En este artículo, aprenderemos el concepto de enrutamiento y enrutamiento anidado en Angular. Implementaremos el concepto para establecer el enrutamiento entre diferentes componentes haciendo de sus rutas un
Enrutamiento: Angular proporciona amplias funciones de navegación para escenas simples que son demasiado complejas. La definición de elementos de navegación y las vistas correspondientes se denomina enrutamiento. Enrutamiento. Angular proporciona un módulo de enrutador separado para ajustar la navegación en la aplicación. En este artículo, sabremos cómo realizar el enrutamiento y el enrutamiento anidado en una aplicación Angular.
Sintaxis:
ng new app_name
- Para el enrutamiento, necesitará componentes. Use el siguiente comando para crear el componente.
Sintaxis:
ng g c component_name
Enrutamiento significa navegación y Enrutamiento anidado significa subnavegación o navegación de subpáginas. Aquí, haremos tres nombres de enlaces principales como Inicio, Contáctenos, Acerca de nosotros . Dentro del componente about-us , crearemos otros dos nombres de subcomponentes como ourCompany & ourEmployees .
- RouterModule, Rutas
import { RouterModule, Routes } from '@angular/router';
- app-routing.module.ts
const routes: Routes = [ { path: '', component: HomeComponent }, { path: 'aboutus', component: AboutUsComponent }, { path: 'contactus', component: ContactUsComponent } ]; @NgModule({ imports: [RouterModule.forRoot(routes)], exports: [RouterModule] })
-
<a class="active" href="#home" routerLink="/">Home</a> <a href="#contact" routerLink="/contactus">Contact</a> <a href="#about" routerLink="/aboutus">About</a>
- Aplique router-outlet para su aplicación en app.component.html . Las vistas enrutadas se representan en <router-outlet>.
<router-outlet></router-outlet>
- Defina el HTML para about-us.component.html, contact-us.component.html y home.component.html.
- Ahora aplicación web
Estructura del proyecto: La estructura de nuestro proyecto se verá como la siguiente imagen:

Estructura del proyecto
Sigamos los pasos para construir el enrutamiento y el enrutamiento anidado para la aplicación.
Paso 1: Creación de una aplicación angular simple. En este paso, crearemos una aplicación angular simple como ejemplo usando el argumento de la línea de comando. Necesitamos ejecutar este comando a continuación en el símbolo del sistema:
ng new geeksforgeeks-routing
Una vez que ejecutamos este comando, en el símbolo del sistema, se le pedirán dos cosas para crear un módulo de enrutamiento y debemos responder que sí .

Paso 2: en este paso, después del proceso de instalación exitoso, actualizaremos nuestro app.component.html con el código HTML proporcionado.
app.component.html
<!DOCTYPE html>
<html>
<head>
<style>
ul {
list-style-type: none;
margin: 0;
padding: 0;
overflow: hidden;
background-color: #333;
}
li {
float: left;
}
li a {
display: block;
color: white;
text-align: center;
padding: 14px 16px;
text-decoration: none;
}
li a:hover {
background-color: #04aa6d;
}
.active {
background-color: #333;
}
</style>
</head>
<body>
<ul>
<li><a class="active" href="#home" routerLink="/">Home</a></li>
<li><a href="#contact" routerLink="/contactus">Contact</a></li>
<li><a href="#about" routerLink="/aboutus">About</a></li>
</ul>
<div style="text-align: center; font-weight: bolder; font-size: 50px">
<router-outlet></router-outlet>
</div>
</body>
</html>
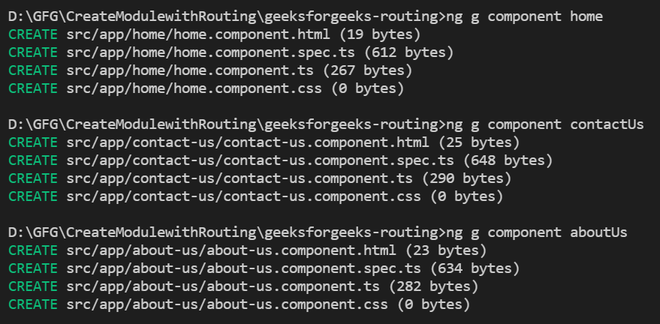
Paso 3: en este paso, crearemos tres componentes como inicio , contáctenos y sobre nosotros . Para crear estos componentes, necesitamos ejecutar dos comandos como se menciona a continuación:
ng g component home ng g component contactUs ng g component aboutUs
Después de crear componentes con éxito, necesitamos crear una ruta simple usando ambos componentes y, simultáneamente, necesitamos importar todos esos componentes a nuestro archivo de módulo.

Proceso de instalación
Paso 4: Necesitamos importar todos los componentes requeridos en el archivo app.module.ts , después de la instalación exitosa de esos componentes,
app.module.ts
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { FormsModule } from '@angular/forms';
import { RouterModule, Router } from '@angular/router';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { HomeComponent } from './home/home.component';
import { ContactUsComponent } from './contact-us/contact-us.component';
import { AboutUsComponent } from './about-us/about-us.component';
@NgModule({
declarations: [
AppComponent,
HomeComponent,
ContactUsComponent,
AboutUsComponent
],
imports: [BrowserModule, FormsModule],
bootstrap: [AppComponent]
})
export class AppModule {}
Paso 5: En este paso, actualizaremos nuestro archivo de módulo de enrutamiento.
app-routing.module.ts
import { NgModule } from "@angular/core";
import { RouterModule, Routes } from "@angular/router";
import { AboutUsComponent } from "./about-us/about-us.component";
import { ContactUsComponent } from "./contact-us/contact-us.component";
import { HomeComponent } from "./home/home.component";
const routes: Routes = [
{
path: "",
component: HomeComponent,
},
{
path: "aboutus",
component: AboutUsComponent,
},
{
path: "contactus",
component: ContactUsComponent,
},
];
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule],
})
export class AppRoutingModule {}
Ahora, ejecutemos nuestra aplicación angular usando el siguiente comando:
ng serve
Paso 6: Creación de rutas anidadas
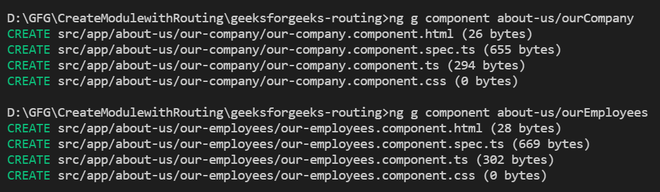
En nuestra aplicación, necesitamos dos rutas anidadas más para about-us. Ahora, necesitamos crear dos componentes más para este componente sobre nosotros. Para crear un subcomponente para un componente, necesitamos ejecutar este comando a continuación:
ng g component about-us/ourCompany ng g component about-us/ourEmployees

Proceso de instalación
Paso 7: Actualización del archivo de enrutamiento
Para agregar nuestros componentes recién creados, necesitamos actualizar nuestro archivo app-routing.module.ts existente :
app-routing.module.ts
import { NgModule } from "@angular/core";
import { RouterModule, Routes } from "@angular/router";
import { AboutUsComponent } from "./about-us/about-us.component";
import { OurCompanyComponent } from
"./about-us/our-company/our-company.component";
import { OurEmployeesComponent } from
"./about-us/our-employees/our-employees.component";
import { ContactUsComponent } from "./contact-us/contact-us.component";
import { HomeComponent } from "./home/home.component";
const routes: Routes = [
{
path: "",
component: HomeComponent,
},
{
path: "aboutus",
children: [
{
path: "",
component: AboutUsComponent,
},
{
path: "our_employees",
component: OurEmployeesComponent,
},
{
path: "our_company",
component: OurCompanyComponent,
},
],
},
{
path: "contactus",
component: ContactUsComponent,
},
];
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule],
})
export class AppRoutingModule {}
Paso 8: Ahora, necesitamos crear dos botones dentro de nuestro componente acerca de nosotros. Entonces, necesitamos actualizar los archivos:
about-us.component.html
<p>about-us works!</p> <a class="btn btn-primary" routerLink="/aboutus/our_employees">Our Employees</a> <br> <a class="btn btn-primary" routerLink="/aboutus/our_company">Our Company</a>
our-company.component.html
<p>our-company works!</p> <a class="btn btn-primary" routerLink="/aboutus">Back</a>
our-employees.component.html
<p>our-employees works!</p> <a class="btn btn-primary" routerLink="/aboutus">Back</a>
Ahora, necesitamos ejecutar esta aplicación angular usando el siguiente comando:
ng serve
Producción:

Publicación traducida automáticamente
Artículo escrito por shubhanshuarya007 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA