Título del proyecto: Proyecto de inicio de sesión y registro utilizando Flask framework y MySQL Workbench.
Tipo de Aplicación (Categoría): Aplicación web.
Introducción: un marco es una biblioteca de código que facilita la vida de un desarrollador al crear aplicaciones web al proporcionar código reutilizable para operaciones comunes. Hay una serie de marcos para Python, incluidos Flask, Tornado, Pyramid y Django. Flask es un marco de aplicación web ligero. Se clasifica como un micro-marco porque no requiere herramientas o bibliotecas particulares.
Prerrequisito: conocimiento de Python, MySQL Workbench y conceptos básicos de Flask Framework. Python y MySQL Workbench deben estar instalados en el sistema. Código de Visual Studio o Spyder o cualquier editor de código para trabajar en la aplicación.
Tecnologías utilizadas en el proyecto: Flask framework, MySQL Workbench.
Implementación del proyecto:
(1) Creación de entorno
Paso 1: Crear un entorno. Cree una carpeta de proyecto y una carpeta venv dentro.
py -3 -m venv venv
Paso 2: Activar el entorno.
venv\Scripts\activar
Paso 3: Instale Flask.
pip instalar matraz
(2) Banco de trabajo MySQL
Paso 1: Instale el banco de trabajo MySQL.
Enlace para instalar: https://dev.mysql.com/downloads/workbench/
Conozca más al respecto: https://www.mysql.com/products/workbench/
Paso 2: Instale el módulo ‘mysqlbd’ en su venv.
pip instalar matraz-mysqldb
Paso 3: Abra el banco de trabajo de MySQL.
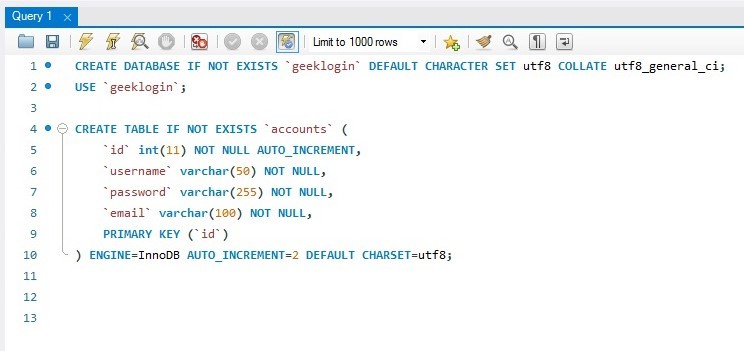
Paso 4: Escribe el siguiente código. La instrucción SQL anterior creará nuestra base de datos geeklogin con las cuentas de la tabla .
Paso 5: Ejecute la consulta.
(3) Proyecto de creación
Paso 1: Cree una carpeta vacía ‘iniciar sesión’ .
Paso 2: Ahora abra su editor de código y abra esta carpeta de ‘inicio de sesión’.
Paso 3: Cree la carpeta ‘app.py’ y escriba el código que se indica a continuación.
# Store this code in 'app.py' file
from flask import Flask, render_template, request, redirect, url_for, session
from flask_mysqldb import MySQL
import MySQLdb.cursors
import re
app = Flask(__name__)
app.secret_key = 'your secret key'
app.config['MYSQL_HOST'] = 'localhost'
app.config['MYSQL_USER'] = 'root'
app.config['MYSQL_PASSWORD'] = 'your password'
app.config['MYSQL_DB'] = 'geeklogin'
mysql = MySQL(app)
@app.route('/')
@app.route('/login', methods =['GET', 'POST'])
def login():
msg = ''
if request.method == 'POST' and 'username' in request.form and 'password' in request.form:
username = request.form['username']
password = request.form['password']
cursor = mysql.connection.cursor(MySQLdb.cursors.DictCursor)
cursor.execute('SELECT * FROM accounts WHERE username = % s AND password = % s', (username, password, ))
account = cursor.fetchone()
if account:
session['loggedin'] = True
session['id'] = account['id']
session['username'] = account['username']
msg = 'Logged in successfully !'
return render_template('index.html', msg = msg)
else:
msg = 'Incorrect username / password !'
return render_template('login.html', msg = msg)
@app.route('/logout')
def logout():
session.pop('loggedin', None)
session.pop('id', None)
session.pop('username', None)
return redirect(url_for('login'))
@app.route('/register', methods =['GET', 'POST'])
def register():
msg = ''
if request.method == 'POST' and 'username' in request.form and 'password' in request.form and 'email' in request.form :
username = request.form['username']
password = request.form['password']
email = request.form['email']
cursor = mysql.connection.cursor(MySQLdb.cursors.DictCursor)
cursor.execute('SELECT * FROM accounts WHERE username = % s', (username, ))
account = cursor.fetchone()
if account:
msg = 'Account already exists !'
elif not re.match(r'[^@]+@[^@]+\.[^@]+', email):
msg = 'Invalid email address !'
elif not re.match(r'[A-Za-z0-9]+', username):
msg = 'Username must contain only characters and numbers !'
elif not username or not password or not email:
msg = 'Please fill out the form !'
else:
cursor.execute('INSERT INTO accounts VALUES (NULL, % s, % s, % s)', (username, password, email, ))
mysql.connection.commit()
msg = 'You have successfully registered !'
elif request.method == 'POST':
msg = 'Please fill out the form !'
return render_template('register.html', msg = msg)
Paso 4: Cree la carpeta ‘plantillas’ . cree el archivo ‘login.html’, ‘register.html’, ‘index.html’ dentro de la carpeta ‘templates’.
Paso 5: Abra el archivo ‘login.html’ y escriba el código que se indica a continuación. En ‘login.html’, tenemos dos campos, es decir, nombre de usuario y contraseña. Cuando el usuario ingresa el nombre de usuario y la contraseña correctos, lo redirigirá a la página de índice; de lo contrario, se mostrará ‘Nombre de usuario/contraseña incorrectos’.
<!-- Store this code in 'login.html' file inside the 'templates' folder -->
<html>
<head>
<meta charset="UTF-8">
<title> Login </title>
<link rel="stylesheet" href="{{ url_for('static', filename='style.css') }}">
</head>
<body></br></br></br></br></br>
<div align="center">
<div align="center" class="border">
<div class="header">
<h1 class="word">Login</h1>
</div></br></br></br>
<h2 class="word">
<form action="{{ url_for('login') }}" method="post">
<div class="msg">{{ msg }}</div>
<input id="username" name="username" type="text" placeholder="Enter Your Username" class="textbox"/></br></br>
<input id="password" name="password" type="password" placeholder="Enter Your Password" class="textbox"/></br></br></br>
<input type="submit" class="btn" value="Sign In"></br></br>
</form>
</h2>
<p class="bottom">Dont't have an account? <a class="bottom" href="{{url_for('register')}}"> Sign Up here</a></p>
</div>
</div>
</body>
</html>
Paso 6: Abra el archivo ‘register.html’ y escriba el código que se indica a continuación. En ‘registrar.html’, tenemos tres campos, es decir, nombre de usuario, contraseña y correo electrónico. Cuando el usuario ingresa toda la información, almacena los datos en la base de datos y se muestra «Registro exitoso».
<!-- Store this code in 'register.html' file inside the 'templates' folder -->
<html>
<head>
<meta charset="UTF-8">
<title> Register </title>
<link rel="stylesheet" href="{{ url_for('static', filename='style.css') }}">
</head>
<body></br></br></br></br></br>
<div align="center">
<div align="center" class="border">
<div class="header">
<h1 class="word">Register</h1>
</div></br></br></br>
<h2 class="word">
<form action="{{ url_for('register') }}" method="post">
<div class="msg">{{ msg }}</div>
<input id="username" name="username" type="text" placeholder="Enter Your Username" class="textbox"/></br></br>
<input id="password" name="password" type="password" placeholder="Enter Your Password" class="textbox"/></br></br>
<input id="email" name="email" type="text" placeholder="Enter Your Email ID" class="textbox"/></br></br>
<input type="submit" class="btn" value="Sign Up"></br>
</form>
</h2>
<p class="bottom">Already have an account? <a class="bottom" href="{{url_for('login')}}"> Sign In here</a></p>
</div>
</div>
</body>
</html>
Paso 7: Abra el archivo ‘index.html’ y escriba el código que se indica a continuación. Esta página se muestra cuando el inicio de sesión es exitoso y también se muestra el nombre de usuario. La función de cierre de sesión también se incluye en esta página. Cuando el usuario cierra la sesión, vuelve a la página de inicio de sesión nueva.
<!-- Store this code in 'index.html' file inside the 'templates' folder-->
<html>
<head>
<meta charset="UTF-8">
<title> Index </title>
<link rel="stylesheet" href="{{ url_for('static', filename='style.css') }}">
</head>
<body></br></br></br></br></br>
<div align="center">
<div align="center" class="border">
<div class="header">
<h1 class="word">Index</h1>
</div></br></br></br>
<h1 class="bottom">
Hi {{session.username}}!!</br></br> Welcome to the index page...
</h1></br></br></br>
<a href="{{ url_for('logout') }}" class="btn">Logout</a>
</div>
</div>
</body>
</html>
Paso 8: Crea la carpeta ‘static’ . cree el archivo ‘style.css’ dentro de la carpeta ‘static’ y pegue el código CSS proporcionado.
/* Store this code in 'style.css' file inside the 'static' folder*/
.header{
padding: 5px 120px;
width: 150px;
height: 70px;
background-color: #236B8E;
}
.border{
padding: 80px 50px;
width: 400px;
height: 450px;
border: 1px solid #236B8E;
border-radius: 0px;
background-color: #9AC0CD;
}
.btn {
padding: 10px 40px;
background-color: #236B8E;
color: #FFFFFF;
font-style: oblique;
font-weight: bold;
border-radius: 10px;
}
.textbox{
padding: 10px 40px;
background-color: #236B8E;
text-color: #FFFFFF;
border-radius: 10px;
}
::placeholder {
color: #FFFFFF;
opacity: 1;
font-style: oblique;
font-weight: bold;
}
.word{
color: #FFFFFF;
font-style: oblique;
font-weight: bold;
}
.bottom{
color: #236B8E;
font-style: oblique;
font-weight: bold;
}
Paso 9: La estructura del proyecto se verá así.
(4) Ejecute el Proyecto
Paso 1: Ejecute el servidor.
Paso 2: Navegue por la URL ‘localhost:5000’.
Paso 3: Se mostrará la página web de salida.
(5) Prueba de la Aplicación
Paso 1: si es un usuario nuevo, vaya a la página de registro y complete los detalles.
Paso 2: después del registro, vaya a la página de inicio de sesión. Ingrese su nombre de usuario y contraseña e inicie sesión.
Paso 3: si su inicio de sesión es exitoso, se lo moverá a la página de índice y se mostrará su nombre.
Salida:
Página de inicio de sesión:
Página de registro:
Si el registro fue exitoso:
Antes del registro, tabla de la base de datos:
Después del registro, tabla de la base de datos:
Si el inicio de sesión es exitoso, se muestra Indexpage:
Si falla el inicio de sesión:
Publicación traducida automáticamente
Artículo escrito por venniladeenan y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA