Introducción: antes de comenzar, solo piensa en lo que estas 3 palabras están diciendo. Temporal significa algo temporal, no permanente, y Muerto significa algo que no funciona o puede decir que está sin vida, Zona denota un área pero aquí estamos en programación, por lo que este término área será algo relacionado con la memoria, o también zona se puede considerar como el período de tiempo o la fase. Entonces, la fusión de estos términos narra que alguna entidad se encuentra temporalmente en un estado sin vida o inactivo y no puede usarse para ningún tipo de trabajo. Debe tener conocimiento de las palabras clave let y const en javascript para comprender el tema fácilmente.
¿Por qué existe la zona muerta temporal?
Puede surgir esta pregunta de que no están en javascript anterior, entonces por qué los necesitamos, y por qué ECMAscript introdujo esta cosa adicional en las nuevas actualizaciones, en realidad en los programas que acceden a la variable antes de asignar un valor es malo, Ok, digamos que javascript ha dado algo de espacio para variable en la memoria solo porque hay una razón específica por la que puede almacenar algunos datos allí, entonces, ¿por qué extraer esos datos antes de ponerlos realmente? La mayoría de los lenguajes de programación tienen diferentes configuraciones para este escenario, como que C++ almacena basura antes de la inicialización, la variable de Python ni siquiera se crea antes de la inicialización y Java almacena un valor predeterminado.
Entonces, javascript no está definido, pero debido a la fase de asignación de memoria, se produce una elevación de variables y durante la fase de ejecución del hilo podemos acceder a ellas, en consecuencia, el valor aparece como indefinido. Más tarde, cuando se introdujeron let & const , tienen algunas restricciones para acceder solo para ayudar a los desarrolladores de javascript a escribir un buen código y facilitar la depuración, por lo que apareció el nuevo concepto de zona muerta temporal, que nos ayuda a detectar errores porque acceder a algunos datos antes de proporcionar Está Mal. Esta es una construcción de lenguaje que nos salva de muchos errores inesperados.
Ahora vamos a entender con diferentes ejemplos.
Ejemplo 1: en este ejemplo, simplemente usamos un fragmento de código de JavaScript y usamos la palabra clave var para ver cómo se lleva a cabo la asignación de memoria.
index.js
<script> console.log(x); var x = 6; console.log(x); </script>
Producción:

Explicación:
- En primer lugar, se creará el contexto de ejecución global.
- Y luego comienza la fase de asignación de memoria. Durante esto, la variable x obtuvo un lugar en la memoria y javascript coloca undefined allí.
- Y luego comienza la fase de ejecución del subproceso. Durante esta instrucción console.log(x) se ejecuta e imprime el almacén de valores en x, que no está definido.
- En la siguiente línea, se asigna x a 6, y el valor indefinido de x se reemplaza por 6.
- De nuevo, en el siguiente archivo console.log(x), x se imprime como 6.
Ejemplo 2: ahora probemos el mismo fragmento de código usando la palabra clave let o const.
index.js
<script> console.log(x); console.log(z); var x = 6; let z = 6; console.log(x); console.log(z); </script>
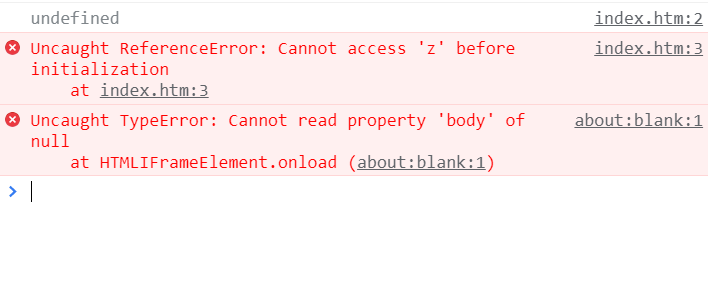
Producción:

Explicación:
- En primer lugar, se creará el contexto de ejecución global.
- Y luego comienza la fase de asignación de memoria. Durante esto, la variable x obtuvo un lugar en la memoria y javascript coloca undefined allí.
- Y luego la variable z obtiene espacio en un lugar diferente de la memoria y al igual que la variable x, entonces se le asignará un valor indefinido.
- Luego comienza la fase de ejecución del subproceso. Durante esta instrucción console.log(x) se ejecuta e imprime el valor de x, que no está definido.
- En la siguiente línea, hay console.log(z), javascript lanzará ReferenceError y el programa se detendrá aquí.
Alcance de las variables: ahora veamos el alcance donde se almacenan estas variables, observe que var x no está definido y se almacena dentro del objeto global y let z tampoco está definido pero se almacena en otro lugar llamado Script, significa que ambos no son lo mismo y el motor javascript quiere diferenciar algo durante su acceso. Las variables let y const no son accesibles antes de que se inicialicen con algún valor, y la fase entre el inicio de la ejecución del bloque en el que se declara la variable let o const hasta que se inicializa esa variable se denomina zona muerta temporal para la variable . Y durante esta zona, javascript siempre generará un error de referencia si alguien intenta acceder a esas variables.

Ejemplo 3: En este ejemplo, veremos las variables que están en zona muerta temporal.
index.js
<script>
console.log("Program Started and Variable z is in Temporal Dead Zone");
console.log("Variable z is in Temporal Dead Zone");
console.log("Variable z is in Temporal Dead Zone");
console.log("Variable z is in Temporal Dead Zone");
console.log("Variable z is in Temporal Dead Zone");
let z = 6;
console.log("Now Variable z is not in Temporal Dead Zone");
console.log(z);
</script>
Producción:

Explicación:
- Al principio, durante la fase de asignación de memoria del contexto de ejecución global, let z obtendrá espacio en la memoria dentro del objeto script.
- Durante la fase de ejecución del subproceso, se ejecutará la primera línea de console.log(), y la z estará en la zona muerta temporal y también habrá indefinido dentro de eso.
- De las líneas 2 a 5 la variable permanece en una zona muerta temporal.
- Pero tan pronto como en la línea 6 inicializamos la variable z con 15, ya no permanece en una zona muerta temporal.
- Un punto más, podría estar pensando en eso, asignar undefined a z más adelante en el programa hará que la variable vuelva a estar en la zona muerta temporal, no, es solo para el tiempo inicial. Además, no es una buena práctica asignar algo como indefinido porque javascript tiene un significado especial para esa palabra clave, así que no juegues con eso, de lo contrario, puedes enfrentarte a errores inesperados.
Manera de evitar los errores de referencia/tipo más comunes y otros errores debido a la zona muerta temporal:
La forma más eficiente de superar los errores de la zona muerta temporal es inicializar las variables en la parte superior del alcance para que cuando nuestro código comience a ejecutarse complete la parte de inicialización al principio y luego use esas variables; de lo contrario, puede encontrarse con una gran cantidad de errores inesperados en el código JavaScript.
Veamos un ejemplo-
main.js
<script> var x = 6; let z = 6; console.log(x); console.log(z); console.log(x); console.log(z); </script>
[/div]
Producción:

Aquí x y z se inicializan al principio
Publicación traducida automáticamente
Artículo escrito por mrtwinklesharma y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA