Kivy es una herramienta GUI independiente de la plataforma en Python. Como se puede ejecutar en Android, IOS, Linux y Windows, etc. Básicamente se usa para desarrollar la aplicación de Android, pero eso no significa que no se pueda usar en aplicaciones de escritorio.
AnchorLayout:
AnchorLayout alinea sus elementos secundarios con un borde (superior, inferior, izquierda, derecha) o centro. La clase dada a continuación se utiliza para implementar el diseño de anclaje.
kivy.uix.anchorlayout.AnchorLayout
AnchorLayout se puede inicializar con parámetros:
anchor_x Parameters can be passed: “left”, “right” and “center”. anchor_y Parameters can be passed:“top”, “bottom” and “center”.
para seleccionar el lugar donde se colocan los widgets en el contenedor principal.
Hay 9 regiones de diseño diferentes donde se
Anchorlayoutpueden colocar para efecto:Arriba a la izquierda, arriba al centro, arriba a la derecha, centro a la izquierda, centro al centro, centro a la derecha, abajo a la izquierda, abajo al centro y abajo a la derecha.
Nota: Recuerde agregar varios widgets a un diseño de anclaje, solo coloca los widgets en la misma ubicación.
Basic Approach: 1) import kivy 2) import kivyApp 4) import Anchorlayout 5) Set minimum version(optional) 6) create App class 7) return Layout/widget/Class(according to requirement) 8) Run an instance of the class
Implementación del Enfoque (con algo de estilo):
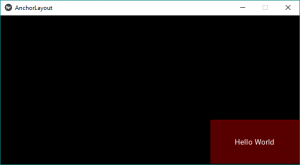
1) ancla_x=’derecha’, ancla_y=’abajo’:
# Sample Python application demonstrating # the working of AnchorLayout in Kivy # Module imports # base Class of your App inherits from the App class. # app:always refers to the instance of your application from kivy.app import App # The AnchorLayout aligns its children to a border # (top, bottom, left, right) or center from kivy.uix.anchorlayout import AnchorLayout # BoxLayout arranges children in a vertical or horizontal box. # or help to put the childrens at the desired location. from kivy.uix.boxlayout import BoxLayout # creates the button in kivy # if not imported shows the error from kivy.uix.button import Button # A Kivy app demonstrating the working of anchor layout class AnchorLayoutApp(App): def build(self): # Anchor Layout1 layout = AnchorLayout( anchor_x ='right', anchor_y ='bottom') btn = Button(text ='Hello World', size_hint =(.3, .3), background_color =(1.0, 0.0, 0.0, 1.0)) layout.add_widget(btn) return layout # creating the object root for AnchorLayoutApp() class root = AnchorLayoutApp() # Run the Kivy app root.run()
Producción:
Si desea cambiar las posiciones de AnchorLayouts entonces simplemente reemplace el código de clase en el código anterior con el siguiente o puede cambiar y anchor_xancla_y con cualquiera de los parámetros para hacer 9 combinaciones como se describe anteriormente.
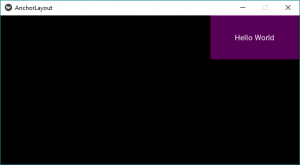
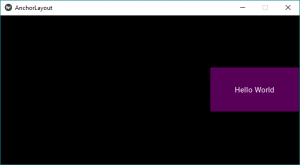
2) ancla_x=’derecha’, ancla_y=’arriba’:
# A Kivy app demonstrating the working of anchor layout class AnchorLayoutApp(App): def build(self): # Anchor Layout1 layout = AnchorLayout( anchor_x ='right', anchor_y ='top') btn = Button(text ='Hello World', size_hint =(.3, .3), background_color =(1.0, 0.0, 1.0, 1.0)) layout.add_widget(btn) return layout
Producción:
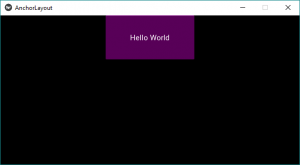
3) ancla_x=’centro’, ancla_y=’superior’:
Salida:
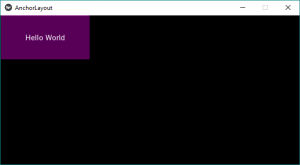
4) ancla_x=’izquierda’, ancla_y=’arriba’:
Salida:
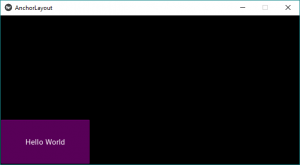
5) ancla_x=’izquierda’, ancla_y=’abajo’:
Salida:
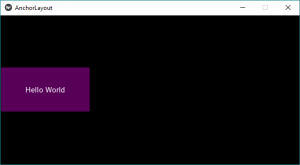
6) ancla_x=’izquierda’, ancla_y=’centro’:
Salida:
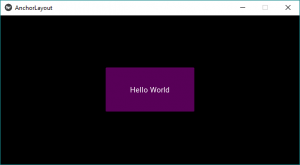
7) ancla_x=’centro’, ancla_y=’centro’:
Salida:
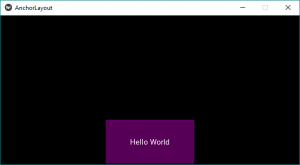
8) ancla_x=’centro’, ancla_y=’abajo’:
Salida:
9) ancla_x=’derecha’, ancla_y=’centro’:
Salida:
Publicación traducida automáticamente
Artículo escrito por YashKhandelwal8 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA