La biblioteca React.js consiste en dividir la aplicación en varios componentes. Cada componente tiene su propio ciclo de vida. React nos proporciona algunos métodos integrados que podemos anular en etapas particulares del ciclo de vida del componente.
En este artículo, sabremos cómo usar la propiedad testInstance.children. La propiedad testInstance.children se usa para que los niños prueben instancias de la instancia de prueba.
Creación de la aplicación React e instalación del módulo:
-
Paso 1: Cree una aplicación React usando el siguiente comando
npx create-react-app foldername
-
Paso 2: después de crear la carpeta de su proyecto, es decir, el nombre de la carpeta, muévase a ella con el siguiente comando.
cd foldername
Estructura del proyecto: Tendrá el siguiente aspecto.

Paso 3: Después de crear la aplicación ReactJS, instale el módulo requerido usando el siguiente comando:
npm install react-test-renderer
Ejemplo 1:
App.js
import React from 'react';
import TestRenderer from 'react-test-renderer';
// Defining our App Component
const App = () => {
// Function to demonstrate TestRenderer.children property
function func(){
const renderer = TestRenderer.create(
<div>
GeeksforGeeks
<div>
TestRenderer.children property
</div>
</div>
);
const mychildren = renderer.root;
console.log(mychildren.children);
}
func();
// Returning our JSX code
return <>
</>;
}
// Exporting your Default App Component
export default App
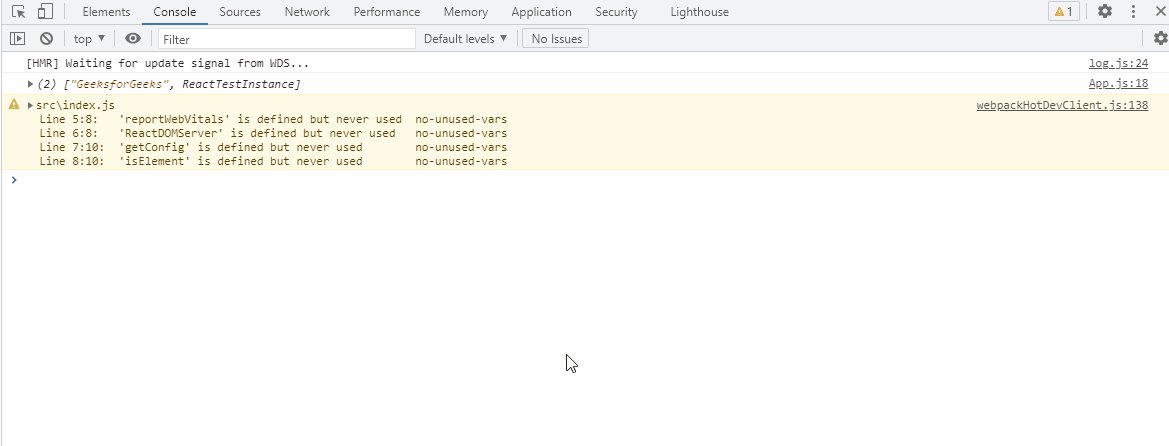
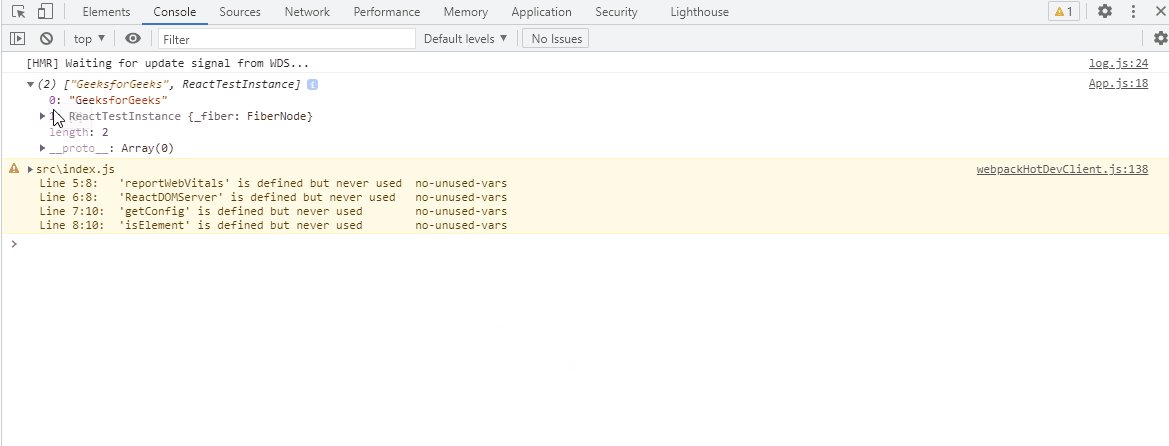
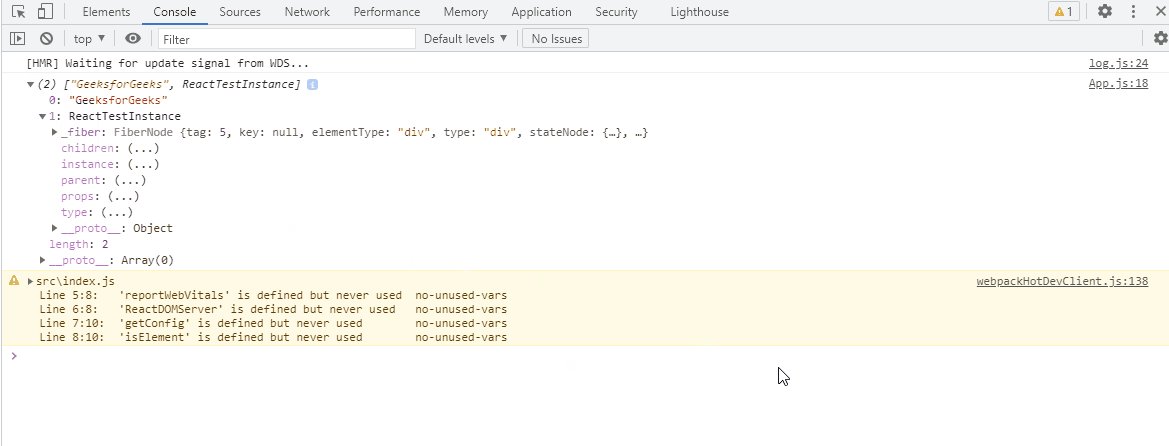
Producción:

Referencia: https://reactjs.org/docs/test-renderer.html#testinstancechildren
Publicación traducida automáticamente
Artículo escrito por dheerchanana08 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA