La biblioteca React.js consiste en dividir la aplicación en varios componentes. Cada componente tiene su propio ciclo de vida. React nos proporciona algunos métodos integrados que podemos anular en etapas particulares del ciclo de vida del componente.
En este artículo, sabremos cómo usar la propiedad testInstance.props. La propiedad testInstance.props se usa para obtener un accesorio que corresponde a la instancia de prueba.
Creación de la aplicación React e instalación del módulo:
-
Paso 1: Cree una aplicación React usando el siguiente comando
npx create-react-app foldername
-
Paso 2: después de crear la carpeta de su proyecto, es decir, el nombre de la carpeta, muévase a ella con el siguiente comando.
cd foldername
- Paso 3: Después de crear la aplicación ReactJS, instale el módulo requerido usando el siguiente comando:
npm install react-test-renderer
Estructura del proyecto: Tendrá el siguiente aspecto.

Ejemplo 1:
Javascript
import React from 'react';
import TestRenderer from 'react-test-renderer';
// Defining our App Component
const App = () => {
// Function to demonstrate TestRenderer.props property
function func(){
const renderer = TestRenderer.create(
<div>
GeeksforGeeks
<div>
TestRenderer.props property
</div>
</div>
);
const myprops = renderer.root;
console.log(myprops.props);
}
func();
// Returning our JSX code
return <>
</>;
}
// Exporting your Default App Component
export default App
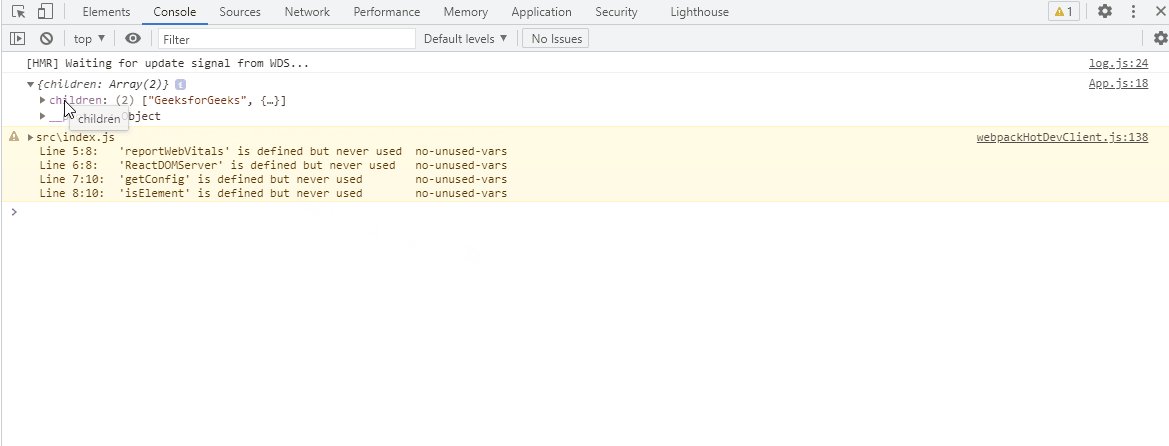
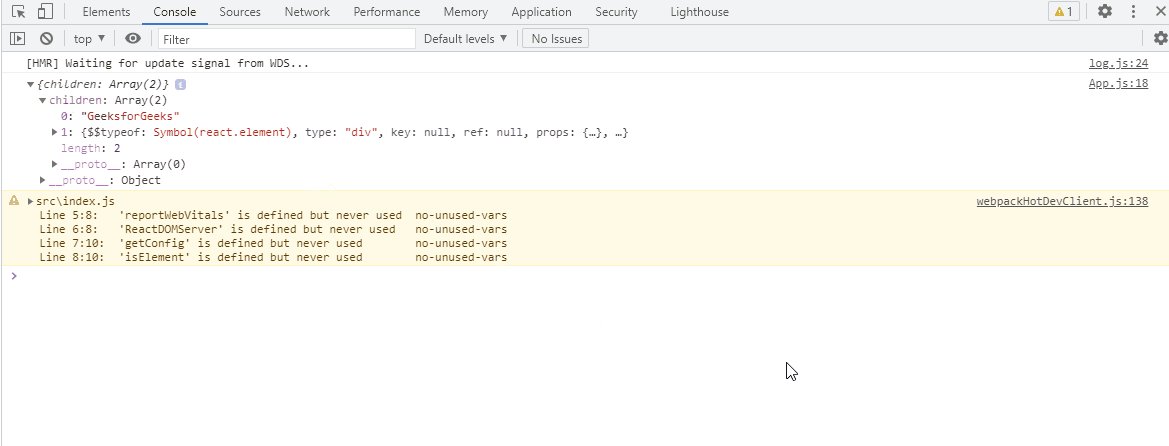
Producción:

Referencia: https://reactjs.org/docs/test-renderer.html#testinstanceprops
Publicación traducida automáticamente
Artículo escrito por dheerchanana08 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA