En este artículo, vamos a ver cómo configurar la visibilidad de la esquina de un polígono de lienzo usando FabricJS . El lienzo significa que el polígono es móvil y se puede estirar según los requisitos. Además, el polígono se puede personalizar en lo que respecta al color del trazo inicial, el color de relleno, el ancho del trazo o la forma.
Para hacerlo posible, vamos a utilizar una biblioteca de JavaScript llamada FabricJS . Después de importar la biblioteca usando CDN, crearemos un bloque de lienzo en la etiqueta del cuerpo que contendrá nuestro polígono. Después de esto, inicializaremos las instancias de Canvas y el polígono proporcionado por FabricJS y estableceremos la visibilidad de la esquina del polígono usando la propiedad transparentCorners respectivamente, y representaremos el polígono en el Canvas como se muestra en el siguiente ejemplo.
Sintaxis:
fabric.Polygon([
{ x: pixel, y: pixel },
{ x: pixel, y: pixel },
{ x: pixel, y: pixel },
{ x: pixel, y: pixel },
{ x: pixel, y: pixel }],
{
cornerStrokeColor: string,
transparentCorner: boolean
}
)
Parámetros: esta propiedad acepta dos parámetros, como se mencionó anteriormente y se describe a continuación:
- cornerStrokeColor: Es una string que especifica el color del trazo de las esquinas de control.
- transparentCorner: Es un valor booleano que especifica si hacer visibles o no las esquinas de control.
Nota: Los píxeles de dimensión son imprescindibles para crear un polígono.
Los siguientes ejemplos ilustran la propiedad Polygon transparentCorner en JavaScript:
Ejemplo 1: aquí la propiedad transparentCorner está deshabilitada.
HTML
<!DOCTYPE html>
<html>
<head>
<!-- Loading the FabricJS library -->
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/fabric.js/3.6.2/fabric.min.js">
</script>
</head>
<body>
<div style="text-align: center;
width: 600px;">
<h1 style="color: green;">
GeeksforGeeks
</h1>
<b>
Fabric.js | Polygon transparentCorners Property
</b>
</div>
<canvas id="canvas" width="600" height="300"
style="border:1px solid #000000;">
</canvas>
<script>
// Initiate a Canvas instance
var canvas = new fabric.Canvas("canvas");
// Initiate a polygon instance
var polygon = new fabric.Polygon([
{ x: 295, y: 10 },
{ x: 235, y: 198 },
{ x: 385, y: 78 },
{ x: 205, y: 78 },
{ x: 355, y: 198 }], {
strokeWidth: 3,
cornerStrokeColor: 'red',
// Specify if the controlling
// corners are transparent
transparentCorners: false
});
// Render the polygon in canvas
canvas.add(polygon);
</script>
</body>
</html>
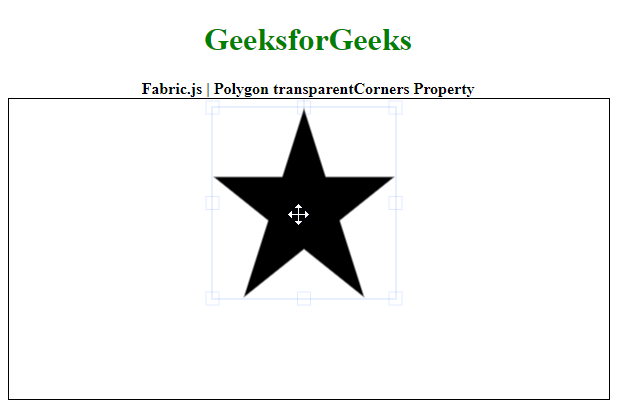
Producción:

Ejemplo 2: Aquí se habilita la propiedad transparentCorner.
HTML
<!DOCTYPE html>
<html>
<head>
<!-- Loading the FabricJS library -->
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/fabric.js/3.6.2/fabric.min.js">
</script>
</head>
<body>
<div style="text-align: center;
width: 600px;">
<h1 style="color: green;">
GeeksforGeeks
</h1>
<b>
Fabric.js | Polygon transparentCorners Property
</b>
</div>
<canvas id="canvas" width="600" height="300"
style="border:1px solid #000000;">
</canvas>
<script>
// Initiate a Canvas instance
var canvas = new fabric.Canvas("canvas");
// Initiate a polygon instance
var polygon = new fabric.Polygon([
{ x: 295, y: 10 },
{ x: 235, y: 198 },
{ x: 385, y: 78 },
{ x: 205, y: 78 },
{ x: 355, y: 198 }], {
strokeWidth: 3,
cornerStrokeColor: 'red',
// Specify if the controlling
// corners are transparent
transparentCorners: true
});
// Render the polygon in canvas
canvas.add(polygon);
</script>
</body>
</html>
Producción:
Publicación traducida automáticamente
Artículo escrito por skyridetim y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA