Este artículo le enseñará todo acerca de Blisk . Blisk es un navegador web basado en Chromium que mejora la productividad y la calidad del código al proporcionar una amplia gama de herramientas para el desarrollo y las pruebas web. La característica principal de esta aplicación es que ofrece dispositivos móviles, tabletas, computadoras portátiles y de escritorio virtuales para fines de desarrollo y prueba web.
Blisk ofrece dos tipos de licencias: licencia gratuita con uso diario limitado y licencia paga con uso ilimitado. Después de instalar Blisk, obtiene dos semanas de pruebas gratuitas ilimitadas.

Navegador Blisk
En este tutorial, estamos trabajando con el sitio web GeeksforGeeks como ejemplo. Puede usar su propio sitio web en cualquier etapa: host local/puesta en escena/producción.
Guía paso por paso:
Paso 1: instale la aplicación Blisk: Blisk está disponible para Windows, macOS y Linux (Ubuntu, Debian, Fedora, OpenSUSE). Descarga Blisk del sitio web oficial: https://blisk.io e instálalo.

Paso 2: Cree una cuenta de Blisk: crear una cuenta es opcional pero recomendado. La cuenta de Blisk permite usar funciones adicionales (capturas de pantalla y grabador de pantalla, almacenamiento en la nube) y agrega una semana adicional de uso ilimitado de todas las funciones de forma gratuita.

Paso 3: abre un sitio web con el que trabajarás
- Pegue una URL https://www.geeksforgeeks.org/ en la barra de direcciones y navegue a este sitio web.
- Haga clic en el botón Alternar modo de desarrollador .

Paso 4: seleccione los dispositivos: Blisk inicia el Administrador de dispositivos, donde puede seleccionar los dispositivos. Puede seleccionar diferentes tipos de dispositivos: móviles, tabletas, portátiles y de sobremesa. Además, Blisk ofrece una vista similar a Chrome que representa una vista web normal, como cualquier pestaña de su navegador. Dependiendo de tus necesidades, puedes mezclar diferentes dispositivos para usarlos simultáneamente.
En este tutorial, seleccionaremos el iPhone 12 Mini y la vista similar a Chrome para verificar cómo funciona GeekforGeeks en los navegadores normales en comparación con los dispositivos móviles. Haga clic en el botón Iniciar dispositivos cuando su conjunto de dispositivos esté listo.

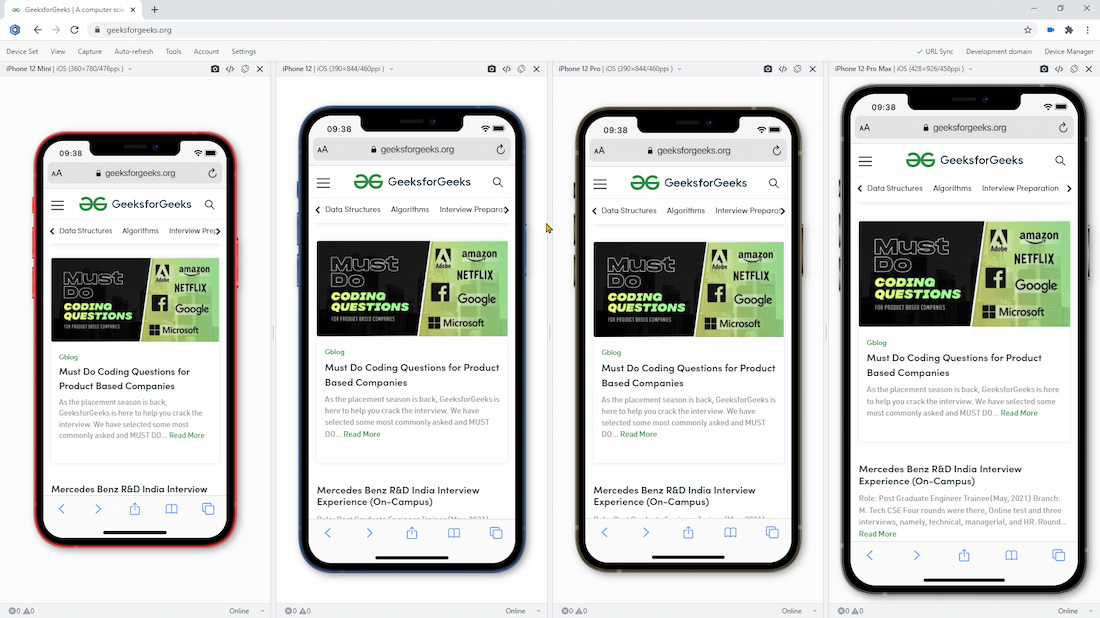
Paso 5: Explorar en modo de desarrollador: Blisk inicia el conjunto de dispositivos con los dispositivos seleccionados previamente y ahora podemos realizar comprobaciones en dispositivos móviles y de escritorio simultáneamente. Desplácese hacia abajo y navegue por el sitio web de GeekforGeeks. Notará que los desplazamientos se sincronizan desde el dispositivo móvil al escritorio, lo que ayuda a navegar más rápido y comparar dos vistas visualmente.
A continuación, abramos cualquier artículo para comprobar cómo se comporta. Al navegar a cualquier URL, notará que el dispositivo y el escritorio se siguen por URL.
Paso 6: realiza comprobaciones: ahora puedes comprobar lo que necesites. Además, puedes:
- Pruebe la orientación vertical frente a la horizontal.
- Consulta los errores de JavaScript que aparecen en cada dispositivo.
- Simula una conexión lenta.
- Utilice DevTools para cada dispositivo de forma independiente.
- Cambiar a otro dispositivo.
- Compruebe el tema oscuro.
- Tome capturas de pantalla de los problemas.
- Graba un video con los pasos para reproducir el problema.
- Guarde capturas de pantalla y videos en el almacenamiento en la nube.
Conclusión: esta aplicación fue creada para desarrolladores web e ingenieros de control de calidad. Puede usar Blisk en su trabajo diario para crear aplicaciones web y probarlas en múltiples dispositivos simultáneamente para acelerar su productividad y entregar productos de alta calidad a sus clientes más rápido que antes.
Publicación traducida automáticamente
Artículo escrito por andriibakirov y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA