En Typescript , se puede usar una cláusula implements para verificar que una clase se ajusta a una interfaz específica. Si una clase no logra implementar una interfaz correctamente, se generará un error. Las clases pueden implementar una sola interfaz o múltiples interfaces a la vez.
Ejemplo 1: Se crea una interfaz A con una función de visualización de tipo void. La clase B y la clase C implementan la interfaz A. La clase B no genera un error ya que la visualización del método se implementa correctamente, pero la clase C tiene un método Display(), que es diferente del método definido en la interfaz, por lo que el compilador de TypeScript genera un error esa clase ‘C’ implementa incorrectamente la interfaz ‘A’.
Javascript
// Creating an interface
interface A {
display(): void;
}
class B implements A {
display() {
console.log("B");
}
}
class C implements A {
// Throws error: Class 'C' incorrectly
// implements interface 'A'.
// Property 'display' is missing in type
// 'C' but required in type 'A'.
Display() {
console.log("C");
}
}
Producción:
error TS2420: Class 'C' incorrectly implements interface 'A'.
Property 'display' is missing in type 'C' but required in type 'A'.
class C implements A {
~
display(): void;
~~~~~~~~~~~~~~~~
'display' is declared here.
Ejemplo 2: si existe una propiedad adicional en una interfaz, esa propiedad no existe en la clase que la implementa a menos que se definan las propiedades. En tales casos, el compilador TypeScript genera errores.
Javascript
interface A {
propA: number;
propB: number;
}
class B implements A {
propA = 0;
}
const obj = new B();
obj.propB = 3;
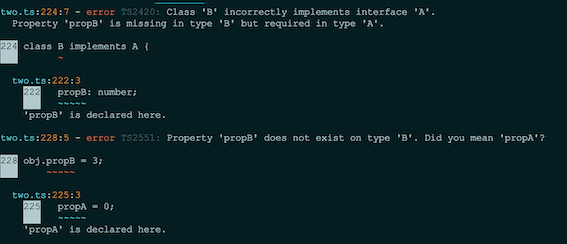
Producción:

Referencia: https://www.typescriptlang.org/docs/handbook/2/classes.html#implements-clauses
Publicación traducida automáticamente
Artículo escrito por isitapol2002 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA