La propiedad place-items de CSS es la abreviatura de la propiedad align-items y allow-items . Las propiedades abreviadas significan en CSS que puede establecer los valores de múltiples propiedades en una sola propiedad. Así que aquí la propiedad place-items puede contener el valor de los valores de propiedad align-items y allow-items.
Sintaxis:
place-items: align-items property value justify-items property value
Valores de propiedad: esta propiedad acepta todos los valores de combinación posibles que pueden hacer los valores de propiedad align-items y allow-items.
- auto: si los elementos no tienen padres, se utiliza esta propiedad que define la posición absoluta.
- normal: esta propiedad depende del modo de diseño en el que nos encontremos.
- inicio: esta propiedad se utiliza para alinear elementos flexibles desde el inicio del contenedor.
- end: esta propiedad se usa para alinear elementos flexibles desde el final del contenedor.
- flex-start: esta propiedad muestra las líneas al comienzo del contenedor flexible.
- flex-end: esta propiedad muestra las líneas flexibles al final del contenedor flexible.
- center: esta propiedad alinea los elementos flexibles en el centro del contenedor.
- inicio automático: esta propiedad se empaquetará al ras del borde del contenedor de alineación del lado de inicio del elemento.
- self-end: esta propiedad se empaquetará al ras del borde del contenedor de alineación del lado final del elemento.
- space-evenly: Esta propiedad define que los posicionados con el mismo espaciado entre ellos pero el espaciado desde las esquinas difieren.
- estirar: esta propiedad define que la línea se estira para tomar el espacio restante del contenedor flexible. Es el valor predeterminado.
Los siguientes ejemplos ilustran la propiedad CSS place-items:
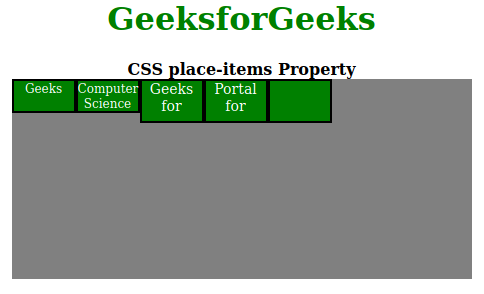
Ejemplo 1: En este ejemplo, utilizaremos elementos de posición de estrella: valor de propiedad de inicio flexible.
HTML
<!DOCTYPE html>
<html>
<head>
<title>CSS place-items Property</title>
<style>
h1 {
color: green;
}
#container {
display: flex;
height: 200px;
width: 460px;
flex-wrap: wrap;
background-color: gray;
/* place-items can be changed in the live sample */
place-items: flex-start;
}
div > div {
border: 2px solid black;
width: 60px;
background-color: green;
color: white;
}
.short {
font-size: 12px;
height: 30px;
}
.tall {
font-size: 14px;
height: 40px;
}
</style>
</head>
<body>
<center>
<h1>GeeksforGeeks</h1>
<b>CSS place-items Property</b>
<div id="container">
<div class="short">Geeks</div>
<div class="short">
Computer<br />
Science
</div>
<div class="tall">
Geeks<br />
for
</div>
<div class="tall">
Portal<br />
for
</div>
<div class="tall"></div>
</div>
</center>
</body>
</html>
Producción:
Ejemplo 2: aquí usaremos elementos de lugar: valor de propiedad de extremo flexible.
HTML
<!DOCTYPE html>
<html>
<head>
<title>CSS place-content Property</title>
<style>
h1 {
color: green;
}
#container {
display: flex;
height: 200px;
width: 460px;
flex-wrap: wrap;
background-color: gray;
/* place-items can be changed in the live sample */
place-items: flex-end;
}
div > div {
border: 2px solid black;
width: 60px;
background-color: green;
color: white;
}
.short {
font-size: 12px;
height: 30px;
}
.tall {
font-size: 14px;
height: 40px;
}
</style>
</head>
<body>
<center>
<h1>GeeksforGeeks</h1>
<b>CSS place-items Property</b>
<div id="container">
<div class="short">Geeks</div>
<div class="short">
Computer<br />
Science
</div>
<div class="tall">
Geeks<br />
for
</div>
<div class="tall">
Portal<br />
for
</div>
<div class="tall"></div>
</div>
</center>
</body>
</html>
Producción:

Publicación traducida automáticamente
Artículo escrito por skyridetim y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA