La propiedad de complementos HTML DOM devuelve un objeto HTMLCollection que contiene uno o más elementos incrustados o complementos del documento actual. Esta es una propiedad de solo lectura.
Sintaxis:
objects = document.plugins
Valor de retorno:
Un objeto HTMLCollection , u objeto «nulo», si no hay complementos o elementos incrustados en el documento.
Ejemplo: este ejemplo muestra cómo obtener complementos del documento.
HTML
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM document
plugins property
</title>
</head>
<body>
<h1>GeeksforGeeks</h1>
<embed src="hello.PNG">
<embed src="hello.PNG">
<br>
<button onclick="get()">
CLICK HERE
</button>
<script type="text/javascript">
function get() {
console.log(document.plugins);
}
</script>
</body>
</html>
Producción:
Antes de hacer clic en el botón:
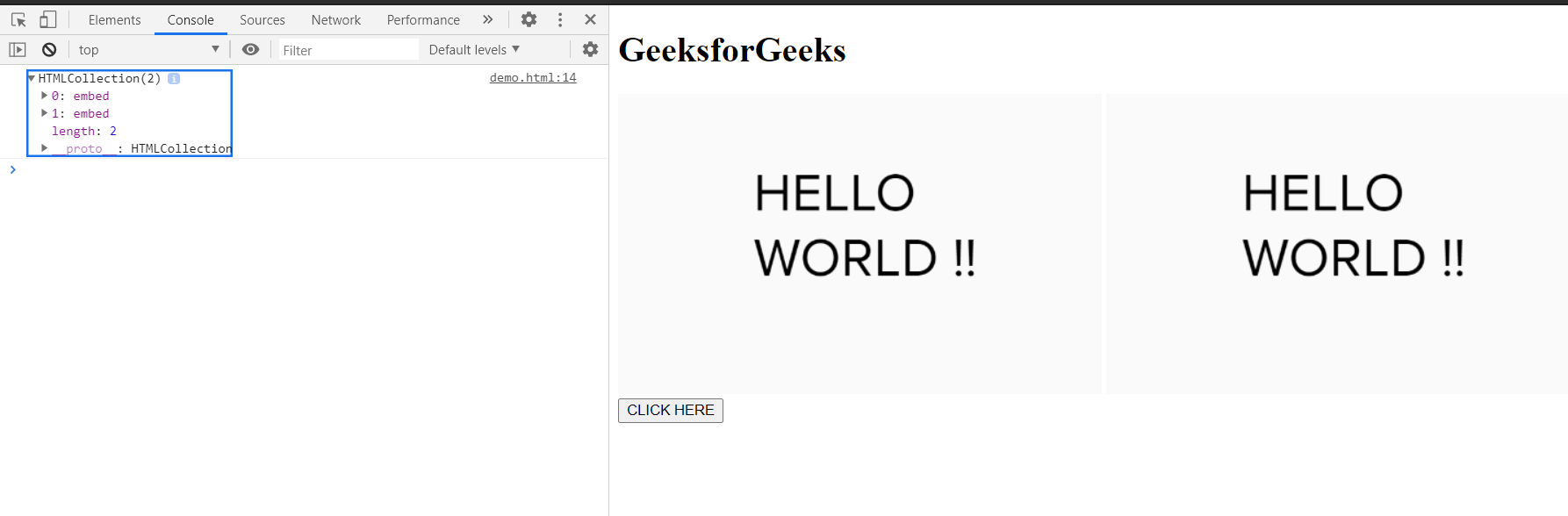
Después de hacer clic en el botón:
Navegadores compatibles:
- Google cromo 64
- Borde 12
- explorador de Internet 4
- Firefox 1
- Ópera 51
- Safari 10.1