La biblioteca React.js consiste en dividir la aplicación en varios componentes. Cada componente tiene su propio ciclo de vida. React nos proporciona algunos métodos integrados que podemos anular en etapas particulares del ciclo de vida del componente.
En este artículo, veremos cómo usar la propiedad TestRenderer.root. La propiedad TestRenderer.root se utiliza para devolver el objeto de «instancia de prueba» raíz.
Creación de la aplicación React e instalación del módulo:
-
Paso 1: Cree una aplicación React usando el siguiente comando
npx create-react-app foldername
-
Paso 2: después de crear la carpeta de su proyecto, es decir, el nombre de la carpeta, muévase a ella con el siguiente comando.
cd foldername
-
Paso 3: Después de crear la aplicación ReactJS, instale el módulo requerido usando el siguiente comando:
npm i react-test-renderer
Estructura del proyecto: Tendrá el siguiente aspecto.

Ejemplo 1:
App.js
import React from 'react';
import TestRenderer from 'react-test-renderer';
// Defining our App Component
const App = () => {
// Function to demonstrate TestRenderer.root property
function func(){
const renderer = TestRenderer.create(
<div>
GeeksforGeeks
<div>
TestRenderer.root property
</div>
</div>
);
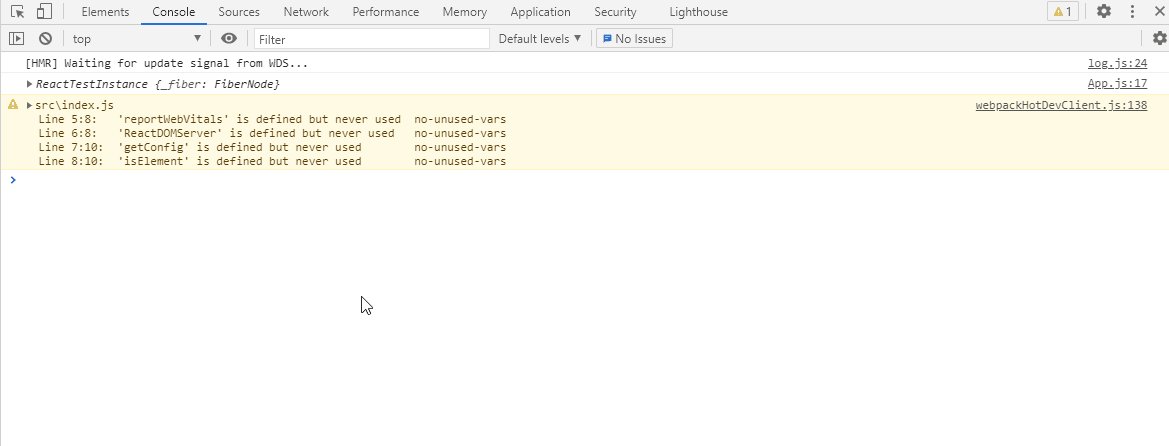
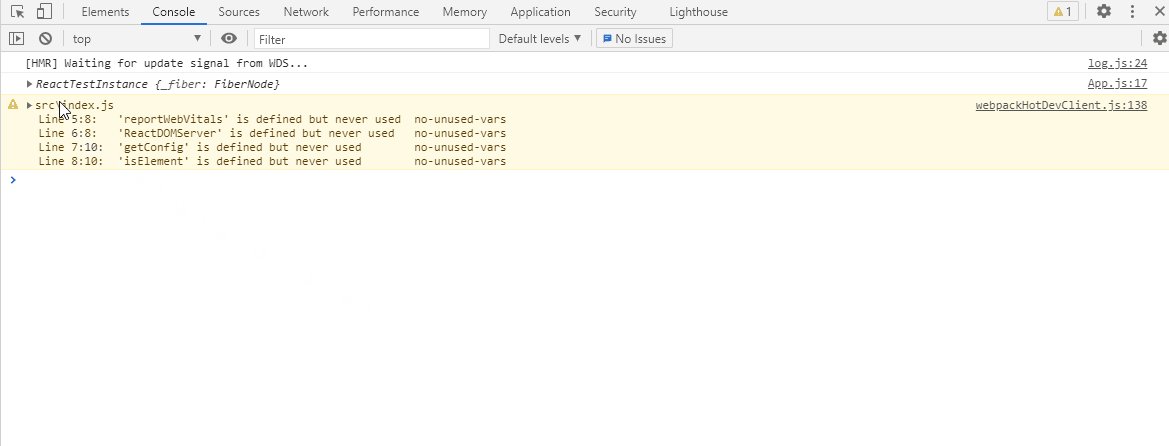
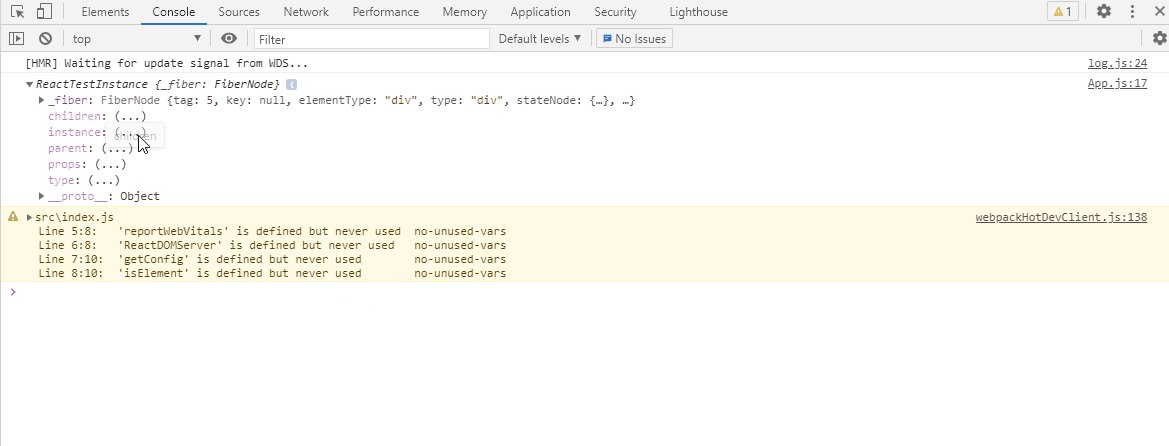
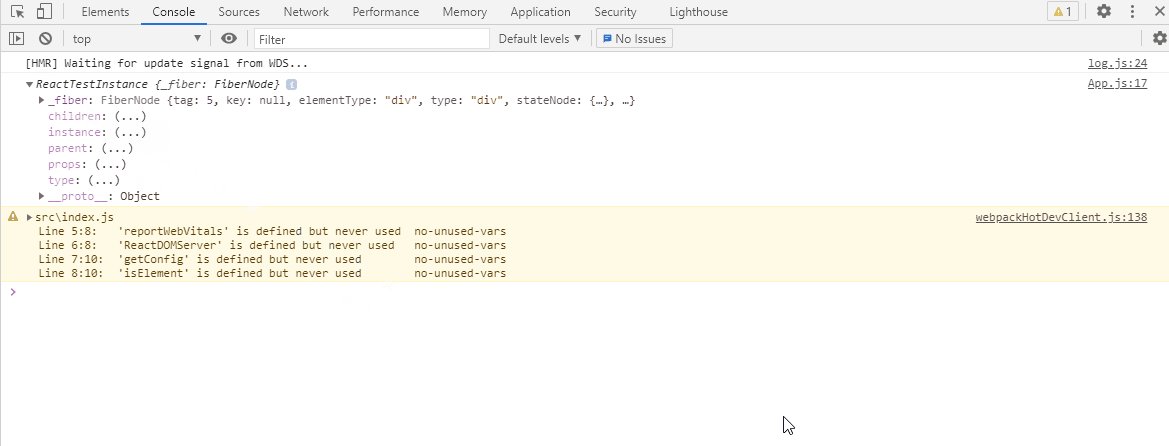
console.log(renderer.root);
}
func();
// Returning our JSX code
return <>
</>;
}
// Exporting your Default App Component
export default App
Producción:

Referencia: https://reactjs.org/docs/test-renderer.html#testrendererroot
Publicación traducida automáticamente
Artículo escrito por dheerchanana08 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA