Primer CSS es un marco CSS gratuito de código abierto que se basa en sistemas que crean la base de los elementos de estilo básicos, como el espaciado, la tipografía y el color. Este método sistemático garantiza que nuestros patrones sean estables e interoperables entre sí. Su enfoque de CSS está influenciado por los principios de CSS orientado a objetos, CSS funcional y arquitectura BEM. Es altamente reutilizable y flexible. Está creado con el sistema de diseño de GitHub.
En este artículo, aprenderemos sobre la opción Deshabilitada del menú Seleccionar CSS de Primer . En Primer CSS, Disabled es un atributo que se puede usar con etiquetas <buttons> y <a>.
Atributo deshabilitado de Primer CSS: para deshabilitar un elemento de la lista, use el atributo deshabilitado para <button> y para <a> reemplace href con un atributo aria-disabled=”true”.
Sintaxis:
<div class="SelectMenu-list">
<button class="SelectMenu-item"
role="menuitem" disabled>Disabled
</button>
<a class="SelectMenu-item" role="menuitem"
aria-disabled="true">
</div>
Ejemplo 1: En este ejemplo, simplemente mostraremos cómo se puede desactivar un botón. Hemos añadido 2 botones; uno está habilitado y el otro está deshabilitado. Deshabilitar un botón significa que, incluso si hacemos clic en ese botón, no activará ningún evento.
HTML
<!DOCTYPE html> <html> <head> <link rel="stylesheet" href= "https://unpkg.com/@primer/css@^16.0.0/dist/primer.css" /> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <h3> Primer CSS Disabled</h3> <div class="SelectMenu-list"> <button class="SelectMenu-item" role="menuitem"> Button Enabled </button> <button class="SelectMenu-item" role="menuitem" disabled> Button Disabled </button> </div> </body> </html>
Producción:
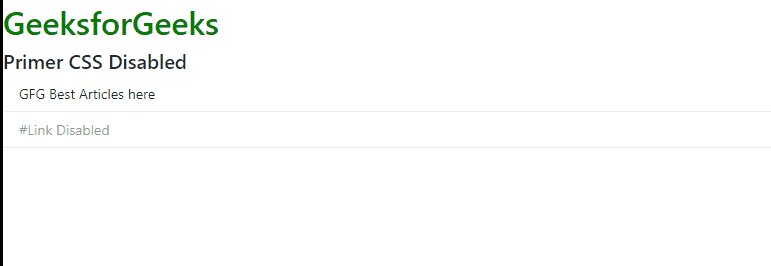
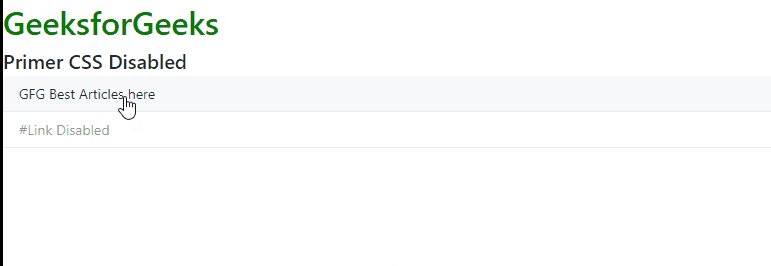
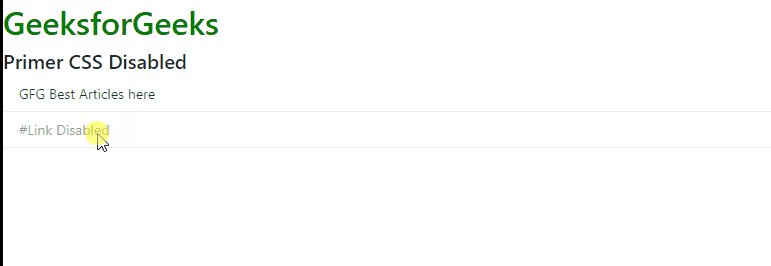
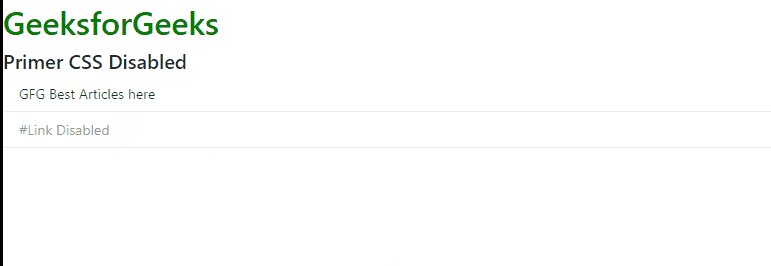
Ejemplo 2: En este ejemplo, usaremos aria-disabled=”true”, esto deshabilitará un enlace. Esto simplemente significa que incluso si hacemos clic en ese enlace, no redirigirá a ningún lado.
HTML
<!DOCTYPE html> <html> <head> <link rel="stylesheet" href= "https://unpkg.com/@primer/css@^16.0.0/dist/primer.css" /> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <h3> Primer CSS Disabled</h3> <div class="SelectMenu-list"> <a class="SelectMenu-item" role="menuitem" href="#"> GFG Best Articles here</a> <a class="SelectMenu-item" role="menuitem" aria-disabled="true"> #Link Disabled </a> </div> </body> </html>
Producción:
Referencia: https://primer.style/css/components/select-menu#disabled
Publicación traducida automáticamente
Artículo escrito por akshitsaxenaa09 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA