Primer CSS es un marco CSS gratuito de código abierto que se basa en sistemas que crean la base de los elementos de estilo básicos , como el espaciado, la tipografía y el color. Es un sistema que nos ayuda a construir experiencias de usuario consistentes de manera eficiente con suficiente flexibilidad. Este enfoque sistemático garantiza que nuestros estilos sean coherentes e interoperables entre sí. Cuenta con una escala de espaciado altamente componible, tipografía personalizable y colores significativos. Es altamente reutilizable y flexible y se crea con el sistema de diseño de GitHub.
Un botón es un componente importante en cualquier sitio web que se utiliza para generar eventos cada vez que el usuario hace clic en el botón. Primer CSS nos proporciona varios tipos de botones. Esta funcionalidad se conoce como Tipos de botones en Primer CSS.
Primer CSS Tipos de botones Clases:
- btn: esta clase se usa para crear un botón simple para acciones generales de la página. Se conoce como el botón predeterminado.
- btn-primary: esta clase se usa para crear un botón principal que es de color verde y se usa para indicar la acción principal en una página.
- btn-outline: esta clase se usa para crear un botón de esquema que resta importancia a una acción y aparece como enlaces .
- btn-danger: esta clase se utiliza para crear un botón de peligro de color rojo.
Sintaxis:
<button class="btn btn-primary" type="button">
...
</button>
La sintaxis para las otras clases es la misma excepto por el nombre de la clase que cambiará.
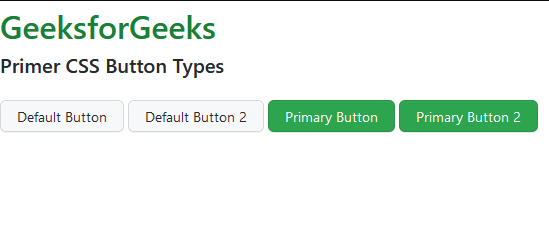
Ejemplo 1: El siguiente ejemplo demuestra el uso de las clases btn y btn-primary para crear un botón predeterminado y un botón principal respectivamente.
HTML
<!DOCTYPE html> <html> <head> <title> Primer CSS Button Types </title> <link rel="stylesheet" href= "https://unpkg.com/@primer/css@^18.0.0/dist/primer.css" /> </head> <body> <div class="text-left"> <h1 class="color-fg-success"> GeeksforGeeks </h1> <h3> Primer CSS Button Types </h3> </div> <br> <!--Default Button--> <button class="btn" type="button"> Default Button </button> <button class="btn" type="button"> Default Button 2 </button> <!--Primary Button--> <button class="btn btn-primary" type="button"> Primary Button </button> <button class="btn btn-primary" type="button"> Primary Button 2 </button> </body> </html>
Producción:

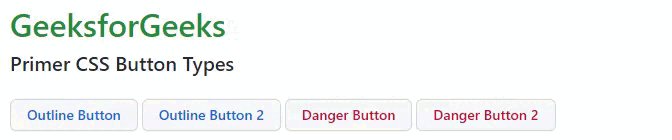
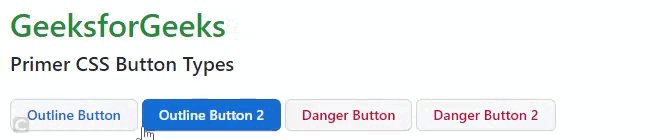
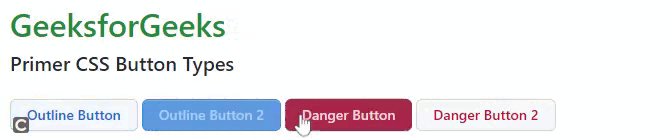
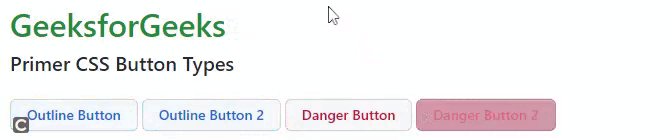
Ejemplo 2: El siguiente ejemplo demuestra el uso de las clases btn-outline y btn-danger para crear un botón de contorno y un botón de peligro respectivamente. Cuando pasa el cursor sobre el botón en línea o sobre el botón de peligro, todo el botón se volverá azul o rojo respectivamente.
HTML
<!DOCTYPE html>
<html>
<head>
<title> Primer CSS Button Types </title>
<link rel="stylesheet" href=
"https://unpkg.com/@primer/css@^18.0.0/dist/primer.css" />
<style>
body {
margin-left: 10px;
margin-right: 10px;
}
</style>
</head>
<body>
<div class="text-left">
<h1 class="color-fg-success">
GeeksforGeeks
</h1>
<h3> Primer CSS Button Types </h3>
</div>
<br>
<!--Outline Button-->
<button class="btn btn-outline" type="button">
Outline Button
</button>
<button class="btn btn-outline" type="button">
Outline Button 2
</button>
<!--Danger Button-->
<button class="btn btn-danger" type="button">
Danger Button
</button>
<button class="btn btn-danger" type="button">
Danger Button 2
</button>
</body>
</html>
Producción:

Referencia: https://primer.style/css/components/buttons
Publicación traducida automáticamente
Artículo escrito por shreyasnaphad y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA