En este artículo aprenderemos sobre { this.props.children }. Lo importante a tener en cuenta aquí es que los elementos secundarios son un accesorio especial que se utiliza para pasar los datos del componente principal al componente secundario, pero estos datos deben incluirse dentro de la etiqueta de apertura y cierre del elemento principal. Esto se usa principalmente en algún componente contenedor mediante el cual tenemos que pasar los datos al siguiente componente y también los datos que pasamos sus datos estáticos (en la mayoría de los casos) porque para los datos dinámicos hay otra forma de pasar accesorios al componente.
Por ejemplo, considere el fragmento de código a continuación que muestra cómo pasar datos dinámicos a cualquier componente. Ahora entenderemos el uso de {this.props.children} con un ejemplo.
<SomeComponent title={state.Title} description={state.Description} />
Creando la aplicación React:
Paso 1: Cree una aplicación React usando el siguiente comando:
npx create-react-app foldername
Paso 2: después de crear la carpeta de su proyecto, acceda a ella con el siguiente comando:
cd foldername
Paso 3: Ejecute el servidor de desarrollo:
npm start
Estructura del proyecto: Se verá así.

Ejemplo: Anote el siguiente código en los archivos respectivos.
Filename-App.js: hemos creado una array de objetos que representa la descripción del proyecto en ciertos temas y redirige al usuario a una nueva pestaña que abre el artículo correspondiente.
App.js
import "./App.css";
import Card from "./Component/Card";
function App() {
let Projects = [
{
Topic: "Python projects",
URL: "https://www.geeksforgeeks.org/make-notepad-using-tkinter/",
title: "Make notepad using Tkinter",
},
{
Topic: "Python projects",
URL: "https://www.geeksforgeeks.org/color-game-python/",
title: "Color game using Tkinter in Python",
},
{
Topic: "OpenCV projects",
URL: "https://www.geeksforgeeks.org/opencv-c-program-face-detection/",
title: "OpenCV C++ Program for Face Detection",
},
{
Topic: "OpenCV projects",
URL: "https://www.geeksforgeeks.org/opencv-c-program-for-coin-detection/",
title: "OpenCV C++ Program for coin detection",
},
{
Topic: "Java projects",
URL: "https://www.geeksforgeeks.org/opencv-c-program-face-detection/",
title: "Generating Password and OTP in Java",
},
{
Topic: "Java projects",
URL: "https://www.geeksforgeeks.org/generating-password-otp-java/",
title: "A Group chat application in Java",
},
];
return (
<div
style={{
display: "flex",
justifyContent: "center",
margin: "20px",
padding: "20px",
}}
>
{Projects.map((project, idx) => {
return (
<Card
Topic={project.Topic}
URL={project.URL}
title={project.title}
key={idx}
/>
);
})}
</div>
);
}
export default App;
Filename-Card.js: aquí hemos creado un componente Card y hemos agregado algunos estilos básicos. Tenga en cuenta que hemos incluido una etiqueta de anclaje entre el componente de texto (esto se denominará this.props.children en el componente de texto).
Card.js
import React, { Component } from "react";
import Text from "./Text";
export class Card extends Component {
render() {
return (
<div
style={{
border: "2px solid green",
margin: "5px",
width: "40vw",
padding: "5px",
}}
>
<h3> {this.props.Topic} </h3>
<Text>
<a
href={this.props.URL}
style={{ textDecoration: "none", color: "black" }}
target="_blank"
>
{this.props.title}
</a>
</Text>
</div>
);
}
}
export default Card;
Filename-Text.js: aquí este .props.children se referirá a los datos que se pasan en el componente Tarjeta dentro del componente Texto de apertura y cierre (es decir, <Texto> y </Texto>).
Text.js
import React, { Component } from "react";
export class Text extends Component {
render() {
return <h6>{this.props.children}</h6>;
}
}
export default Text;
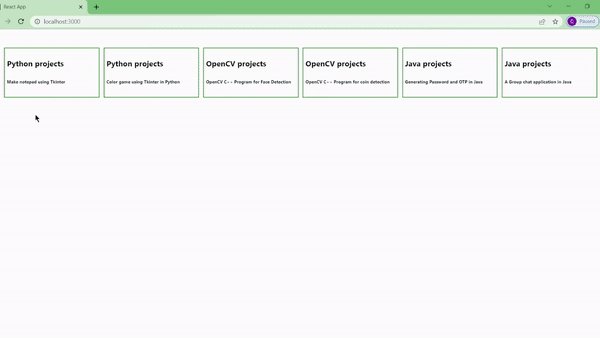
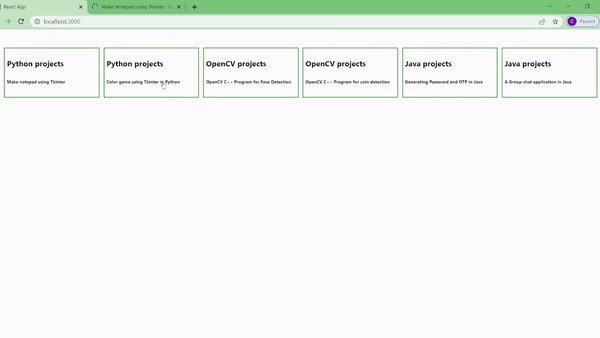
Salida: La aplicación funciona como se esperaba.

Publicación traducida automáticamente
Artículo escrito por CyrusThapa y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA