En la API orientada a objetos, primero creamos un lienzo en el que tenemos que trazar el gráfico y luego trazamos el gráfico. Mucha gente prefiere la API orientada a objetos porque es fácil de usar en comparación con la API funcional.
Tratemos de entender esto con algunos ejemplos.
Ejemplo 1:
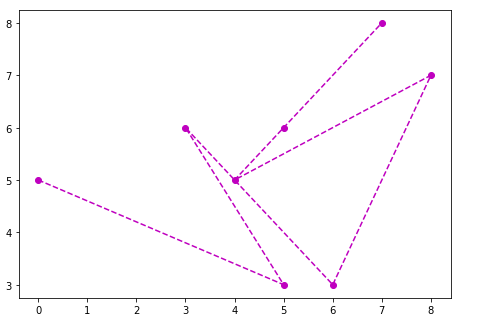
# importing matplotlib library import matplotlib.pyplot as plt # x axis values x =[0, 5, 3, 6, 8, 4, 5, 7] # y axis values y =[5, 3, 6, 3, 7, 5, 6, 8] # creating the canvas fig = plt.figure() # setting the size of canvas axes = fig.add_axes([0, 0, 1, 1]) # plotting the graph axes.plot(x, y, 'mo--') # displaying the graph plt.show()
Producción:
Todo está bastante claro en el primer ejemplo, pero hay algo en lo que debe centrarse, «Establecer el tamaño del lienzo», lo que básicamente significa es establecer el tamaño de la figura en la que desea trazar el gráfico, la sintaxis es así.
add_axes([left, bottom, width, height])
Los valores de la izquierda, la parte inferior, la altura y el ancho se encuentran entre 0 y 1. Otro ejemplo le aclarará más este concepto.
Ejemplo #2:
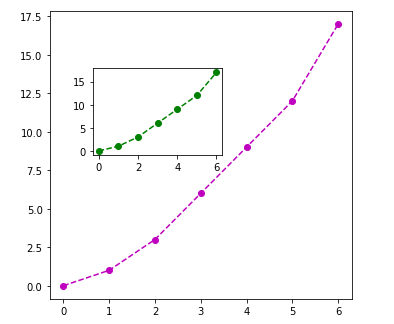
# importing matplotlib library import matplotlib.pyplot as plt # x-axis values x =[0, 1, 2, 3, 4, 5, 6] # y-axis values y =[0, 1, 3, 6, 9, 12, 17] # creating the canvas fig = plt.figure() # setting size of first canvas axes1 = fig.add_axes([0, 0, 0.7, 1]) # plotting graph of first canvas axes1.plot(x, y, 'mo--') # setting size of second canvas axes2 = fig.add_axes([0.1, 0.5, 0.3, 0.3]) # plotting graph of second canvas axes2.plot(x, y, 'go--') # displaying both graphs plt.show()
Producción:
Publicación traducida automáticamente
Artículo escrito por harjindersinghs168 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA