Python’s Pillow, que es una bifurcación de la Biblioteca de imágenes de Python (PIL) descontinuada, es una biblioteca poderosa que es capaz de agregar capacidades de procesamiento de imágenes a su código de Python. Pillow ofrece muchos módulos que facilitan el proceso de trabajo y modificación de imágenes.
En este artículo, echaremos un vistazo al módulo ImageDraw de esta biblioteca. ImageDraw proporciona una variedad de métodos para, como su nombre indica, dibujar sobre imágenes. Con la ayuda de este módulo, podemos dibujar líneas, círculos, rectángulos e incluso escribir y formatear texto en una imagen.
Dibujar formas comunes en la imagen
La imagen que usaremos se puede mostrar usando PIL de la siguiente manera:
Python
# Importing Image and ImageDraw from PIL
from PIL import Image, ImageDraw
# Opening the image to
# be used and displaying it
img = Image.open('img_path.png')
img.show()
Producción

La imagen de salida es la siguiente
Podemos dibujar formas y figuras en una imagen utilizando el método Draw creando primero un objeto Draw.
Dibujar un rectángulo en la imagen:
Para dibujar un rectángulo, usamos el método de dibujo de rectángulo del módulo ImageDraw:
Sintaxis: ImageDraw.rectangle(xy, relleno, contorno, ancho)
Los parámetros para este método son:
- xy: Corresponde a la tupla del conjunto de puntos en la esquina superior izquierda y las coordenadas inferiores derechas que encierran su forma. Los puntos se pasan en una tupla de la siguiente manera: (coordenada x superior izquierda, coordenada y superior izquierda, coordenada x inferior derecha, coordenada y inferior derecha)
- relleno: Corresponde a la tupla de valores de color RGB para rellenar la forma.
- contorno: corresponde a la tupla de valores de color RGB asignados para el límite de la forma.
- ancho: valor entero correspondiente al grosor del límite de la forma. NOTA: los parámetros son similares en varios métodos de dibujo de formas.
Python
# Importing Image and ImageDraw from PIL
from PIL import Image, ImageDraw
# Opening the image to be used
img = Image.open('img_path.png')
# Creating a Draw object
draw = ImageDraw.Draw(img)
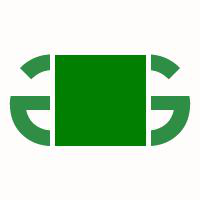
# Drawing a green rectangle
# in the middle of the image
draw.rectangle(xy = (50, 50, 150, 150),
fill = (0, 127, 0),
outline = (255, 255, 255),
width = 5)
# Method to display the modified image
img.show()
Producción:

Imagen de salida del método del rectángulo.
Dibujar una elipse (círculo) en la imagen:
Para dibujar una forma de elipse, usamos el método de elipse de los métodos ImageDraw:
Sintaxis: ImageDraw.ellipse(xy, relleno, contorno, ancho)
Las coordenadas que proporcione en xy actuarán como un cuadro en el que se encerrará el círculo.
Python
# Importing Image and ImageDraw from PIL
from PIL import Image, ImageDraw
# Opening the image to be used
img = Image.open('img_path.png')
# Creating a Draw object
draw = ImageDraw.Draw(img)
# Drawing a green circle on the image
draw.circle(xy = (50, 50, 150, 150),
fill = (0, 127, 0),
outline = (255, 255, 255),
width = 5)
# Method to display the modified image
img.show()
Producción:

Imagen de salida del método de elipse
Dibujar una línea en la imagen:
Para dibujar una línea, usamos el método de línea de los métodos ImageDraw:
Sintaxis: lImageDraw.ine(xy, relleno, ancho)
Aquí, el parámetro de contorno no se considera y el ancho determinará qué tan larga debe ser la línea.
Python
# Importing Image and ImageDraw from PIL
from PIL import Image, ImageDraw
# Opening the image to be used
img = Image.open('img_path.png')
# Creating a Draw object
draw = ImageDraw.Draw(img)
# Drawing a green vertical
# line in the middle image
draw.line(xy=(50, 150, 150, 50),
fill=(0, 128, 0), width = 5)
# Method to display the modified image
img.show()
Producción:

Imagen de salida del método de línea
Dibujar un polígono en la imagen:
Podemos dibujar un polígono de la forma deseada utilizando el método de polígono de los métodos ImageDraw:
Sintaxis: ImageDraw.polygon(xy, relleno, contorno)
El parámetro de tupla xy contendrá coordenadas basadas en la cantidad de lados que desea para su forma. Aquí, el parámetro de ancho no es válido.
Python
# Importing Image and ImageDraw from PIL
from PIL import Image, ImageDraw
# Opening the image to be used
img = Image.open('img_path.png')
# Creating a Draw object
draw = ImageDraw.Draw(img)
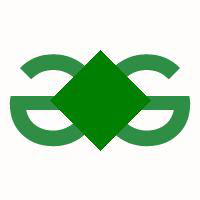
# Drawing a green diamond-shaped
# polygon in the middle of the image
draw.polygon(xy=(50, 150, 150, 50),
fill=(0, 128, 0),
outline=(255, 255, 255))
# Method to display the modified image
img.show()
Producción:

Imagen de salida del método del polígono
Del mismo modo, podemos dibujar algunas otras formas usando estos métodos:
- Arco: ImageDraw.arc(xy, inicio, final, relleno, ancho)
- Acorde (forma de arco): ImageDraw.chord (xy, inicio, final, relleno, contorno, ancho)
- Punto: ImageDraw.point(xy, relleno)
- Pieslice: ImageDraw.pieslice(xy, inicio, final, relleno, contorno, ancho)
Los parámetros de inicio y final corresponden al grado de los ángulos en el sentido de las agujas del reloj, que se conectarán con una línea.
Escribir texto en la imagen:
Usando nuestro objeto Draw también podemos escribir texto en una imagen. Se puede hacer usando el método Texto:
Sintaxis: ImageDraw.text(xy, texto, relleno, fuente, ancla, espaciado, alineación, dirección, funciones, idioma, ancho_de_trazo, relleno_de_trazo, color_incrustado)
También usaremos ImageFont de PIL para usar la fuente deseada para nuestro texto.
Python
# Importing Image, ImageDraw and ImageFont
# from PIL
from PIL import Image, ImageDraw, ImageFont
# Opening the image to be used
img = Image.open('img_path.png')
# Creating an instance for
# the font to be used using ImageFont
# Here we pass the font name and
# the font size as arguments
fnt = ImageFont.truetype("Pillow/Tests/fonts/FreeMono.ttf", 20)
# Creating a Draw object
draw = ImageDraw.Draw(img)
# Drawing the text on the image
draw.text(xy=(25, 160),
text="Hello, Geeks!",
font=fnt,
fill=(0, 127, 0))
img.show()
Producción:

Imagen de salida del método de texto
Publicación traducida automáticamente
Artículo escrito por rohinirao2112 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA