En este artículo veremos cómo podemos abrir un archivo utilizando el objeto de ubicación de archivo en el módulo PYGLET en python. Pyglet es una biblioteca fácil de usar pero poderosa para desarrollar aplicaciones GUI visualmente ricas como juegos, multimedia, etc. Una ventana es un objeto «pesado» que ocupa los recursos del sistema operativo. Las ventanas pueden aparecer como regiones flotantes o pueden configurarse para llenar una pantalla completa (pantalla completa). Para crear un objeto de ubicación de archivo, usamos el módulo de recursos de pyglet. Este módulo permite que las aplicaciones especifiquen una ruta de búsqueda de recursos. Las rutas relativas se consideran relativas al módulo __principal__ de la aplicación. Los archivos ZIP pueden aparecer en la ruta; serán buscados por dentro. Se puede abrir el archivo que se encuentra en la misma carpeta de la ubicación del archivo que apunta usando el nombre del archivo que se abrirá.
Podemos crear un objeto de ventana con la ayuda del comando que se indica a continuación.
# creating a window window = pyglet.window.Window(width, height, title)
Para crear una ventana, usamos el método abierto con el objeto de ubicación del archivo.
Sintaxis: archivo.abrir (nombre)
Argumento: toma el nombre del archivo, es decir, una string como argumento
Retorno: devuelve la clase ‘_io.BufferedReader
A continuación se muestra la implementación.
Python3
# importing pyglet module
import pyglet
import pyglet.window.key as key
# width of window
width = 500
# height of window
height = 500
# caption i.e title of the window
title = "Geeksforgeeks"
# creating a window
window = pyglet.window.Window(width, height, title)
# text
text = "Welcome to GeeksforGeeks"
# creating label with following properties
# font = cooper
# position = 250, 150
# anchor position = center
label = pyglet.text.Label(text,
font_name ='Cooper',
font_size = 16,
x = 250,
y = 150,
anchor_x ='center',
anchor_y ='center')
# creating a batch
batch = pyglet.graphics.Batch()
# loading geeksforgeeks image
image = pyglet.image.load('gfg.png')
# creating sprite object
# it is instance of an image displayed on-screen
sprite = pyglet.sprite.Sprite(image, x = 200, y = 230)
# on draw event
@window.event
def on_draw():
# clear the window
window.clear()
# draw the label
label.draw()
# draw the image on screen
sprite.draw()
# key press event
@window.event
def on_key_press(symbol, modifier):
# key "C" get press
if symbol == key.C:
# printing the message
print("Key : C is pressed")
# image for icon
img = image = pyglet.resource.image("gfg.png")
# setting image as icon
window.set_icon(img)
# creating a file location object
file = pyglet.resource.FileLocation("E:/btech / certi/")
# opening a file
value = file.open("gfg.jpg")
# showing value with the help of label
label.text = str(value)
# start running the application
pyglet.app.run()
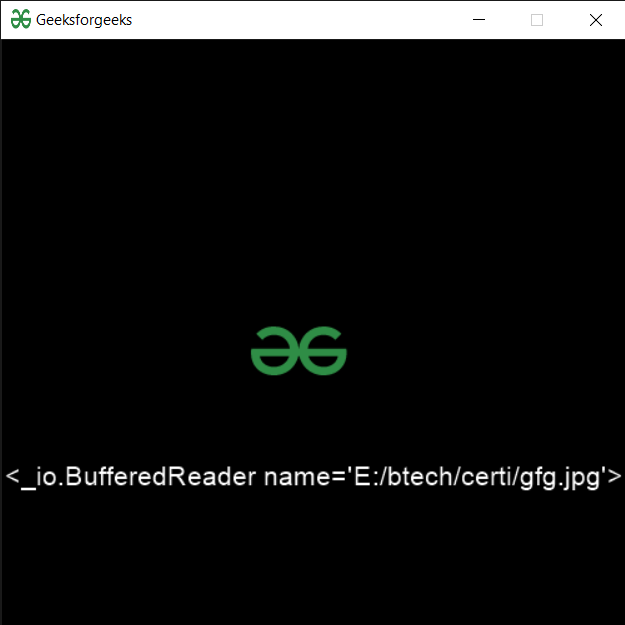
Producción :

Publicación traducida automáticamente
Artículo escrito por rakshitarora y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA