CSS Flexible Layout Box , conocido popularmente como Flexbox , es un poderoso modelo de diseño unidimensional. Ayuda a colocar, alinear y distribuir elementos (hijos) de manera eficiente dentro de un contenedor (padre).
Características importantes:
- Modelo de diseño unidimensional: Flex es un modelo de diseño unidimensional, ya que solo puede manejar elementos de forma horizontal como filas o verticalmente como columnas. Por el contrario, el diseño de cuadrícula CSS puede manejar filas y columnas juntas.
- Crea diseños flexibles y receptivos : Flexbox le da al contenedor flexible la capacidad de personalizar los elementos dentro de él, dependiendo de los diferentes tamaños de pantalla. Un contenedor flexible puede expandir los elementos de sus hijos para llenar el espacio disponible o también puede reducirlos para evitar el desbordamiento.
- Indiferente a la dirección : Flexbox está libre de restricciones direccionales a diferencia de Block (verticalmente sesgado) e Inline (horizontalmente sesgado).
- Súper fácil de usar: es fácil alinear elementos en Flexbox, a diferencia de usar flotación y posicionamiento, que son un poco frustrantes y, a veces, difíciles de usar.
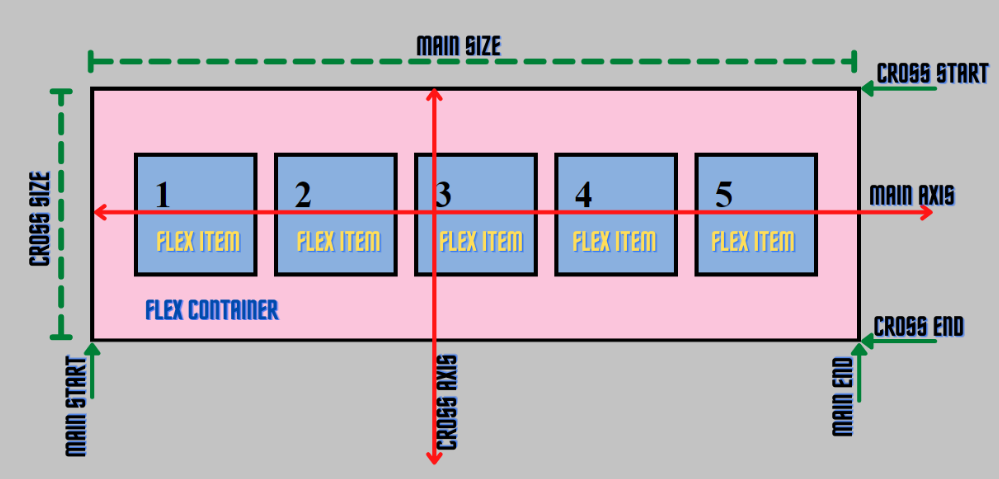
Arquitectura de caja flexible:
Hay dos aspectos de un Flexbox: contenedor Flex y elemento Flex
Los elementos flexibles se pueden colocar a lo largo del eje principal (comenzando desde el inicio principal y terminando en el extremo principal) o a lo largo del eje transversal (comenzando desde el inicio transversal y terminando en el extremo transversal).
- Eje principal: los elementos flexibles se distribuyen a lo largo de este eje, ya sea horizontal o verticalmente según la dirección flexible.
- Eje transversal: Es perpendicular al eje principal y su dirección depende de la dirección del eje principal.
- Tamaño principal: Es el ancho/alto del artículo flexible dependiendo de la dimensión principal.
- Tamaño de la cruz: Es el ancho/alto del elemento flexible dependiendo de la dimensión de la cruz.

Para comprender las diferentes propiedades de Flexbox, tomemos un ejemplo creando un archivo HTML, junto con un archivo CSS.
Ejemplo:
HTML
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>CSS Flexbox</title> <link rel="stylesheet" href="style.css" /> </head> <body> <div class="container"> <div class="item item-1">1</div> <div class="item item-2">2</div> <div class="item item-3">3</div> <div class="item item-4">4</div> </div> </body> </html>
Este es nuestro código CSS en el que diseñaremos el contenedor flexible y el elemento flexible.
CSS
.container {
border: 5px solid rgb(0, 0, 0);
background-color: rgb(245 197 221);
}
.item {
border: 5px solid rgb(0, 0, 0);
background-color: rgb(141, 178, 226);
margin: 10px;
padding: 20px;
height: 100px;
width: 100px;
font-weight: bold;
font-size: 45px;
}
Producción:

De la salida anterior, los elementos están alineados verticalmente, de forma predeterminada, y la visualización predeterminada es a nivel de bloque . El área rosa es el contenedor y las casillas azules dentro son los artículos.
Propiedades para el contenedor principal/flexible:
- display: Hagamos que el contenedor se flexione configurando su pantalla para que se flexione dentro del .container de nuestro archivo CSS.
.container{
display: flex;
border: 5px solid rgb(0, 0, 0);
background-color: rgb(245 197 221);
}
Ejemplo:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width,
initial-scale=1.0" />
<title>CSS Flexbox</title>
<style>
.container {
display: flex;
border: 5px solid rgb(0, 0, 0);
background-color: rgb(245 197 221);
}
.item {
border: 5px solid rgb(0, 0, 0);
background-color: rgb(141, 178, 226);
margin: 10px;
padding: 20px;
height: 100px;
width: 100px;
font-weight: bold;
font-size: 45px;
}
</style>
</head>
<body>
<div class="container">
<div class="item item-1">1</div>
<div class="item item-2">2</div>
<div class="item item-3">3</div>
<div class="item item-4">4</div>
</div>
</body>
</html>
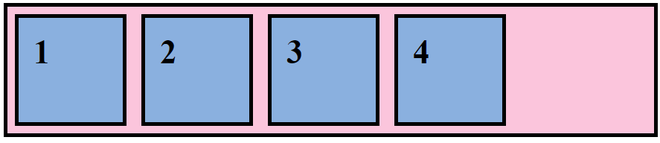
Salida: como puede ver, después de aplicar la propiedad display: flex , los elementos se alinearon horizontalmente ya que la dirección flexible predeterminada de flexbox es la fila.

pantalla: flexionar
- flex-direction : establece la dirección del eje principal del contenedor flexible y especifica cómo se colocarán los elementos dentro del contenedor.
Sintaxis:
flex-direction: attribute value
Valores de atributos:
- fila: los elementos flexibles se muestran horizontalmente a lo largo de una fila.
- columna: los elementos flexibles se muestran verticalmente a lo largo de una columna.
- fila inversa: los elementos flexibles se muestran horizontalmente a lo largo de una fila pero en orden inverso.
- columna inversa: los elementos flexibles se muestran verticalmente a lo largo de una columna pero en orden inverso.
Nota: La dirección de visualización, por defecto, es fila.
Ejemplo:
HTML
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>flex-direction</title> <link rel="stylesheet" href="style_flex-direction.css" /> </head> <body> <ul class="container row"> <li class="item"> <p>1</p> </li> <li class="item"> <p>2</p> </li> <li class="item"> <p>3</p> </li> <li class="item"> <p>4</p> </li> </ul> <ul class="container column"> <li class="item"> <p>1</p> </li> <li class="item"> <p>2</p> </li> <li class="item"> <p>3</p> </li> <li class="item"> <p>4</p> </li> </ul> <ul class="container row-reverse"> <li class="item"> <p>1</p> </li> <li class="item"> <p>2</p> </li> <li class="item"> <p>3</p> </li> <li class="item"> <p>4</p> </li> </ul> <ul class="container column-reverse"> <li class="item"> <p>1</p> </li> <li class="item"> <p>2</p> </li> <li class="item"> <p>3</p> </li> <li class="item"> <p>4</p> </li> </ul> </body> </html>
Código CSS:
CSS
.container {
background-color: rgb(245 197 221);
margin: 5px;
padding: 0;
float: left;
height: 270px;
width: 170px;
border: 2px solid black;
display: flex;
}
.row {
flex-direction: row;
}
.column {
flex-direction: column;
}
.row-reverse {
flex-direction: row-reverse;
}
.column-reverse {
flex-direction: column-reverse;
}
ul {
list-style: none;
}
.item {
background-color: rgb(141, 178, 226);
padding: 5px;
height: 40px;
width: 40px;
margin: 2px;
padding: 2px;
font-weight: bold;
border: 2px solid black;
}
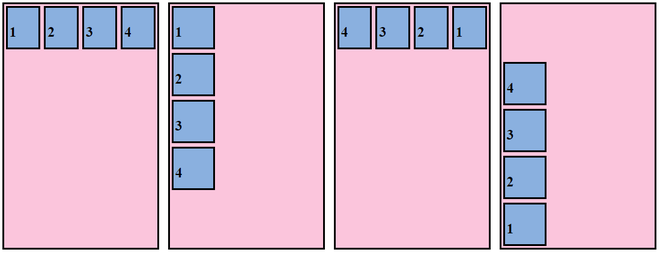
Producción:

fila, columna, fila inversa, columna inversa
- flex-wrap : especifica si el contenedor flexible tendrá una sola línea o varias líneas.
Sintaxis:
flex-wrap: attribute value
Valores de atributo:
- nowrap (predeterminado): especifica que los elementos flexibles no se ajustarán y se distribuirán en una sola línea. Puede hacer que el contenedor flexible se desborde.
- wrap: especifica que los elementos flexibles se ajustarán si es necesario y se distribuirán en varias líneas.
- wrap-reverse: es lo mismo que un wrap, pero los elementos flexibles se ajustarán en orden inverso en este caso.
- initial: Representa el valor especificado como valor inicial de la propiedad.
- heredar: representa el valor calculado de la propiedad en el padre del elemento.
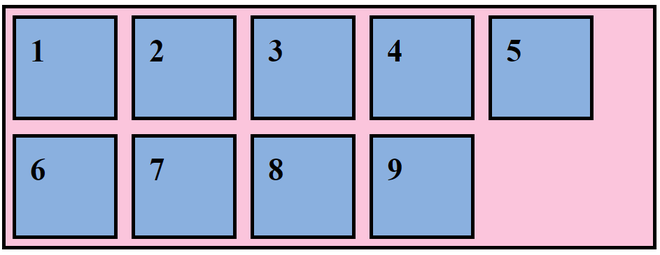
Nota: hemos aumentado la cantidad de artículos dentro del contenedor para comprender mejor el efecto de envoltura flexible.
Ejemplo:
HTML
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>flex-wrap</title> <link rel="stylesheet" href="style_flex-wrap.css" /> </head> <body> <ul class="container no-wrap"> <li class="item"> <p>1</p> </li> <li class="item"> <p>2</p> </li> <li class="item"> <p>3</p> </li> <li class="item"> <p>4</p> </li> <li class="item"> <p>5</p> </li> <li class="item"> <p>6</p> </li> <li class="item"> <p>7</p> </li> <li class="item"> <p>8</p> </li> </ul> <ul class="container wrap"> <li class="item"> <p>1</p> </li> <li class="item"> <p>2</p> </li> <li class="item"> <p>3</p> </li> <li class="item"> <p>4</p> </li> <li class="item"> <p>5</p> </li> <li class="item"> <p>6</p> </li> <li class="item"> <p>7</p> </li> <li class="item"> <p>8</p> </li> </ul> <ul class="container wrap-reverse"> <li class="item"> <p>1</p> </li> <li class="item"> <p>2</p> </li> <li class="item"> <p>3</p> </li> <li class="item"> <p>4</p> </li> <li class="item"> <p>5</p> </li> <li class="item"> <p>6</p> </li> <li class="item"> <p>7</p> </li> <li class="item"> <p>8</p> </li> </ul> </body> </html>
Código CSS:
CSS
.container {
background-color: rgb(245 197 221);
margin: 5px;
padding: 0;
float: left;
width: 250px;
border: 2px solid black;
display: flex;
}
.no-wrap {
flex-wrap: nowrap;
}
.wrap {
flex-wrap: wrap;
}
.wrap-reverse {
flex-wrap: wrap-reverse;
}
ul {
list-style: none;
}
.item {
background-color: rgb(141, 178, 226);
padding: 5px;
height: 40px;
width: 40px;
margin: 2px;
padding: 2px;
font-weight: bold;
border: 2px solid black;
}
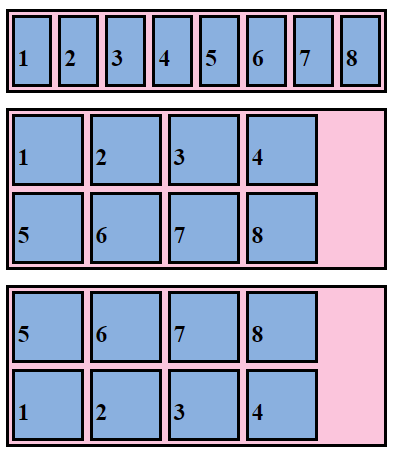
Producción:

nowrap, wrap, wrap-reverse
- flex-flow : es una abreviatura de flex-direction y flex-wrap. Por defecto, flex-direction es row y flex-wrap es nowrap.
Sintaxis:
flex-flow: flex-direction flex-wrap
Por ejemplo, podemos especificar flex-direction como una fila y flex-wrap como una envoltura.
.container{
flex-flow: row wrap;
}

envoltura de fila
- justificar-contenido : Define cómo se colocan los elementos a lo largo del eje principal/principal de la línea actual.
Sintaxis:
justify-content: attribute value
Valores de atributo:
- flex-start (predeterminado): los elementos flexibles se colocan al principio del contenedor.
- flex-end: los elementos flexibles se colocan al final del contenedor.
- centro: los elementos flexibles se colocan en el centro del contenedor.
- espacio entre: los artículos flexibles se distribuyen con un espacio uniforme, el primer artículo estará al principio y el último artículo estará al final del contenedor.
- espacio alrededor: los elementos flexibles se distribuyen con espaciado uniforme, con la mitad de la cantidad de espacio al comienzo del primer elemento y al final del último elemento.
- Espacio uniforme: los elementos flexibles se distribuyen uniformemente dentro del contenedor de alineación a lo largo del eje principal.
- initial: Representa el valor especificado como valor inicial de la propiedad.
Ejemplo:
HTML
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>justify-content</title> <link rel="stylesheet" href="style_justify-content.css" /> </head> <body> <ul class="container flexStart"> <li class="item"> <p>1</p> </li> <li class="item"> <p>2</p> </li> <li class="item"> <p>3</p> </li> <li class="item"> <p>4</p> </li> <li class="item"> <p>5</p> </li> </ul> <ul class="container flexEnd"> <li class="item"> <p>1</p> </li> <li class="item"> <p>2</p> </li> <li class="item"> <p>3</p> </li> <li class="item"> <p>4</p> </li> <li class="item"> <p>5</p> </li> </ul> <ul class="container center"> <li class="item"> <p>1</p> </li> <li class="item"> <p>2</p> </li> <li class="item"> <p>3</p> </li> <li class="item"> <p>4</p> </li> <li class="item"> <p>5</p> </li> </ul> <ul class="container spaceBetween"> <li class="item"> <p>1</p> </li> <li class="item"> <p>2</p> </li> <li class="item"> <p>3</p> </li> <li class="item"> <p>4</p> </li> <li class="item"> <p>5</p> </li> </ul> <ul class="container spaceAround"> <li class="item"> <p>1</p> </li> <li class="item"> <p>2</p> </li> <li class="item"> <p>3</p> </li> <li class="item"> <p>4</p> </li> <li class="item"> <p>5</p> </li> </ul> <ul class="container spaceEvenly"> <li class="item"> <p>1</p> </li> <li class="item"> <p>2</p> </li> <li class="item"> <p>3</p> </li> <li class="item"> <p>4</p> </li> <li class="item"> <p>5</p> </li> </ul> </body> </html>
Código CSS:
CSS
.container {
background-color: rgb(245 197 221);
margin: 5px;
padding: 0;
border: 2px solid black;
display: flex;
}
.flexStart {
justify-content: flex-start;
}
.flexEnd {
justify-content: flex-end;
}
.center {
justify-content: center;
}
.spaceBetween {
justify-content: space-between;
}
.spaceAround {
justify-content: space-around;
}
.spaceEvenly {
justify-content: space-evenly;
}
ul {
list-style: none;
}
.item {
background-color: rgb(141, 178, 226);
width: 50px;
height: 50px;
margin: 5px;
line-height: 10px;
font-weight: bold;
border: 2px solid black;
}
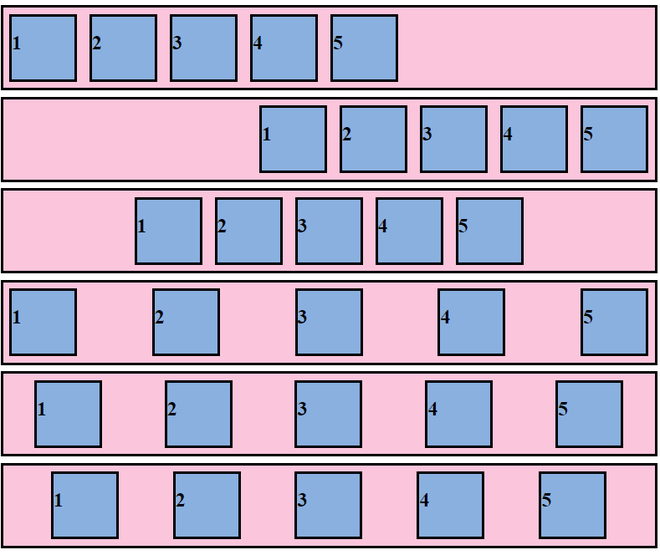
Producción:

comienzo flexible, extremo flexible, centro, espacio entre, espacio alrededor, espacio uniforme
- align-content : cuando hay espacio adicional en el eje transversal, align-content alinea varias líneas dentro del contenedor. Es similar a justificar contenido que alinea elementos individuales dentro del eje principal.
Nota: esta propiedad solo funciona cuando Flexbox tiene varias líneas.
Sintaxis:
align-content: attribute value
Valores de atributo:
- flex-start: Las líneas se alinean hacia el comienzo del contenedor.
- flex-end: Las líneas se alinean hacia el final del contenedor.
- centro: Las líneas se alinean hacia el centro del contenedor.
- espacio entre: las líneas se distribuyen uniformemente, el primer elemento estará al principio y el último al final del contenedor.
- espacio alrededor: las líneas se distribuyen uniformemente, con la mitad de la cantidad de espacio al comienzo del primer elemento y al final del último elemento.
- estirar (predeterminado): la línea se estira para ocupar el espacio restante.
Ejemplo:
HTML
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>align-content</title> <link rel="stylesheet" href="style_align-content.css" /> </head> <body> <ul class="container flexStart"> <li class="item"> <p>1</p> </li> <li class="item"> <p>2</p> </li> <li class="item"> <p>3</p> </li> <li class="item"> <p>4</p> </li> <li class="item"> <p>5</p> </li> </ul> <ul class="container flexEnd"> <li class="item"> <p>1</p> </li> <li class="item"> <p>2</p> </li> <li class="item"> <p>3</p> </li> <li class="item"> <p>4</p> </li> <li class="item"> <p>5</p> </li> </ul> <ul class="container center"> <li class="item"> <p>1</p> </li> <li class="item"> <p>2</p> </li> <li class="item"> <p>3</p> </li> <li class="item"> <p>4</p> </li> <li class="item"> <p>5</p> </li> </ul> <ul class="container spaceBetween"> <li class="item"> <p>1</p> </li> <li class="item"> <p>2</p> </li> <li class="item"> <p>3</p> </li> <li class="item"> <p>4</p> </li> <li class="item"> <p>5</p> </li> </ul> <ul class="container spaceAround"> <li class="item"> <p>1</p> </li> <li class="item"> <p>2</p> </li> <li class="item"> <p>3</p> </li> <li class="item"> <p>4</p> </li> <li class="item"> <p>5</p> </li> </ul> <ul class="container stretch"> <li class="item"> <p>1</p> </li> <li class="item"> <p>2</p> </li> <li class="item"> <p>3</p> </li> <li class="item"> <p>4</p> </li> <li class="item"> <p>5</p> </li> </ul> </body> </html>
Código CSS:
CSS
.container {
background-color: rgb(245 197 221);
margin: 5px;
float: left;
height: 500px;
width: 50px;
border: 2px solid black;
display: flex;
flex-wrap: wrap;
flex-direction: row;
}
.flexStart {
align-content: flex-start;
}
.flexEnd {
align-content: flex-end;
}
.center {
align-content: center;
}
.spaceBetween {
align-content: space-between;
}
.spaceAround {
align-content: space-around;
}
.stretch {
align-content: stretch;
}
ul {
list-style: none;
}
.item {
background-color: rgb(141, 178, 226);
padding: 5px;
width: 50px;
margin: 5px;
line-height: 10px;
font-weight: bold;
border: 2px solid black;
}
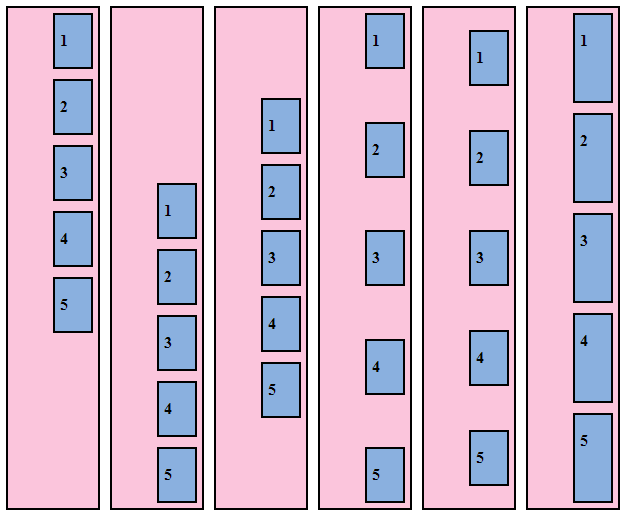
Producción:

inicio flexible, extremo flexible, centro, espacio intermedio, espacio alrededor, estiramiento
- align-items : Define cómo se alinearán los elementos flexibles a lo largo del eje transversal de la línea actual del contenedor.
Sintaxis:
align-items: stretch|center|flex-start|flex-end|baseline|initial| inherit;
Valores de atributos:
- inicio flexible: los elementos se alinean a lo largo de la línea de inicio transversal.
- extremo flexible: los artículos se alinean a lo largo de la línea de extremo cruzado.
- centro: los elementos se centran en el eje transversal.
- línea base: Los elementos se alinean en una línea de tal manera que sus líneas base se alinean.
- estirar (predeterminado): los elementos se estiran para llenar el contenedor.
Ejemplo:
HTML
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>align-item</title> <link rel="stylesheet" href="style_align-item.css" /> </head> <body> <ul class="container flexStart"> <li class="item"> <p>1</p> </li> <li class="item"> <p>2</p> </li> <li class="item"> <p>3</p> </li> <li class="item"> <p>4</p> </li> <li class="item"> <p>5</p> </li> </ul> <ul class="container flexEnd"> <li class="item"> <p>1</p> </li> <li class="item"> <p>2</p> </li> <li class="item"> <p>3</p> </li> <li class="item"> <p>4</p> </li> <li class="item"> <p>5</p> </li> </ul> <ul class="container center"> <li class="item"> <p>1</p> </li> <li class="item"> <p>2</p> </li> <li class="item"> <p>3</p> </li> <li class="item"> <p>4</p> </li> <li class="item"> <p>5</p> </li> </ul> <ul class="container baseline"> <li class="item"> <p>1</p> </li> <li class="item"> <p>2</p> </li> <li class="item"> <p>3</p> </li> <li class="item"> <p>4</p> </li> <li class="item"> <p>5</p> </li> </ul> <ul class="container stretch"> <li class="item"> <p>1</p> </li> <li class="item"> <p>2</p> </li> <li class="item"> <p>3</p> </li> <li class="item"> <p>4</p> </li> <li class="item"> <p>5</p> </li> </ul> </body> </html>
Código CSS:
CSS
.container {
background-color: rgb(245 197 221);
margin: 5px;
float: left;
height: 300px;
width: 150px;
border: 2px solid black;
display: flex;
flex-direction: row;
}
.flexStart {
align-items: flex-start;
}
.flexEnd {
align-items: flex-end;
}
.center {
align-items: center;
}
.baseline {
align-items: baseline;
}
.stretch {
align-items: stretch;
}
ul {
list-style: none;
}
.item {
background-color: rgb(141, 178, 226);
padding: 5px;
width: 50px;
line-height: 10px;
font-weight: bold;
border: 2px solid black;
}
Producción:

inicio flexible, extremo flexible, centro, línea de base, estiramiento
Consulte el artículo Diferencia entre align-content y align-items para ver las diferencias detalladas.
Propiedades para el artículo secundario/flexible:
- orden: Asigna el orden en que los hijos de un contenedor flexible aparecen dentro del contenedor flexible.
Sintaxis:
order: <integer>
Los artículos flexibles tienen un valor de pedido predeterminado de 0. Por eso, los artículos asignados con valores superiores a 0 aparecen después de los artículos para los que no se ha establecido ningún valor. Lo contrario se aplica a los artículos con valores inferiores a 0, aparecen antes de los artículos que tienen un valor de pedido predeterminado o un valor de pedido superior a 0.
Ejemplo:
HTML
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>order</title> <link rel="stylesheet" href="style_order.css" /> </head> <body> <ul class="container"> <li class="item item-1"> <p>1</p> </li> <li class="item item-2"> <p>2</p> </li> <li class="item item-3"> <p>3</p> </li> <li class="item item-4"> <p>4</p> </li> <li class="item item-5"> <p>5</p> </li> </ul> </body> </html>
Código CSS:
CSS
.container {
background-color: rgb(245 197 221);
margin: 0;
padding: 0;
float: left;
height: 200px;
width: 400px;
border: 2px solid black;
display: flex;
flex-wrap: wrap;
flex-direction: row;
}
ul {
list-style: none;
}
.item {
background-color: rgb(141, 178, 226);
padding: 5px;
margin: 5px;
width: 50px;
height: 50px;
font-weight: bold;
border: 2px solid black;
}
.item-1 {
order: 3;
}
.item-4 {
order: -3;
}
Salida: Como el artículo 1 tiene el pedido 3, su pedido es más alto que el pedido de todos los artículos, por lo que se coloca al final y el artículo 4 se coloca al principio ya que su pedido (-3) es el pedido más bajo entre otros artículos.

flex : Especifica los componentes de una longitud flexible y es una propiedad abreviada para:
- flex-grow : especifica cuánto crecerá el elemento en comparación con otros elementos dentro de ese contenedor.
- flex-shrink : especifica cuánto se encogerá el elemento en comparación con otros elementos dentro de ese contenedor.
- flex-basis : Especifica el tamaño inicial del elemento flexible.
Sintaxis:
flex: flex-grow flex-shrink flex-basis|auto|initial|inherit;
Ejemplo:
HTML
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>flex</title> <link rel="stylesheet" href="style_flex.css" /> </head> <body> <ul class="container"> <li class="item item-1"> <p>1</p> </li> <li class="item item-2"> <p>2</p> </li> <li class="item item-3"> <p>3</p> </li> <li class="item item-4"> <p>4</p> </li> <li class="item item-5"> <p>5</p> </li> </ul> </body> </html>
Código CSS:
CSS
.container {
background-color: rgb(245 197 221);
margin: 0;
padding: 0;
height: 500px;
border: 2px solid black;
display: flex;
}
ul {
list-style: none;
}
.item {
background-color: rgb(141, 178, 226);
padding: 5px;
margin: 5px;
width: 50px;
height: 50px;
font-weight: bold;
border: 2px solid black;
}
.item-1 {
flex: 0 1 auto;
}
.item-2 {
flex: 2 2 auto;
}
.item-3 {
flex: 0 1 auto;
}
.item-4 {
flex: 0 1 auto;
}
.item-5 {
flex: 0 1 auto;
}
Salida: Como podemos ver claramente, el elemento 2 con el valor más alto de crecimiento y contracción flexible se expande y se contrae más. Tiene un valor de crecimiento flexible y un valor de reducción como 2, mientras que otros elementos tienen valores de crecimiento flexible y reducción flexible de 0 y 1, respectivamente. La base flexible para todos los elementos se ha configurado como automática.

- flex-grow: establece la propiedad flex-grow de un elemento flexible y define su capacidad de crecimiento. El valor predeterminado de crecimiento flexible es 0.
Sintaxis:
flex-grow: <number>
Nota: Los números negativos no son válidos.
Ejemplo:
HTML
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>flex-grow</title> <link rel="stylesheet" href="style_flex-grow.css" /> </head> <body> <ul class="container"> <li class="item item-1"> <p>1</p> </li> <li class="item item-2"> <p>2</p> </li> <li class="item item-3"> <p>3</p> </li> <li class="item item-4"> <p>4</p> </li> <li class="item item-5"> <p>5</p> </li> </ul> </body> </html>
Código CSS:
CSS
.container {
background-color: rgb(245 197 221);
margin: 0;
padding: 0;
height: 250px;
border: 2px solid black;
display: flex;
}
ul {
list-style: none;
}
.item {
background-color: rgb(141, 178, 226);
padding: 5px;
margin: 5px;
width: 50px;
height: 50px;
font-weight: bold;
border: 2px solid black;
}
.item-1 {
flex-grow: 0;
}
.item-2 {
flex-grow: 2;
}
.item-3 {
flex-grow: 0;
}
.item-4 {
flex-grow: 0;
}
.item-5 {
flex-grow: 0;
}
Salida: Como podemos ver claramente, el artículo 2 con valor de crecimiento flexible más que otros se expande más que los otros cuatro artículos.

- flex-shrink: Establece la propiedad flex-shrink para un elemento flexible y define la capacidad de reducción de un elemento flexible. El valor predeterminado de crecimiento flexible es 1.
Sintaxis:
flex-shrink: <number>
Nota: Los números negativos no son válidos.
Ejemplo:
HTML
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>flex-shrink</title> <link rel="stylesheet" href="style_flex-shrink.css" /> </head> <body> <ul class="container"> <li class="item item-1"> <p>1</p> </li> <li class="item item-2"> <p>2</p> </li> <li class="item item-3"> <p>3</p> </li> <li class="item item-4"> <p>4</p> </li> <li class="item item-5"> <p>5</p> </li> </ul> </body> </html>
Código CSS:
CSS
.container {
background-color: rgb(245 197 221);
margin: 0;
padding: 0;
height: 250px;
border: 2px solid black;
display: flex;
}
ul {
list-style: none;
}
.item {
background-color: rgb(141, 178, 226);
padding: 5px;
margin: 5px;
width: 50px;
height: 50px;
font-weight: bold;
border: 2px solid black;
}
.item-1 {
flex-shrink: 1;
}
.item-2 {
flex-shrink: 2;
}
.item-3 {
flex-shrink: 1;
}
.item-4 {
flex-shrink: 1;
}
.item-5 {
flex-shrink: 1;
}
Salida : como podemos ver claramente, el elemento 2 con un valor de contracción flexible mayor que los demás se encoge más que los otros cuatro elementos.

- flex-basis: Define el tamaño inicial de un elemento flexible.
Sintaxis:
flex-basis: content | <'width'>
Ejemplo:
HTML
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>flex-basis</title> <link rel="stylesheet" href="style_flex-basis.css" /> </head> <body> <ul class="container"> <li class="item px"> <p>px</p> </li> <li class="item percentage"> <p>percentage</p> </li> <li class="item auto"> <p>auto</p> </li> <li class="item initial"> <p>initial</p> </li> <li class="item inherit"> <p>inherit</p> </li> </ul> </body> </html>
Código CSS:
CSS
.container {
background-color: rgb(245 197 221);
padding: 0;
margin: 0;
height: 250px;
border: 2px solid black;
display: flex;
}
ul {
list-style: none;
}
.item {
background-color: rgb(141, 178, 226);
padding: 5px;
margin: 5px;
width: 50px;
height: 50px;
font-weight: bold;
border: 2px solid black;
}
.px {
flex-basis: 50px;
}
.percentage {
flex-basis: 75%;
}
.auto {
flex-basis: auto;
}
.initial {
flex-basis: initial;
}
.inherit {
flex-basis: inherit;
}
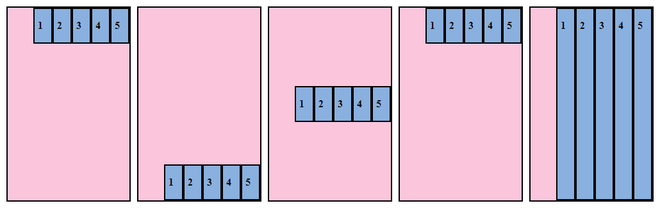
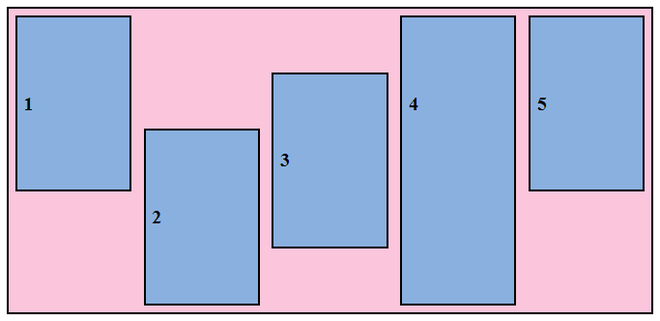
Producción:

- align-self : Define cómo se alinean los elementos flexibles individuales a lo largo del eje transversal.
Sintaxis:
align-self: auto|stretch|center|flex-start|flex-end|baseline| initial|inherit;
Valor de atributo:
- flex-start: alinea los elementos al principio del contenedor.
- flex-end: Alinea los artículos al final del contenedor.
- centro: alinea los elementos en el centro del contenedor.
- estirar: alinea los elementos para que se ajusten al contenedor.
- línea base: alinea los elementos con la línea base del contenedor.
- automático (predeterminado): el elemento hereda la propiedad de elementos alineados del contenedor principal.
- inicial: establece el valor predeterminado.
- heredar: el elemento hereda la propiedad align-self de su elemento principal.
Ejemplo:
HTML
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>align-self</title> <link rel="stylesheet" href="style_align-self.css" /> </head> <body> <ul class="container"> <li class="item flex-start"> <p>1</p> </li> <li class="item flex-end"> <p>2</p> </li> <li class="item center"> <p>3</p> </li> <li class="item stretch"> <p>4</p> </li> <li class="item baseline"> <p>5</p> </li> </ul> </body> </html>
Código CSS:
CSS
.container {
background-color: rgb(245 197 221);
padding: 0;
margin: 0;
height: 250px;
border: 2px solid black;
display: flex;
}
ul {
list-style: none;
}
.item {
background-color: rgb(141, 178, 226);
padding: 5px;
width: 100px;
margin: 5px;
line-height: 100px;
font-weight: bold;
border: 2px solid black;
}
.flex-start {
align-self: flex-start;
}
.flex-end {
align-self: flex-end;
}
.center {
align-self: center;
}
.stretch {
align-self: stretch;
}
.baseline {
align-self: baseline;
}
Producción:

inicio flexible, extremo flexible, centro, estiramiento, línea de base
Navegadores compatibles:
- Google Chrome 29.0
- Firefox 22.0
- Microsoft Edge 12.0
- Explorador de Internet 11+
- Ópera 48.0
- Safari 10.0