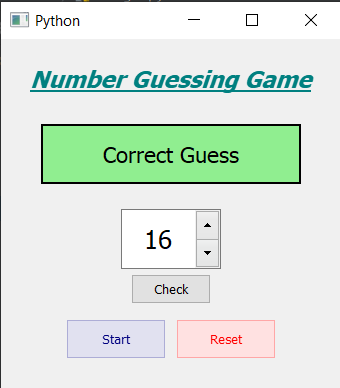
En este artículo veremos cómo podemos crear un nombre de adivinación de números usando PyQt5. El juego de adivinanzas de números se trata de adivinar el número elegido al azar por la computadora en el número dado de posibilidades. A continuación se muestra cómo se verá el juego
Pasos de implementación de GUI 1. Cree una etiqueta de encabezado para mostrar el nombre del juego, configure su fuente y color de alineación 2. Cree una etiqueta de información que brinde toda la información y configure su hoja de estilo 3. Cree un cuadro giratorio para cambiar el número adivinado 4. Cree un botón pulsador para verificar la suposición 5. Cree botones de inicio y reinicio y agrégueles un efecto de color Pasos de implementación de back-end1. Cree un número variable que almacenará el número aleatorio 2. Agregue una acción al botón de inicio 3. Dentro de la acción del botón de inicio, obtenga el número aleatorio del 1 al 20 utilizando el método aleatorio 4. Establezca el texto en la etiqueta de información y cambie su color a gris 5. Agregue acción al botón de verificación 6. Dentro de la acción del botón de verificación, obtenga el valor del cuadro giratorio y compárelo con el número aleatorio 7. Si los números son iguales, cambie el color de la etiqueta de información a verde y configure el texto como «correcto» 8. De lo contrario, verifique si es más pequeño, luego diga que el número es más pequeño, adivine de nuevo de manera similar si el número es más grande 9. Agregue una acción al botón de reinicio 10. Dentro de la acción de reinicio, configure el texto de bienvenida en la etiqueta de información y establezca su color en gris
A continuación se muestra la implementación.
Python3
# importing libraries
from PyQt5.QtWidgets import *
from PyQt5 import QtCore, QtGui
from PyQt5.QtGui import *
from PyQt5.QtCore import *
import random
import sys
class Window(QMainWindow):
def __init__(self):
super().__init__()
# setting title
self.setWindowTitle("Python ")
# setting geometry
self.setGeometry(100, 100, 340, 350)
# calling method
self.UiComponents()
# showing all the widgets
self.show()
# number
self.number = 0
# method for components
def UiComponents(self):
# creating head label
head = QLabel("Number Guessing Game", self)
# setting geometry to the head
head.setGeometry(20, 10, 300, 60)
# font
font = QFont('Times', 14)
font.setBold(True)
font.setItalic(True)
font.setUnderline(True)
# setting font to the head
head.setFont(font)
# setting alignment of the head
head.setAlignment(Qt.AlignCenter)
# setting color effect to the head
color = QGraphicsColorizeEffect(self)
color.setColor(Qt.darkCyan)
head.setGraphicsEffect(color)
# creating a label that will give the info
self.info = QLabel("Welcome", self)
# setting geometry to the info label
self.info.setGeometry(40, 85, 260, 60)
# making the info label multi line
self.info.setWordWrap(True)
# setting font and alignment
self.info.setFont(QFont('Times', 13))
self.info.setAlignment(Qt.AlignCenter)
# setting style sheet
self.info.setStyleSheet("QLabel"
"{"
"border : 2px solid black;"
"background : lightgrey;"
"}")
# creating a spin box to set the number
self.spin = QSpinBox(self)
# setting range to the spin box
self.spin.setRange(1, 20)
# setting geometry to the spin box
self.spin.setGeometry(120, 170, 100, 60)
# setting alignment and font
self.spin.setAlignment(Qt.AlignCenter)
self.spin.setFont(QFont('Times', 15))
# creating a push button to check the guess number
check = QPushButton("Check", self)
# setting geometry to the push button
check.setGeometry(130, 235, 80, 30)
# adding action to the check button
check.clicked.connect(self.check_action)
# creating a start button
start = QPushButton("Start", self)
start.setGeometry(65, 280, 100, 40)
# reset button to reset the game
reset_game = QPushButton("Reset", self)
# setting geometry to the push button
reset_game.setGeometry(175, 280, 100, 40)
# setting color effect
color_red = QGraphicsColorizeEffect()
color_red.setColor(Qt.red)
reset_game.setGraphicsEffect(color_red)
color_green = QGraphicsColorizeEffect()
color_green.setColor(Qt.darkBlue)
start.setGraphicsEffect(color_green)
# adding action to the button
start.clicked.connect(self.start_action)
reset_game.clicked.connect(self.reset_action)
def start_action(self):
# making label green
self.info.setStyleSheet("QLabel"
"{"
"border : 2px solid black;"
"background : lightgrey;"
"}")
# creating random number
self.number = random.randint(1, 20)
# setting text to the info label
self.info.setText("Try to guess number between 1 to 20")
def check_action(self):
# get the spin box number
user_number = self.spin.value()
# check the value
if user_number == self.number:
# setting text to the info label
self.info.setText("Correct Guess")
# making label green
self.info.setStyleSheet("QLabel"
"{"
"border : 2px solid black;"
"background : lightgreen;"
"}")
elif user_number < self.number:
# giving hint
self.info.setText("Your number is smaller")
else:
# giving hint
self.info.setText("Your number is bigger")
def reset_action(self):
# making label green
self.info.setStyleSheet("QLabel"
"{"
"border : 2px solid black;"
"background : lightgrey;"
"}")
# setting text to the info label
self.info.setText("Welcome")
# create pyqt5 app
App = QApplication(sys.argv)
# create the instance of our Window
window = Window()
# start the app
sys.exit(App.exec())
Producción :
Publicación traducida automáticamente
Artículo escrito por rakshitarora y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA