Django es un marco web basado en Python de alto nivel que permite un desarrollo rápido y un diseño limpio y pragmático. También se denomina marco de trabajo de baterías incluidas porque Django proporciona funciones integradas para todo, incluida la interfaz de administración de Django, la base de datos predeterminada SQLlite3, etc. Hoy crearemos una aplicación Joke en Django.
Instalación –
pip3 install django pip3 install pyjokes
Configuración básica –
Inicie un proyecto con el siguiente comando
django-admim startproject jokeapp
Cambia el directorio a jokeapp
cd jokeapp
Inicie el servidor: inicie el servidor escribiendo el siguiente comando en la terminal:
python manage.py runserver
Para verificar si el servidor se está ejecutando o no, vaya a un navegador web e ingrese http://127.0.0.1:8000/ como URL.
Crear aplicación principal –
python manage.py startapp main
Vaya a la carpeta main/ haciendo: cd main y cree una carpeta con el archivo index.html: templates/main/index.html
Abra la carpeta del proyecto con un editor de texto. La estructura del directorio debería verse así:

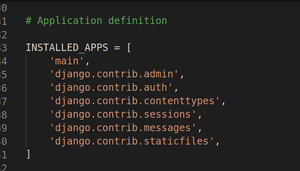
Ahora agregue la aplicación principal en su aplicación de broma en settings.py.

Edite el urls.py en jokeapp
Python3
from django.contrib import admin
from django.urls import path,include
urlpatterns = [
path('admin/', admin.site.urls),
path("",include("main.urls")),
]
Crea un nuevo urls.py en tu aplicación principal (jokeapp/main/)
Python3
from django.urls import path
from .views import *
urlpatterns = [
path("",home, name="home"),
]
Editar vistas.py en principal
Python3
from django.shortcuts import render,HttpResponse
import pyjokes
# Create your views here.
def home(request):
joke=pyjokes.get_joke()
return render(request,"main/index.html",{"joke":joke})
Cree una nueva carpeta de plantillas dentro del interior principal que cree otra carpeta principal y cree el nuevo archivo index.html. (principal/plantillas/principal/index.html)
índice.html
HTML
<html>
<head>
<title>Home Page</title>
</head>
<body>
<h3>{{joke}}</h3>
</body>
</html>
Producción –
Ahora puedes ejecutar el servidor para ver tu aplicación de broma.
python manage.py runserver

Publicación traducida automáticamente
Artículo escrito por vivekpisal12345 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA