Cuando hay varias instancias de los elementos seleccionados en jQuery, si queremos agregar propiedades particulares o seleccionar elementos de un índice particular a otro índice, se puede usar el método slice() en jQuery. Usando el segmento de jQuery, podemos agregar propiedades solo al rango de elementos que queremos agregar la propiedad. Es una indexación basada en 0.
Sintaxis:
$('selector').slice(start_index,end_index);
Nota:
- Si tanto start_index como end_index reciben todos los elementos desde el índice de inicio hasta el índice antes de que se considere el índice final.
- Si el único start_index se proporciona en los parámetros, se considerarán todos los elementos desde ese índice hasta el final.
- Si es negativo, se considera desde el final.
Ejemplo:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport"
content="width=device-width, initial-scale=1.0" />
<!-- Including jQuery -->
<script
src=
"https://code.jquery.com/jquery-3.6.0.min.js"
letegrity=
"sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4="
crossorigin="anonymous">
</script>
<style>
h1 {
color: #006600;
}
button {
color: white;
background-color: #006600;
width: auto;
height: 30px;
}
body {
text-align: center;
}
h1 {
color: black;
}
div {
margin: 10px;
height: 50px;
width: 50px;
position: relative;
float: left;
text-align: center;
display: flex;
border: 3px solid black;
}
</style>
</head>
<body>
<h1 style="color: #006600">GeeksforGeeks</h1>
<button id="slice1">slice(0,5)</button>
<button id="slice2">slice(1,3)</button>
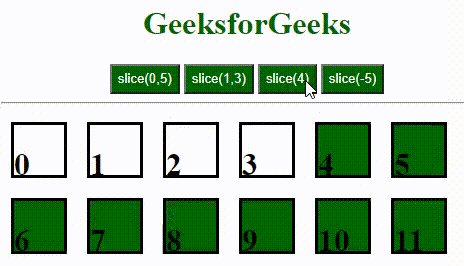
<button id="slice3">slice(4)</button>
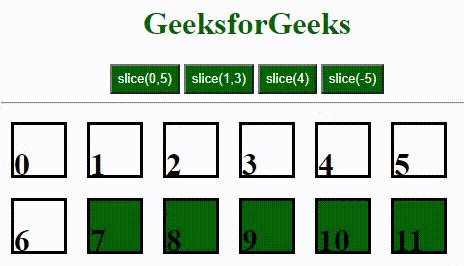
<button id="slice4">slice(-5)</button>
<hr />
<div>
<h1>0</h1>
</div>
<div>
<h1>1</h1>
</div>
<div>
<h1>2</h1>
</div>
<div>
<h1>3</h1>
</div>
<div>
<h1>4</h1>
</div>
<div>
<h1>5</h1>
</div>
<div>
<h1>6</h1>
</div>
<div>
<h1>7</h1>
</div>
<div>
<h1>8</h1>
</div>
<div>
<h1>9</h1>
</div>
<div>
<h1>10</h1>
</div>
<div>
<h1>11</h1>
</div>
<script>
$(document).ready(function () {
$("#slice1").click(function () {
$("div").slice(0, 5).css("background-color", "#006600");
});
$("#slice1").dblclick(function () {
$("div").slice(0, 5).css("background-color", "white");
});
$("#slice2").click(function () {
$("div").slice(1, 3).css("background-color", "#006600");
});
$("#slice2").dblclick(function () {
$("div").slice(1, 3).css("background-color", "white");
});
$("#slice3").click(function () {
$("div").slice(4).css("background-color", "#006600");
});
$("#slice3").dblclick(function () {
$("div").slice(4).css("background-color", "white");
});
$("#slice4").click(function () {
$("div").slice(-5).css("background-color", "#006600");
});
$("#slice4").dblclick(function () {
$("div").slice(-5).css("background-color", "white");
});
});
</script>
</body>
</html>
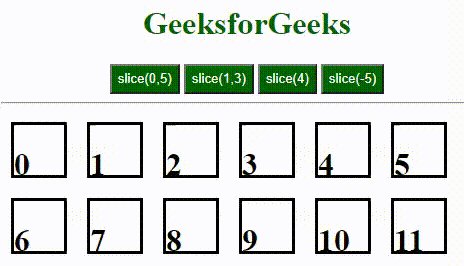
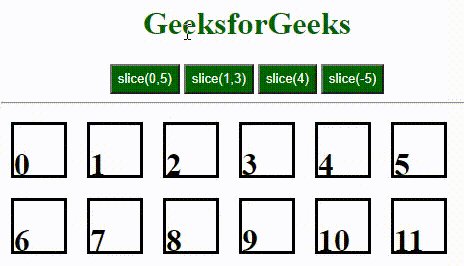
Producción:

Publicación traducida automáticamente
Artículo escrito por lokeshpotta20 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA