Los eventos son una construcción fundamental de la web moderna. Son un conjunto especial de objetos que permiten señalar que algo ha ocurrido dentro de un sitio web. Al definir detectores de eventos, los desarrolladores pueden ejecutar código específico a medida que ocurren los eventos. Esto permite implementar una lógica de control compleja en una aplicación web.
Cada vez que presiona una tecla, hace clic en un botón o toca su teléfono, el navegador envía un evento. ¡Aún más, puedes definir tus propios Eventos y enviarlos a tu voluntad! Esto va desde simular la pulsación de una tecla de un usuario hasta un evento específico de dominio personalizado.
Como puede imaginar, comprender cómo funcionan y se comportan los eventos es clave para crear aplicaciones web sólidas y modernas; Y un concepto clave para dominar como desarrollador web experto.
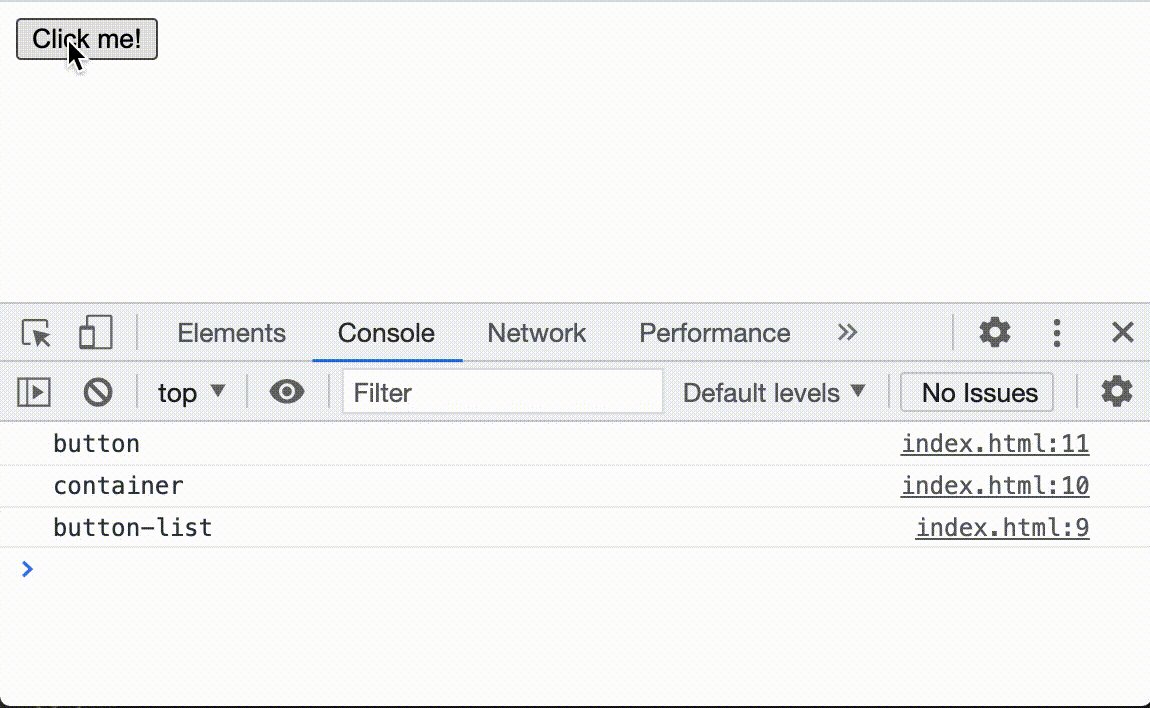
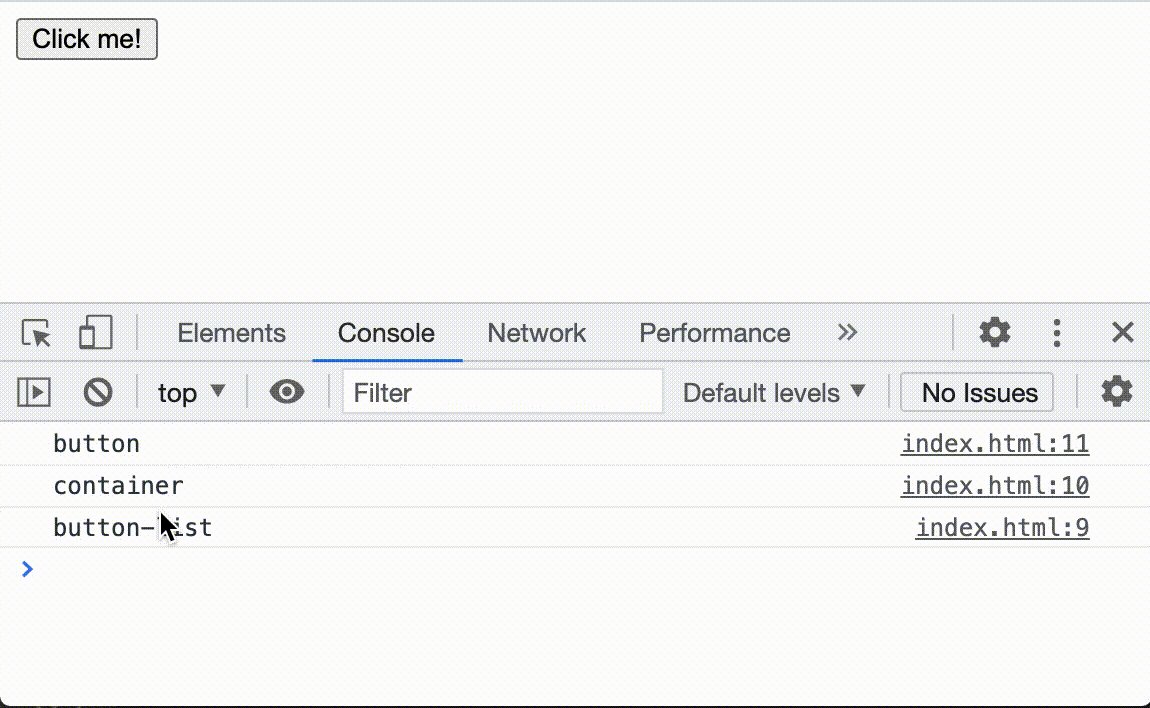
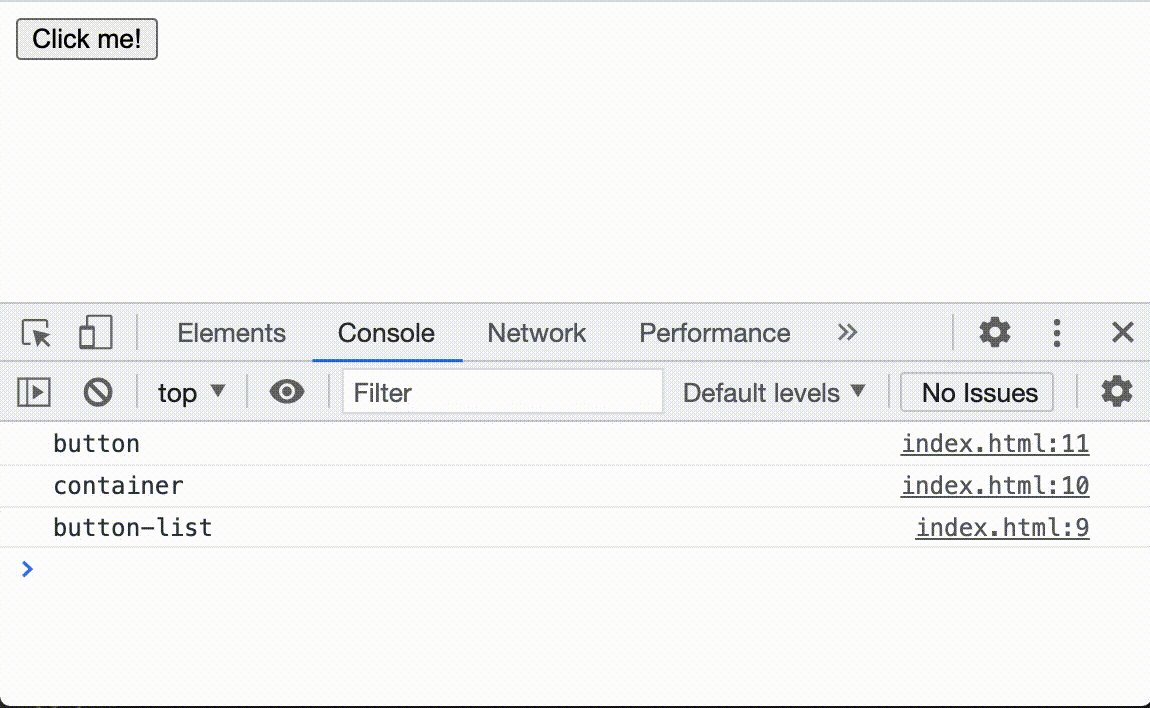
Ejemplo 1: Digamos que tenemos el siguiente documento HTML. El documento representa un solo botón anidado dentro de dos divs diferentes , adjunto a cada elemento hay un controlador de eventos, que se llamará cuando se detecte un evento de «clic». Intente ejecutarlo, haga clic en el botón e inspeccione su Consola de herramientas para desarrolladores.
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content=
"width=device-width, initial-scale=1.0">
<title>
GeeksForGeeks: What is Event
Bubbling and Capturing?
</title>
</head>
<body>
<div class="button-list"
onclick="console.log('button-list')">
<div class="button-container"
onclick="console.log('container')">
<button class="button"
onclick="console.log('button')">
Click me!
</button>
</div>
</div>
</body>
</html>
Salida: La salida se mostrará en la consola, en el siguiente orden.

Salida para el ejemplo 1
¿Entonces qué pasó? Hizo clic en el botón y, sin embargo , se imprimieron tres registros en la consola. Están sucediendo un par de cosas, analicémoslas.
Creando un evento
Cada vez que interactúa con un elemento DOM, el navegador crea un nuevo evento DOM . En este caso, al hacer clic en el botón, el navegador compone un evento DOM específico: el PointerEvent. Estas son algunas de sus propiedades.
{
target: button.button,
type: "click",
x: 33,
y: 9,
...
}
Tenga en cuenta cómo la propiedad de tipo se establece en «clic», lo que indica que el evento representa un clic del mouse (en contraste, por ejemplo, con una sola pulsación de una tecla en un teclado).
Envío de un evento
Después de crear el objeto Evento, el navegador lo envía . Luego, el evento atraviesa el DOM en lo que se denomina Propagación de eventos . Hay tres fases en el proceso de propagación de eventos.

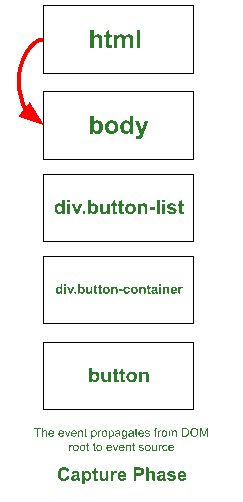
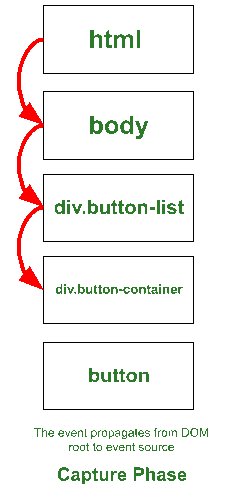
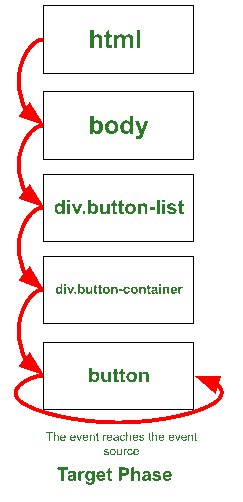
Propagación de eventos del evento «clic» a través del DOM de ejemplo
- Fase de captura: el evento comienza desde la raíz del DOM y comienza a recorrer el árbol hasta que encuentra el elemento que activó el evento. Para cada elemento que atraviesa, comprueba si hay un Event Listener con el indicador de captura establecido en verdadero, adjunto. Si no, simplemente lo ignora. Tenga en cuenta que en nuestro ejemplo, el primer mensaje de registro que vimos en la consola fue el mensaje del botón . Esto se debe a que, de forma predeterminada, los detectores de eventos no escuchan eventos en la fase de captura.
- Fase de destino: el evento llega al elemento de destino y ejecuta el detector de eventos adjunto, si lo hay. Esta fase nos dio el primer mensaje en la consola en nuestro ejemplo: » botón «
- Fase burbujeante: de manera similar a la fase de captura, el evento atravesará el DOM buscando detectores de eventos, pero esta vez comenzará en el elemento que envió el evento y terminará en la raíz del DOM (el elemento html ). Es en esta fase que obtuvimos los registros » contenedor » y «lista de botones » en nuestro ejemplo, porque son los ancestros más cercanos al botón en ese orden. Tenga en cuenta que los detectores de eventos, de forma predeterminada, se llamarán en esta fase.
Escuchar eventos
Hay un par de formas de escuchar los eventos que pasan por el DOM. En el ejemplo del artículo, usamos el atributo de evento » onclick «. Este método para escuchar eventos es sencillo pero no demasiado versátil. El método más versátil y con especificaciones válidas es usar el método Javascript del elemento “ addEventListener ”. Así es como funciona.
Para adjuntar un Event Listener, llame a » addEventListener » en un elemento, con la siguiente firma.
element.addEventListener(type, handler, useCapture);
- type : este es el tipo de evento que desea escuchar, según lo define su propiedad de tipo . Como se mencionó anteriormente, en el documento de ejemplo, el evento disparado tiene por tipo el valor “clic”.
- handler : esta es la referencia a una función javascript que se ejecutará cuando el evento pase por el DOM (en la fase correcta)
- useCapture : este es un valor booleano que indica en qué fase de propagación de eventos, el detector de eventos debe activar el controlador de eventos. Si se establece en verdadero, el oyente llamará al controlador en la fase de captura . De lo contrario, se llamará en la fase de burbujeo predeterminada.
Ejemplo 2: Probemos esto con otro ejemplo. Actualice el documento de ejemplo con este código. Aquí, eliminamos los atributos de evento para la lista y el contenedor y adjuntamos dos detectores de eventos diferentes al documento: uno en la fase de captura y otro en la fase de difusión. Ahora, abra el documento y haga clic en el botón.
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content=
"width=device-width, initial-scale=1.0">
<title>
GeeksForGeeks: What is Event
Bubbling and Capturing
</title>
</head>
<body>
<div class="button-list">
<div class="button-container">
<button class="button"
onClick="console.log('button')">
Click me!
</button>
</div>
</div>
<script>
document.addEventListener("click", () =>
console.log('Capture!'), true);
document.addEventListener("click", () =>
console.log('Bubbling!'), false);
</script>
</body>
</html>
Salida: La salida se mostrará en la consola, en el siguiente orden.

Salida para el ejemplo 2
Como puede ver, los eventos se manejan en el orden esperado, según lo define el proceso de propagación de eventos.
Manejo de la propagación de un evento a través del DOM
Hay un par de métodos de eventos que controlan la propagación del evento a través del árbol DOM.

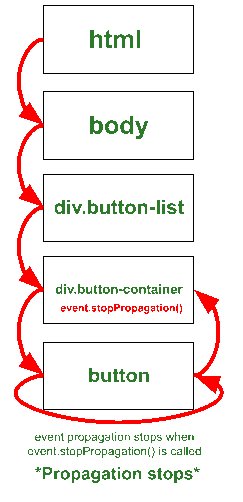
Propagación de eventos detenida al llamar a event.stopPropagation()
- event.preventDefault() : detiene el comportamiento predeterminado del navegador para ese evento.
- event.stopPropagation() : detiene la propagación del evento en los siguientes elementos (ya sean descendientes en la fase de captura o ancestros en la fase de burbujeo)
- event.stopImmediatePropagation() : Similar a » event.stopPropagation()» , pero también detiene la propagación en otros oyentes en el mismo elemento.
Conclusión
En este artículo, hemos aprendido qué son los eventos, cuándo los activa el navegador y cómo se propagan a través del DOM para ser manejados por diferentes detectores de eventos. Ahora es el momento de aprender más sobre los eventos y cómo manejarlos .