Kivy es una herramienta GUI independiente de la plataforma en Python. Como se puede ejecutar en Android, IOS, Linux y Windows, etc. Básicamente se usa para desarrollar la aplicación de Android, pero eso no significa que no se pueda usar en aplicaciones de escritorio.
Selector de archivos:
El módulo FileChooser proporciona varias clases para describir, mostrar y explorar sistemas de archivos. Es Sencillo como Mi PC desde donde podemos elegir cualquier archivo del sistema.
- FileChooserListView muestra las entradas de archivos como elementos de texto en una lista vertical, donde las carpetas se pueden contraer y expandir.
- FileChooserIconView presenta iconos y texto de izquierda a derecha, envolviéndolos según sea necesario.
Nota: Los dos puntos anteriores permiten el desplazamiento, la selección y la interacción básica del usuario.
Basic Approach 1) import kivy 2) import kivyApp 3) import Boxlayot 4) Set minimum version(optional) 5) create layout class 6) create App class 7) create .kv file 8) return Layout/widget/Class(according to requirement) 9) Run an instance of the class or App
Implementación del Enfoque:
archivo .py
Python3
# Program to explain how to use File chooser in kivy
# import kivy module
import kivy
# base Class of your App inherits from the App class.
# app:always refers to the instance of your application
from kivy.app import App
# this restrict the kivy version i.e
# below this kivy version you cannot
# use the app or software
kivy.require('1.9.0')
# BoxLayout arranges widgets in either in
# a vertical fashion that is one on top of
# another or in a horizontal fashion
# that is one after another.
from kivy.uix.boxlayout import BoxLayout
# create the layout class
class Filechooser(BoxLayout):
def select(self, *args):
try: self.label.text = args[1][0]
except: pass
# Create the App class
class FileApp(App):
def build(self):
return Filechooser()
# run the App
if __name__ == '__main__':
FileApp().run()
archivo .kv
Python3
#, kv file implementation <Filechooser>: label: label # Providing the orientation orientation: 'vertical' # Creating the File list / icon view BoxLayout: # Creating list view one side FileChooserListView: canvas.before: Color: rgb: .4, .5, .5 Rectangle: pos: self.pos size: self.size on_selection: root.select(*args) # Creating Icon view other side FileChooserIconView: canvas.before: Color: rgb: .5, .4, .5 Rectangle: pos: self.pos size: self.size on_selection: root.select(*args) # Adding label Label: id: label size_hint_y: .1 canvas.before: Color: rgb: .5, .5, .4 Rectangle: pos: self.pos size: self.size
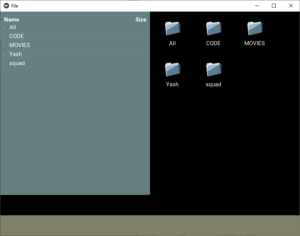
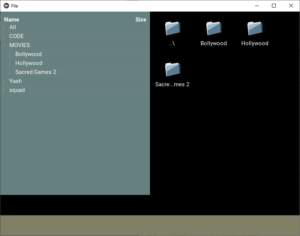
Producción:


Publicación traducida automáticamente
Artículo escrito por YashKhandelwal8 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA