La estructura y representación de los datos son una parte integral del proceso de toma de decisiones basado en datos, así como de todo el camino de la ciencia de datos. Vista de datos es el proceso de presentación de datos en imagen y formato de imagen. La representación visual de los datos facilita la comprensión de conceptos complejos y se pueden identificar fácilmente nuevos patrones en los datos. Los datos en formato gráfico o gráfico son fáciles de entender y analizar. Tales estrategias pueden ayudarlo a encontrar la mejor estrategia de desarrollo de productos, métricas de crecimiento comercial y otras decisiones importantes. Las aplicaciones atractivas son ilimitadas, se pueden usar para predecir ventas, análisis de precios de acciones, gestión de proyectos, monitoreo de tráfico web, etc. Son solo un ejemplo de cómo la tecnología digital ha impactado nuestra vida diaria como su automóvil, ayudándonos a comprenderlo mejor. La biblioteca de gráficos Python de Plotly produce gráficos impresos interactivos de calidad. Ejemplos de cómo crear secciones lineales, hojas de dispersión, gráficos de área, gráficos de barras, barras de error, secciones de cuadro, histogramas, mapas de temperatura, subgráficos, ejes múltiples, gráficos blancos y burbujas de gráfico.
Ejemplo de título superpuesto
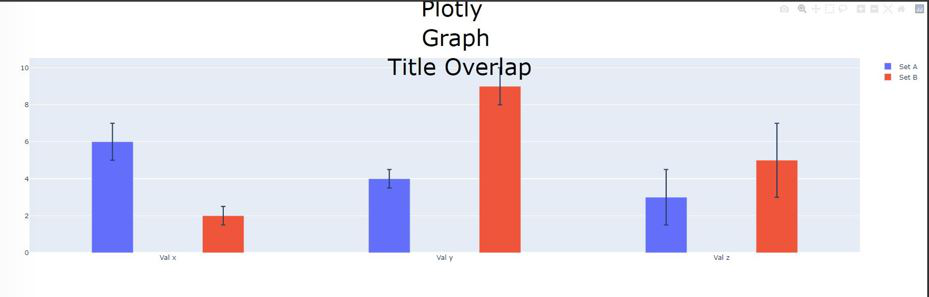
El siguiente código de Python crea gráficos de barras para 2 categorías diferentes con 3 elementos a lo largo del eje X. El siguiente código produce una figura de salida, donde el título se superpone con los gráficos de barras. Hay varias formas en las que podemos reducir esto manualmente, como aumentar el tamaño de la figura o disminuir el tamaño del texto del título. Pero estos son métodos manuales ya que diferentes datos proporcionan diferentes barras y no podemos codificar valores manualmente.
Python3
import plotly.graph_objects as go fig = go.Figure() fig.add_trace(go.Bar( name='Set A', x=['Val x', 'Val y', 'Val z'], y=[6, 4, 3], error_y=dict(type='data', array=[1, 0.5, 1.5]), width=0.15 )) fig.add_trace(go.Bar( name='Set B', x=['Val x', 'Val y', 'Val z'], y=[2, 9, 5], error_y=dict(type='data', array=[0.5, 1, 2]), width=0.15 )) fig.update_layout(barmode='group', title=dict( text="Plotly <br> Graph <br> Title Overlap", x=0.5, y=0.95, xanchor='center', yanchor='top', # pad = dict( # t = 0 # ), font=dict( # family='Courier New, monospace', size=40, # color='#000000' ) )) fig.show()
Producción:
Solución :
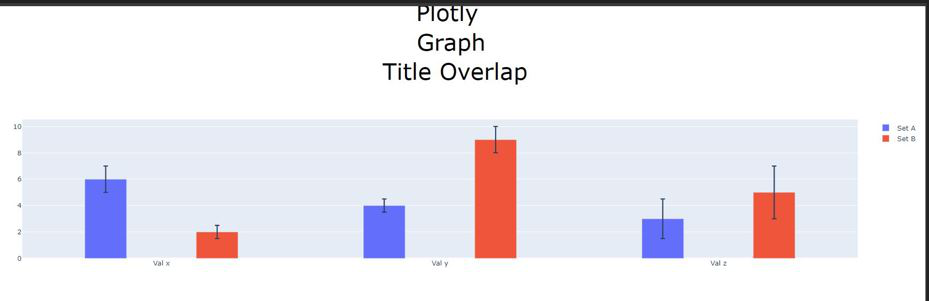
Una solución óptima es ajustar el relleno del margen superior. En el siguiente código, estamos ajustando solo el margen superior y configurando otros márgenes como predeterminados
Python3
import plotly.graph_objects as go fig = go.Figure() # Adding trace for data Set A fig.add_trace(go.Bar( name='Set A', x=['Val x', 'Val y', 'Val z'], y=[6, 4, 3], error_y=dict(type='data', array=[1, 0.5, 1.5]), width=0.15 )) # Adding trace for data Set B fig.add_trace(go.Bar( name='Set B', x=['Val x', 'Val y', 'Val z'], y=[2, 9, 5], error_y=dict(type='data', array=[0.5, 1, 2]), width=0.15 )) # Updating the layout of the figure fig.update_layout(barmode='group', title=dict( text="Plotly <br> Graph <br> Title Overlap", x=0.5, y=0.95, xanchor='center', yanchor='top', # pad = dict( # t = 0 # ), font=dict( #family='Courier New, monospace', size=40, color='#000000' ) )) # Now we are setting a top margin of 200, which e # enables sufficient space between title and bar fig.update_layout(margin=dict(t=200)) fig.show()