La propiedad Window.crypto devuelve el objeto criptográfico asociado con el objeto global. Esta es una propiedad de solo lectura. Este objeto permite que las páginas web accedan a determinados servicios relacionados con la criptografía. Este objeto criptográfico ofrece algunos métodos para acceder, método exp getRandomValues().
Sintaxis:
var cryp = window.crypto or window.msCrypto;
Valor: esta propiedad devuelve una instancia del objeto criptográfico.
Ejemplo: este ejemplo usa la propiedad crypto con su método getRandomValues() para generar una array aleatoria de tamaño 5.
<!DOCTYPE HTML>
<html>
<head>
<title>window crypto property</title>
</head>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksForGeeks
</h1>
<p>
HTML | Window.crypto property
</p>
<button onclick = "Geeks();">
click here
</button>
<p id="arr">
</p>
<script>
var arr = document.getElementById("arr");
function Geeks() {
var array = new Uint16Array(5);
console.log(window.crypto);
a = window.crypto.getRandomValues(array);
console.log(a);
arr.innerHTML = "The random array is: "+a;
}
</script>
</body>
</html>
Producción:
Antes de hacer clic en el botón:
Después de hacer clic en el botón:
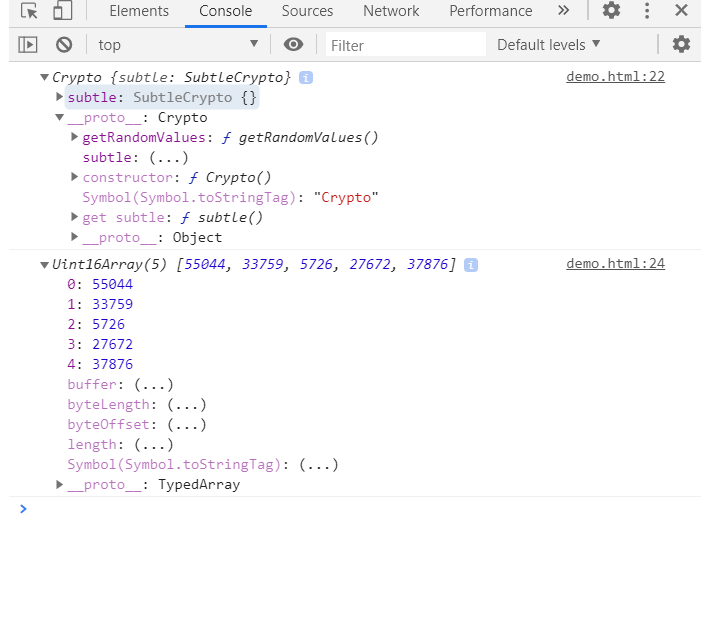
Además , el objeto criptográfico en la consola es:
Navegadores compatibles:
- Google Chrome
- Borde
- Firefox
- Safari
- Ópera
- explorador de Internet