Node.js es un entorno de tiempo de ejecución multiplataforma y de código abierto basado en el motor JavaScript V8 de Chrome para ejecutar código JavaScript fuera de un navegador. Debe recordar que NodeJS no es un marco y no es un lenguaje de programación. En este artículo, discutiremos el Express Generator.
Express Generator es un marco Node.js como ExpressJS que se utiliza para crear aplicaciones express de forma fácil y rápida. Actúa como una herramienta para generar aplicaciones express.
Características de Express-Generator:
- Genera aplicaciones rápidas de una sola vez usando un solo comando.
- El sitio generado tiene una estructura modular que podemos modificar según nuestras necesidades para nuestra aplicación web.
- La estructura de archivos generada es fácil de entender.
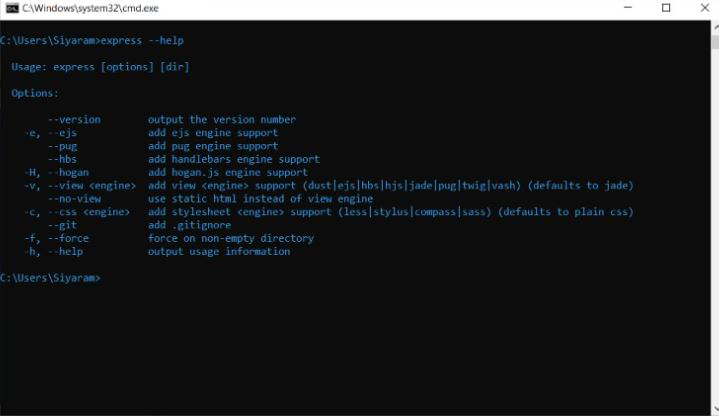
- También podemos configurar opciones mientras creamos nuestro sitio, como qué tipo de vista queremos usar (por ejemplo, ejs , pug y handlebars).
Instalación: para instalar esta herramienta en su máquina local a nivel mundial (puede usarla en cualquier lugar de su máquina), ejecute el siguiente comando en su línea de comando/terminal:
Nota: Debería haber instalado Node y Express antes de usar Express-generator en su máquina.
npm install express-generator -g

Para crear una aplicación web Simple Express.js, abra el símbolo del sistema/Terminal en su sistema de archivos local y ejecute el siguiente comando.
Sintaxis:
express <Your-ExpressJsApplication-Name>
Ejemplo:
express ExpressWebApp
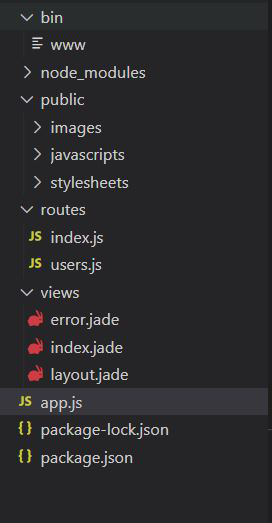
Después de crear el generador expreso, la estructura se ve como se muestra a continuación:
Estructura del generador expreso :

El archivo app.js es el archivo principal en express-generator donde se manejan la mayoría de las rutas definidas por el usuario y también proporciona varios módulos importados predeterminados como cookie-parser, morgan, etc. Eso ayuda a crear un servidor express de manera eficiente. .
A continuación se muestra la estructura de archivo app.js predeterminada que genera el generador express.
app.js
var createError = require('http-errors');
var express = require('express');
var path = require('path');
var cookieParser = require('cookie-parser');
var logger = require('morgan');
var indexRouter = require('./routes/index');
var usersRouter = require('./routes/users');
var app = express();
app.set('views', path.join(__dirname, 'views'));
app.set('view engine', 'jade');
app.use(logger('dev'));
app.use(express.json());
app.use(express.urlencoded({ extended: false }));
app.use(cookieParser());
app.use(express.static(path.join(__dirname, 'public')));
app.use('/', indexRouter);
app.use('/users', usersRouter);
app.use(function (req, res, next) {
next(createError(404));
});
app.use(function (err, req, res, next) {
res.locals.message = err.message;
res.locals.error = req.app.get('env') === 'development' ? err : {};
res.status(err.status || 500);
res.render('error');
});
module.exports = app;
Iniciando el servidor express

Vaya a cualquier navegador y escriba localhost:3000 este es el número de puerto predeterminado del servidor express

Podemos ver que hay muchos módulos que son como cookie-parser , morgon , y algunos otros métodos predefinidos ya están definidos que ayudan a crear un servidor express muy fácilmente y de manera eficiente.