Kivy es una herramienta GUI independiente de la plataforma en Python. Como se puede ejecutar en Android, IOS, Linux y Windows, etc. Básicamente se usa para desarrollar la aplicación de Android, pero eso no significa que no se pueda usar en aplicaciones de escritorio.
En este artículo, veremos cómo podemos usar varios archivos .kv en una sola aplicación.
Este es el programa de Python, que usa GridLayout como widget raíz. Además del archivo kv principal, carga archivos box1.kv, box2.kvy box3.kv. También hay 2 variables de aplicación. Estas variables se referencian desde el archivo kv principal.
Basic Approach: 1) import kivy 2) import kivyApp 3) import Gridlayout 4) import Builder 5) Set minimum version(optional) 6) Create Layout class 7) Create App class 8) Set up multiple .kv file 9) return Layout/widget/Class(according to requirement) 10) Run an instance of the class
archivo main.py de la implementación:
# Multiple .kv file Python code
import kivy
# base Class of your App inherits from the App class.
# app:always refers to the instance of your application
from kivy.app import App
# The GridLayout arranges children in a matrix.
# It takes the available space and divides
# it into columns and rows, then adds
# widgets to the resulting “cells”.
from kivy.uix.gridlayout import GridLayout
# Builder is a global Kivy instance used
# in widgets that you can use to load other
# kv files in addition to the default ones.
from kivy.lang import Builder
# Loading Multiple .kv files
Builder.load_file('box1.kv')
Builder.load_file('box2.kv')
Builder.load_file('box3.kv')
# Creating main kv file class
class main_kv(GridLayout):
pass
# Create App class
class MainApp(App):
def build(self):
self.x = 150
self.y = 400
return main_kv()
# run the App
if __name__=='__main__':
MainApp().run()
El archivo kv principal contiene un GridLayout con 3 columnas. Estas 3 columnas contienen diferentes AnchorLayouts. Todos estos están definidos en el archivo main.kv.
Ahora el archivo main.kv:
# Creating the main .kv files # the difference is that it is # the heart of the Application # Other are just Organs <main_kv>: # Assigning Grids cols: 3 # Creating AnchorLayout AnchorLayout: anchor_x: 'left' anchor_y: 'center' # Canvas creation canvas: Color: rgb: [1, 0, 0] Rectangle: pos: self.pos size: self.size Box1: size_hint: [None, None] size: [app.x, app.y] AnchorLayout: anchor_x: 'center' anchor_y: 'center' canvas: Color: rgb: [0, 1, 0] Rectangle: pos: self.pos size: self.size Box2: size_hint: [None, None] size: [app.x, app.y] AnchorLayout: anchor_x: 'right' anchor_y: 'center' canvas: Color: rgb: [0, 0, 1] Rectangle: pos: self.pos size: self.size Box3: size_hint: [None, None] size: [app.x, app.y]
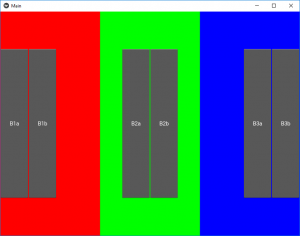
Ahora, como se muestra en las Salidas, hay diferentes botones en cada cuadrícula para crear Botones
en cada cuadrícula que estamos usando Diferentes archivos .kv.
archivo box1.kv –
# Creating 1st .kv file <Box1@BoxLayout>: Button: text: 'B1a' Button: text: 'B1b'
archivo box2.kv –
# Creating 2nd .kv file <Box2@BoxLayout>: Button: text: 'B2a' Button: text: 'B2b'
archivo box3.kv –
# Creating 3rd .kv file <Box3@BoxLayout>: Button: text: 'B3a' Button: text: 'B3b'
Producción :
Publicación traducida automáticamente
Artículo escrito por YashKhandelwal8 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA