JavaScript es un lenguaje de programación síncrono de un solo subproceso. Pero, ¿qué significa realmente? ¿Qué es este bucle de eventos en JavaScript del que todos seguimos hablando?
¿Qué significa realmente cuando decimos que JavaScript tiene un solo subproceso?
Significa que el hilo principal donde se ejecuta el código JavaScript, se ejecuta en una línea a la vez y no hay posibilidad de ejecutar código en paralelo.

Ejemplo:
Javascript
console.log("Before delay");
function delayBySeconds(sec) {
let start = now = Date.now()
while(now-start < (sec*1000)) {
now = Date.now();
}
}
delayBySeconds(5);
// Executes after delay of 5 seconds
console.log("After delay");
Producción:
Before delay (... waits for 5 seconds) After delay
Asignación de memoria en JavaScript:
1) Memoria de pila: datos almacenados aleatoriamente y memoria asignada.

2) Memoria de pila: Memoria asignada en forma de pilas. Se utiliza principalmente para funciones.

Pila de llamadas a funciones: la pila de funciones es una función que realiza un seguimiento de todas las demás funciones ejecutadas en tiempo de ejecución. ¿Alguna vez ha visto que se imprimía un seguimiento de la pila cuando se encontraba con un error en JavaScript? Eso no es más que una instantánea de la pila de funciones en ese punto cuando ocurrió el error.
Ejemplo:
Javascript
function LevelTwo() {
console.log("Inside Level Two!")
}
function LevelOne() {
LevelTwo()
}
function main() {
LevelOne()
}
main()

Orden en el que se ejecutan las funciones, es decir, se sacan de la pila después de que el propósito de una función supera, como se muestra a continuación:

Bucle de eventos: un bucle de eventos es algo que extrae cosas de la cola y las coloca en la pila de ejecución de funciones cada vez que la pila de funciones se vacía.

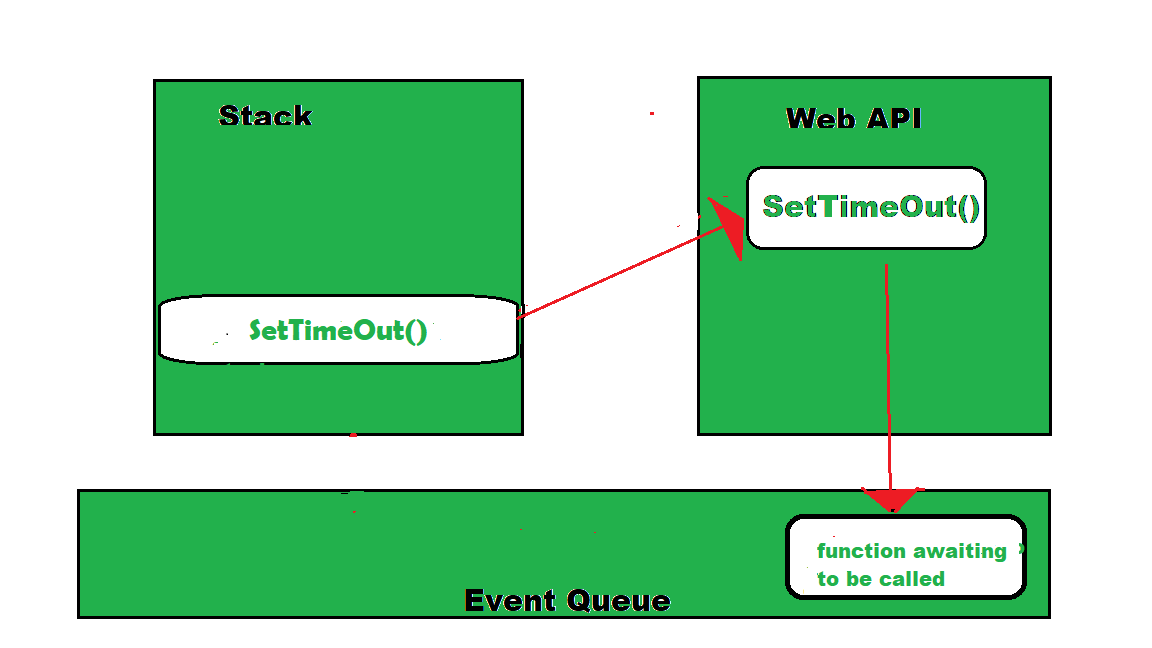
El bucle de eventos es el secreto por el cual JavaScript nos da la ilusión de ser multihilo aunque sea de un solo hilo. La siguiente ilusión demuestra bien el funcionamiento del bucle de eventos:

Aquí, la función de devolución de llamada en la cola de eventos aún no se ha ejecutado y está esperando su tiempo en la pila cuando se ejecuta SetTimeOut() y la API web está haciendo la espera mencionada. Cuando la pila de funciones se vacía, la función se carga en la pila como se muestra a continuación:

Ahí es donde el bucle de eventos entra en escena, toma el primer evento de la cola de eventos y lo coloca en la pila, es decir, en este caso, la función de devolución de llamada. Desde aquí, esta función se ejecuta llamando a otras funciones dentro de ella, si las hay.

Este ciclo se denomina bucle de eventos y así es como JavaScript gestiona sus eventos.
Publicación traducida automáticamente
Artículo escrito por dikshapatro y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA