La propiedad Documento oculto devuelve un valor booleano que indica si la página se considera oculta o no . Esta es una propiedad de solo lectura.
Sintaxis:
var bool = document.hidden;
Valor devuelto: esta propiedad devuelve un valor booleano:
- true si la página se considera oculta.
- falso si la página no se considera oculta
Ejemplo: este ejemplo muestra cómo utilizar esta propiedad para comprobar si la página está oculta o no.
HTML
<!DOCTYPE html>
<html>
<body>
<h1>GeeksforGeeks</h1>
<button onclick="get()">
Check
</button>
<script type="text/javascript">
function get() {
alert(document.hidden);
}
</script>
</body>
</html>
Producción:
Antes de hacer clic en el botón:
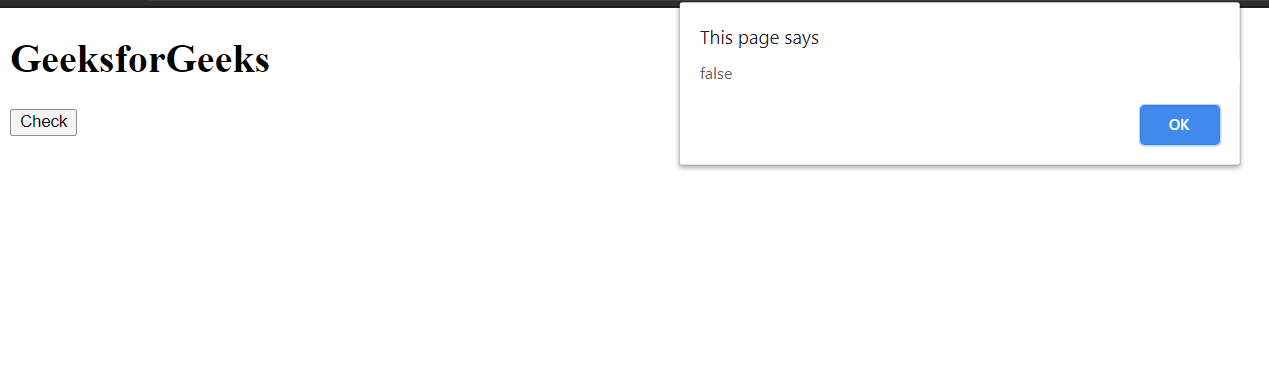
Después de hacer clic en el botón:
Navegadores compatibles:
- Google cromo 33
- Borde 12
- explorador de Internet 10
- Firefox 18
- Ópera 12.1
- Safari 7