Kivy es una herramienta GUI independiente de la plataforma en Python. Como se puede ejecutar en Android, IOS, Linux y Windows, etc. Básicamente se usa para desarrollar la aplicación de Android, pero eso no significa que no se pueda usar en aplicaciones de escritorio.
En este artículo vamos a aprender cómo redondear las esquinas de los botones en kivy python.
Ahora surge una pregunta: ¿cuál es la forma preferida de crear esquinas redondeadas para botones en kivy?
Básicamente, este es el complicado. Como sabemos, los widgets son siempre un rectángulo , pero podemos cambiar el fondo de los widgets y poner un par de imágenes para el estado normal y el estado inferior del botón usando algunas propiedades de los botones como background_normal y background_down respectivamente.
Además, para redondear las esquinas del botón, también debe haber entendido una propiedad más del botón que es la propiedad del borde.
background_down:
1) Imagen de fondo del botón utilizado para la representación gráfica predeterminada cuando se presiona el botón.
2) background_down es una StringProperty.background_normal:
1) Imagen de fondo del botón utilizado para la representación gráfica predeterminada cuando el botón no está presionado.
2) background_normal también es una StringProperty.
borde:
1) Borde utilizado para la instrucción de gráficos BorderImage. Usado con background_normal y background_down. Se puede utilizar para fondos personalizados.
2) Debe ser una lista de cuatro valores: (abajo, derecha, arriba, izquierda).
3) border es ListProperty y su valor predeterminado es (16, 16, 16, 16)
Sintaxis de todas las propiedades anteriores:
Python3
background_normal: 'normal.png' background_down: 'down.png' border: 30, 30, 30, 30
Basic Approach:
-> import kivy
-> import kivy App
-> import button
-> set minimum version(optional)
-> Extend the class :
-> create an image a button
-> Do styling
-> Use the border property to round the corners of the button
-> Arrange call back if needed
-> Add and return a button
-> Run an instance of the class
Con estas dos imágenes llamadas normal.png y down.png, puede comenzar a agregar sus bordes redondos.


Vamos a utilizar las 2 imágenes anteriores para crear el botón redondeado.
A continuación se muestra un fragmento de código muy simple e intentaremos explicar cada uno de ellos.
propiedad de borde: los valores en borde: 30, 30, 30, 30 nos dicen cuántos píxeles a la izquierda, derecha, arriba, abajo se usarán para el borde del botón. Si le da un borde, vea por ejemplo borde: (150, 150, 150, 150), esto se comportará incorrectamente y la razón es que estamos seleccionando un borde más grande que la imagen real.
Ahora debajo está el código que implementa mi enfoque:
Python3
## Sample Python application demonstrating that
## how to create button corners round in kivy
##################################################
# import kivy module
import kivy
# this restrict the kivy version i.e
# below this kivy version you cannot
# use the app or software
kivy.require("1.9.1")
# base Class of your App inherits from the App class.
# app:always refers to the instance of your application
from kivy.app import App
# creates the button in kivy
# if not imported shows the error
from kivy.uix.button import Button
# this restrict the kivy version i.e
# below this kivy version you cannot
# use the app or software
kivy.require('1.9.0')
# to change the kivy default settings we use this module config
from kivy.config import Config
# 0 being off 1 being on as in true / false
# you can use 0 or 1 && True or False
Config.set('graphics', 'resizable', True)
# class in which we are creating the imagebutton
class ButtonApp(App):
def build(self):
# create a fully styled functional button
# Adding images normal.png and down.png
btn = Button(text ="Push Me !",
background_normal = 'normal.png',
background_down = 'down.png',
border = (30, 30, 30, 30),
size_hint = (.3, .3),
pos_hint = {"x":0.35, "y":0.3}
)
# Returning the button
return btn
# creating the object root for ButtonApp() class
root = ButtonApp()
# run function runs the whole program
# i.e run() method which calls the target
# function passed to the constructor.
root.run()
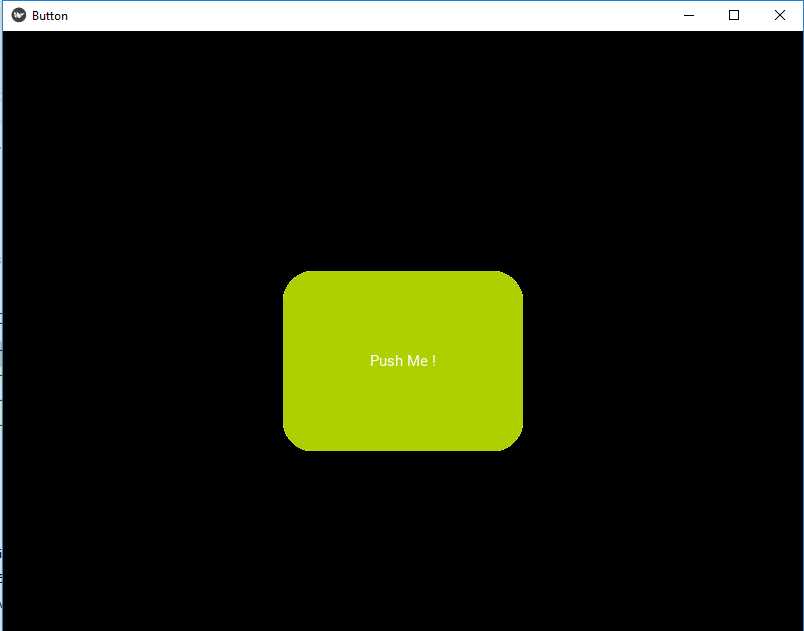
Producción:


Nota: los widgets siguen siendo rectángulos. Eso significa que incluso si hace clic en las esquinas redondeadas, el botón seguirá recibiendo el evento.
Publicación traducida automáticamente
Artículo escrito por YashKhandelwal8 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA