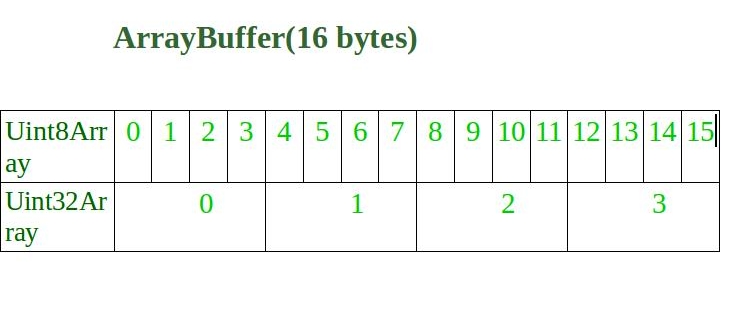
El arrayBuffer.slice es una propiedad en JavaScript que devuelve el otro arrayBuffer que contiene el contenido del arrayBuffer anterior desde el principio inclusive hasta el final , exclusivo en bytes. ArrayBuffer es un objeto que se utiliza para representar datos binarios de longitud fija.
Diferencia entre propiedad y función en javascript.
La propiedad en JavaScript no es más que un valor, mientras que el método es una función.
Sintaxis:
arraybuffer.slice(begin[, end])
Parámetros utilizados:
- begin : el corte comienza desde el índice de bytes basado en cero.
- end : el corte termina en este byte de índice. El nuevo ArrayBuffer contendrá todo el contenido, si el final se encuentra sin especificar. Debe ser un rango de índice válido especificado para la array actual. Si la nueva longitud de ArrayBuffer se encuentra negativa, entonces se fija en cero.
Valor de retorno:
la propiedad devuelve un nuevo objeto ArrayBuffer.
Ejemplos:
Input : uint32View[1] = 31
myBuffer.slice(4, 12)
sliced_bu[0]
Output : 31
Input : uint32View[1] = 32
myBuffer.slice(4, 12)
sliced_bu[0]
Output : 32

javascript
<script> // create an ArrayBuffer with a size 25 in bytes var myBuffer = new ArrayBuffer(16); // produces Uint32Array [0, 0, 0, 0] var uint32View = new Uint32Array(myBuffer); uint32View[1] = 30; // produces Uint32Array [30, 0] var sliced_buf = new Uint32Array(myBuffer.slice(4, 12)); // expected output: 30 console.log(sliced_buf[0]); < /script>
Producción:
30
Navegador compatible:
- Google Chrome
- explorador de Internet
- Firefox
- Ópera
- Safari