Prerrequisito – Introducción a Django
En la mayoría de los sitios web, a menudo tratamos con datos multimedia como imágenes, archivos, etc. En Django podemos tratar las imágenes con la ayuda del campo modelo que es ImageField.
En este artículo, hemos creado la aplicación image_appen un proyecto de muestra llamado image_upload .
El primer paso es agregar el siguiente código en el settings.pyarchivo.
MEDIA_ROOT = os.path.join(BASE_DIR, 'media') MEDIA_URL = '/media/'
MEDIA_ROOT es para la ruta del servidor para almacenar archivos en la computadora.
MEDIA_URL es la URL de referencia para que el navegador acceda a los archivos a través de Http.
En el urls.pydeberíamos editar la configuración así
from django.conf import settings
from django.conf.urls.static import static
if settings.DEBUG:
urlpatterns += static(settings.MEDIA_URL,
document_root=settings.MEDIA_ROOT)
Una muestra models.pydebería ser así, ya que hemos creado un modelo de hotel que consiste en el nombre del hotel y su imagen.
En este proyecto estamos tomando el nombre del hotel y su imagen del usuario para el sitio web de reserva de hotel.
# models.py class Hotel(models.Model): name = models.CharField(max_length=50) hotel_Main_Img = models.ImageField(upload_to='images/')
Aquí upload_tose especificará en qué directorio deben residir las imágenes; por defecto, Django crea el directorio en el directorio de medios que se creará automáticamente cuando subamos una imagen. No hay necesidad de creación explícita de directorio de medios .
Tenemos que crear un forms.pyarchivo en image_app, aquí estamos tratando con un formulario modelo para que el contenido sea más fácil de entender.
# forms.py from django import forms from .models import * class HotelForm(forms.ModelForm): class Meta: model = Hotel fields = ['name', 'hotel_Main_Img']
Django manejará implícitamente las verificaciones del formulario sin declarar explícitamente en el script, y creará los campos de formulario análogos en la página de acuerdo con los campos del modelo que especificamos en el models.pyarchivo.
Esta es la ventaja de la forma modelo.
Ahora cree un directorio de plantillasimage_app en el que tenemos que crear un archivo html para cargar las imágenes. El archivo HTML debería verse así.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Hotel_image</title>
</head>
<body>
<form method = "post" enctype="multipart/form-data">
{% csrf_token %}
{{ form.as_p }}
<button type="submit">Upload</button>
</form>
</body>
</html>
Al realizar una solicitud POST, tenemos que codificar los datos que forman el cuerpo de la solicitud de alguna manera. Entonces, tenemos que especificar el formato de codificación en la etiqueta del formulario. multipart/form-dataes significativamente más complicado pero permite incluir archivos completos en los datos.
El csrf_tokenes para protección contra falsificaciones de requests entre sitios.
form.as_psimplemente envuelve todos los elementos en etiquetas de párrafo HTML. La ventaja es no tener que escribir un bucle en la plantilla para agregar HTML explícitamente para rodear cada título y campo.
En la parte views.pyinferior image_app, tenemos que escribir una vista para recibir requests del usuario y devolver alguna página html.
from django.http import HttpResponse
from django.shortcuts import render, redirect
from .forms import *
# Create your views here.
def hotel_image_view(request):
if request.method == 'POST':
form = HotelForm(request.POST, request.FILES)
if form.is_valid():
form.save()
return redirect('success')
else:
form = HotelForm()
return render(request, 'hotel_image_form.html', {'form' : form})
def success(request):
return HttpResponse('successfully uploaded')
siempre que los hotel_image_viewhits y esa solicitud sean POST, estamos creando una instancia de form = HotelForm(request.POST, request.FILES)imagen de formulario de modelo que se almacenará en request.FILESuno. Si es válido, guárdelo en la base de datos y redirige a la URL de éxito, lo que indica que la carga de la imagen se ha realizado correctamente. Si el método no es POST, estamos renderizando con la plantilla html creada.
urls.pyse verá así –
from django.contrib import admin
from django.urls import path
from django.conf import settings
from django.conf.urls.static import static
from .views import *
urlpatterns = [
path('image_upload', hotel_image_view, name = 'image_upload'),
path('success', success, name = 'success'),
]
if settings.DEBUG:
urlpatterns += static(settings.MEDIA_URL,
document_root=settings.MEDIA_ROOT)
Ahora haz las migraciones y ejecuta el servidor.
Cuando le damos a la URL en el navegador, de esta manera se ve.
Después de cargar la imagen, mostrará el éxito.
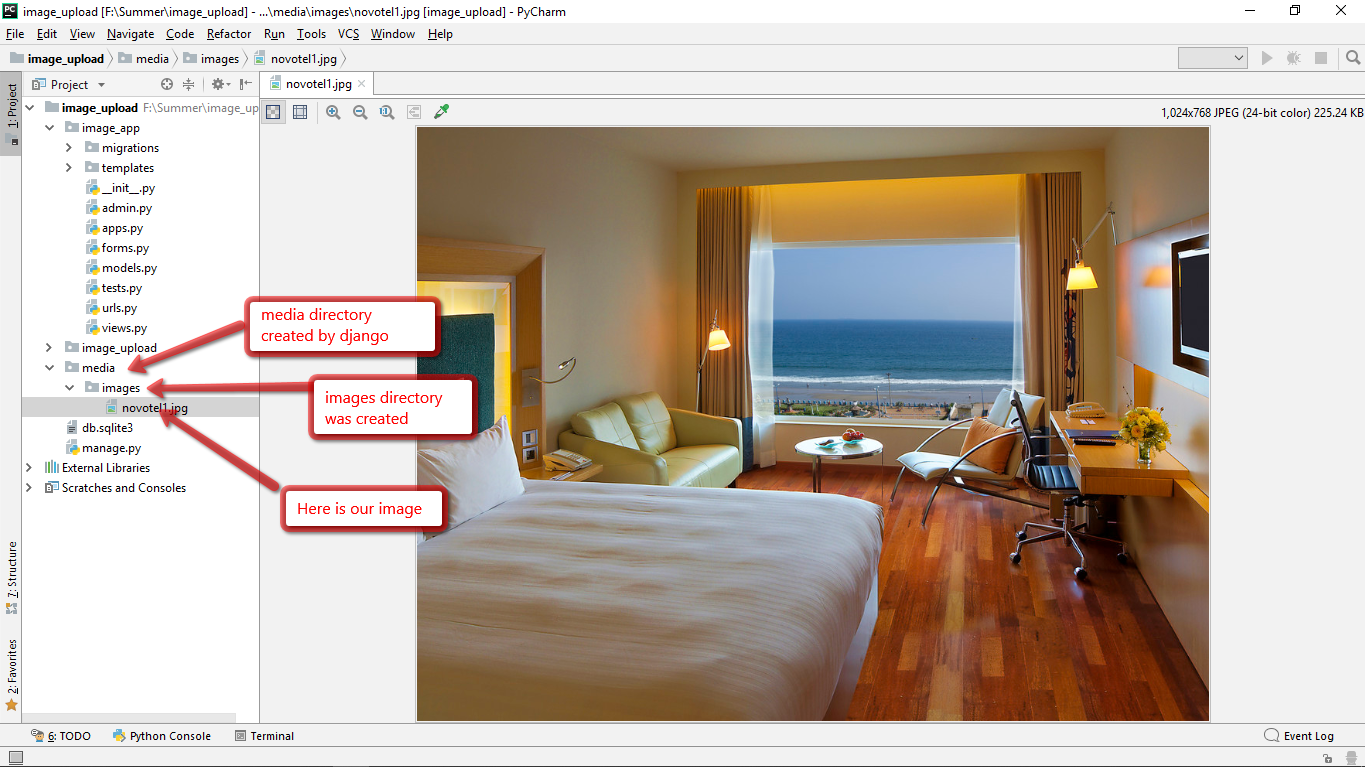
Ahora en el directorio del proyecto mediase creará el directorio, en ese directorio de imágenes se creará y la imagen se almacenará debajo de él. Aquí esta el resultado final.

Salida final almacenada en la base de datos
Ahora podemos escribir una vista para acceder a esas imágenes, para simplificar, tomemos un ejemplo con una imagen y también es aplicable para muchas imágenes.
# Python program to view
# for displaying images
def display_hotel_images(request):
if request.method == 'GET':
# getting all the objects of hotel.
Hotels = Hotel.objects.all()
return render((request, 'display_hotel_images.html',
{'hotel_images' : Hotels}))
Una plantilla de archivo html de muestra para mostrar imágenes.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Hotel Images</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js">
</script>
</head>
<body>
{% for hotel in hotel_images %}
<div class="col-md-4">
{{ hotel.name }}
<img src="{{ hotel.hotel_Main_Img.url }}" class="img-responsive" style="width: 100%; float: left; margin-right: 10px;" />
</div>
{% endfor %}
</body>
</html>
Inserte la ruta de la URL en el archivo urls.py
# urls.py
path('hotel_images', display_hotel_images, name = 'hotel_images'),
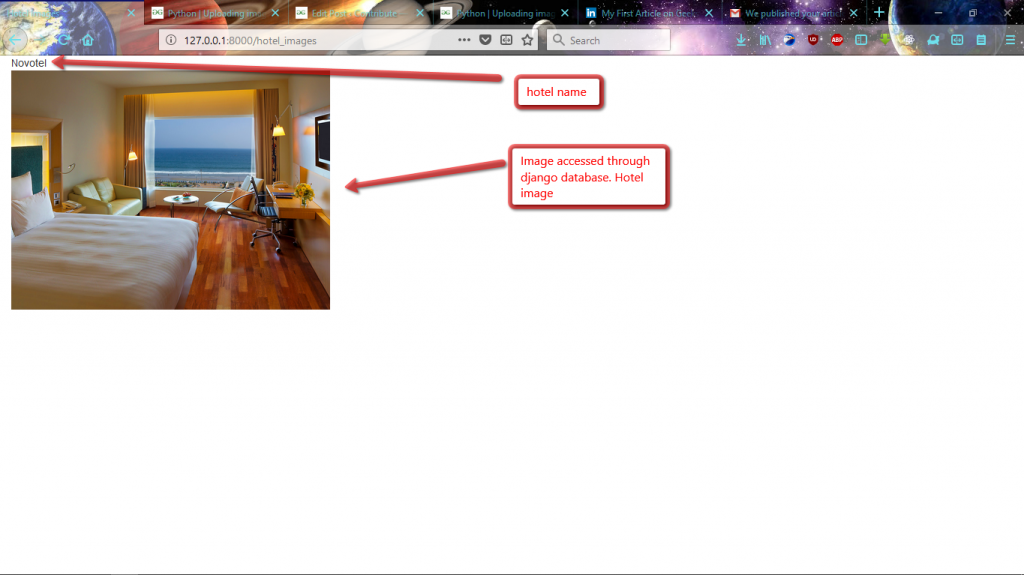
Aquí está la vista final en el navegador cuando intentamos acceder a la imagen.

Imagen del hotel
Publicación traducida automáticamente
Artículo escrito por Saivasanth y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA