Antes de seguir adelante, estos son algunos términos con los que debe estar familiarizado:
- Archivos fuente de TypeScript: estos son archivos escritos por usted mismo y son bastante fáciles de interpretar, es decir, son legibles por humanos.
- Código JavaScript emitido o transpilado: este código es el código JavaScript equivalente de los archivos fuente de TypeScript que creamos, pero no es legible por humanos. Este código se genera o crea a partir de los archivos fuente de TypeScript con la ayuda de transcompiladores de JavaScript como Babel y Webpack, de modo que el código se ejecuta correctamente en navegadores más antiguos y no solo en los navegadores más recientes.
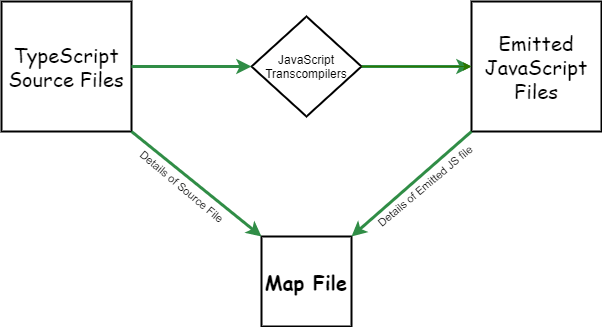
Explicación: los archivos de mapa de TypeScript son archivos de mapa de origen que permiten que las herramientas se asignen entre el código JavaScript emitido y los archivos de origen de TypeScript que lo crearon. Y estos archivos de mapas de origen ayudarán a depurar el archivo Typescript en lugar de depurar el archivo JavaScript emitido. Muchos depuradores consumen estos archivos de mapa de TypeScript para depurar el código en producción. Un archivo de mapa de origen, asigna desde el archivo JavaScript transpilado al archivo TypeScript original.
El código JavaScript transpilado o emitido no es fácil de leer, ya que el código puede comprimirse, compilarse, modificarse, minimizarse y, por lo tanto, no es legible por humanos. Estos archivos se implementan durante la producción. Ahora supongamos que en Producción nos enfrentamos a un error. ¿Cómo lo depura ya que el código JavaScript emitido no es fácil de leer?
Ahí es donde los archivos TypeScript Map se convierten en nuestro salvador.

Los archivos “.map” actúan como un traductor. Contiene detalles tanto del código fuente de TypeScript como del código JavaScript emitido. En el caso de un escenario en el que tenga un error de producción y también tenga un mapa de origen, puede depurar el error de producción fácilmente. Todo lo que tiene que hacer es cargar el mapa de origen en las herramientas de desarrollo e internamente todos los navegadores admiten el mapa de origen y el código JavaScript emitido se ha traducido a código TypeScript (lenguaje legible por humanos).
Para generar un archivo TypeScript Map usando la opción de compilación sourceMap en el archivo tsconfig.json:
Javascript
{
"compilerOptions": {
...
"sourceMap": true
},
...
}
Estructura de los archivos de mapas: si buscamos en la carpeta que tiene el JavaScript transpilado, veremos los mapas de origen. Estos son archivos con extensión .map. Si abrimos un archivo de mapa fuente veremos que está en formato JSON:
Javascript
{
"version": 3,
"file": "home.js",
"sourceRoot": "",
"sources": [
"../src/home.ts"
],
"names": [],
"mappings": ";;AAAA,uCAAoA;....""
}
`}
- La referencia al archivo JavaScript se define en un campo de archivo .
- La referencia al archivo TypeScript está en un campo de fuentes . Observe que hace referencia al archivo en la estructura del proyecto.
- El campo sourceRoot es la ruta raíz de los archivos de TypeScript.
- El campo de asignaciones contiene asignaciones para cada posición en el código JavaScript a posiciones en el código TypeScript. Estas son cantidades de longitud variable codificadas en base64.
- El campo de nombres es una lista de identificadores utilizados en el código fuente que se cambiaron o eliminaron de la salida.
- El campo de versión define qué versión de la especificación del mapa de origen se está utilizando.
Publicación traducida automáticamente
Artículo escrito por vaibhavpatel1904 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA