Kivy es una herramienta GUI independiente de la plataforma en Python. Como se puede ejecutar en Android, IOS, Linux y Windows, etc. Básicamente se usa para desarrollar la aplicación de Android, pero eso no significa que no se pueda usar en aplicaciones de escritorio.
Botón:
El botón es una etiqueta con acciones asociadas que se activan cuando se presiona el botón (o se suelta después de un clic/toque). Podemos agregar funciones detrás del botón y diseñar el botón.
En este artículo, vamos a discutir cómo podemos crear los botones usando .kv el archivo. También hacemos un poco de diseño de botones y también definimos cómo vincular un botón a una devolución de llamada.
Para usar el botón, debe importar:
import kivy.uix.button as Button
Basic Approach:
1) import kivy
2) import kivyApp
3) import Widget
4) import Button
5) Set minimum version(optional)
6) Create widget class:
1) Arrange a callback
2) Define Callback function
7) create App class
8) create .kv file (name same as the app class):
1) create Widget
2) Create Button
3) Specify requirements
9) return Layout/widget/Class(according to requirement)
10) Run an instance of the class
Uno de los problemas comunes es cómo agregar funcionalidad al botón. Entonces, para agregar funcionalidad, usamos bind()la función, vincula la función al botón. bind()crea un evento que se envía a callback().
Uno de los problemas más comunes para los nuevos usuarios de Kivy es entender mal cómo funciona el método de vinculación, especialmente entre los nuevos usuarios de Python que no han formado completamente su intuición sobre las llamadas a funciones.
La cuestión es que el método bind no conoce la existencia de una función o sus argumentos, solo recibe el resultado de esta llamada a la función. Como en el código dado, cuando se presiona el botón, imprime esa definición de «botón presionado» en la función de devolución de llamada.
Código para implementar el enfoque anterior con acción de botón y estilo.
# import kivy module
import kivy
# this restrict the kivy version i.e
# below this kivy version you cannot
# use the app or software
kivy.require("1.9.1")
# base Class of your App inherits from the App class.
# app:always refers to the instance of your application
from kivy.app import App
# creates the button in kivy
# if not imported shows the error
from kivy.uix.button import Button
# Widgets are elements of a graphical user
# interface that form part of the User Experience.
from kivy.uix.widget import Widget
# Creating a widget class
# through this we add button
# the commands of the class is in .kv file
class Button_Widget(Widget):
def __init__(self, **kwargs):
# Python super() function allows us to
# refer to the parent class explicitly.
super(Button_Widget, self).__init__(**kwargs)
# creating Button
btn1 = Button(text ='Hello World 1', font_size ="15sp",
background_color =(1, 1, 1, 1),
color =(1, 1, 1, 1),
# size =(32, 32),
# size_hint =(.2, .2),
pos =(300, 250))
# Arranging a callback to a button using
# bind() function in kivy.
btn1.bind(on_press = self.callback)
self.add_widget(btn1)
# callback function tells when button pressed
# It tells the state and instance of button.
def callback(self, instance):
print("Button is pressed")
print('The button % s state is <%s>' % (instance, instance.state))
# create App class
class ButtonApp(App):
def build(self):
# return the widget
return Button_Widget()
# run the App
if __name__ == "__main__":
ButtonApp().run()
Implementación del archivo .kv del Enfoque
# .kv file of the main.py code # Adding Button widget <Button_Widget>: # defining Button size size: 100, 100 # creating Canvas canvas.before: Color: rgba: 0.72, 0.62, 0.92, 1 Rectangle: pos: self.pos size: self.size
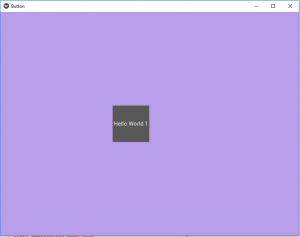
Producción:
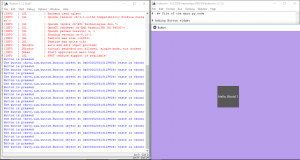
Mostrando la imagen de acción del botón: es decir, al hacer clic en el botón obtendrá este resultado
Publicación traducida automáticamente
Artículo escrito por YashKhandelwal8 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA