React onMouseOutCapture es un controlador de eventos que se activa cada vez que el puntero del mouse se mueve fuera de un elemento o sus elementos secundarios. como onMouseOut , pero la diferencia es que onMouseOutCapture actúa en la fase de captura mientras que onMouseOut actúa en la fase burbujeante , es decir, las fases de un evento.
Requisito previo:
- Introducción e instalación de ReactJS
- Fases del evento de JavaScript
Sintaxis:
<element onMouseOutCapture={function}/>
Creando la aplicación React:
Paso 1: cree una carpeta de proyecto de reacción, para eso abra la terminal y escriba el comando npm create-react-app folder name. Suponga que ya ha instalado create-react-app globalmente. Si no lo ha hecho, instale create-react-app globalmente usando el comando npm -g create-react-app o instálelo localmente con npm i create-react-app .
npm create-react-app project
Paso 2: después de crear la carpeta de su proyecto (es decir, proyecto), muévase a ella usando el siguiente comando.
cd project
Estructura del proyecto: Se verá así:

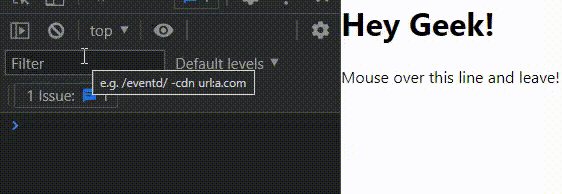
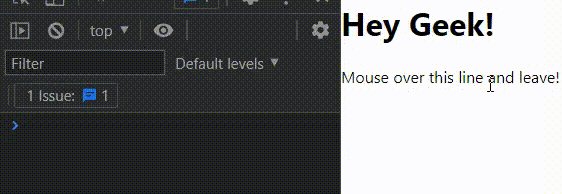
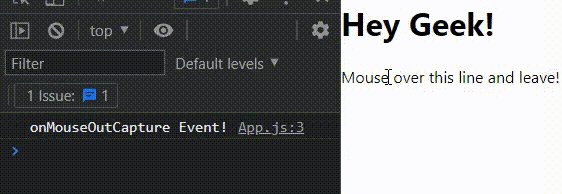
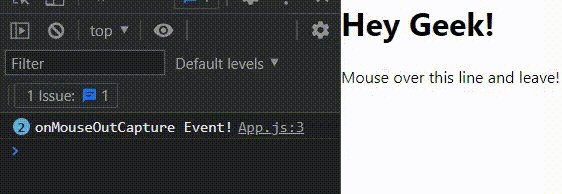
Ejemplo: en este ejemplo, estamos agregando un texto dentro de la etiqueta <p>, es decir, «Pase el mouse sobre esta línea y váyase». El evento onMouseOutCapture llamará a onMouseOutCaptureHandler, una función que mostrará el texto “onMouseOutCapture Event!” siempre que movemos el puntero del ratón fuera del elemento, en la consola.
App.js
function App() {
const onMouseOutCaptureHandler = () => {
console.log("onMouseOutCapture Event!");
};
return (
<div className="App">
<h1> Hey Geek!</h1>
<p onMouseOutCapture={onMouseOutCaptureHandler}>
Mouse over this line and leave!
</p>
</div>
);
}
export default App;
Paso para ejecutar la aplicación: Ejecute la aplicación usando el siguiente comando desde el directorio raíz del proyecto.
npm start
Producción: