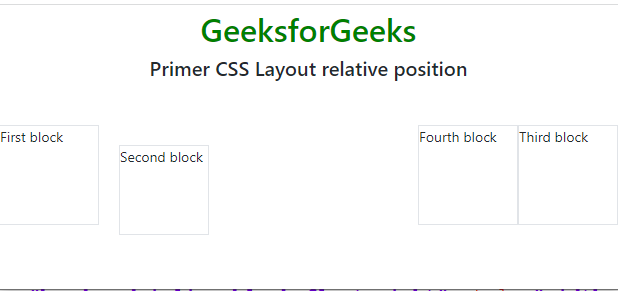
Ejemplo 2: el siguiente ejemplo de código demuestra el uso de la clase relativa a la posición para crear un nuevo contexto de apilamiento.
HTML
<!DOCTYPE html> <html> <head> <meta name="viewport" content= "width = device-width, initial-scale = 1"> <link rel="stylesheet" href= "https://unpkg.com/@primer/css@16.3.0/dist/primer.css"> </head> <body> <center> <h1 style="color:green;"> GeeksforGeeks </h1> <h3> Primer CSS Layout relative position </h3><br> </center> <div class="border d-inline-block float-left" style="width:100px; height:100px;"> First block </div> <div class="border d-inline-block float-left position-relative" style="width:90px; height:90px; top:20px; left:20px;"> Second block </div> <div class="border d-inline-block float-right" style="width:100px; height:100px;"> Third block </div> <div class="border d-inline-block float-right" style="width:100px; height:100px;"> Fourth block </div> </body> </html>
Producción:

Referencia: https://primer.style/css/utilities/layout#position
Publicación traducida automáticamente
Artículo escrito por geetanjali16 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA