Introducción: en Bootstrap v5, las insignias son componentes simples y básicos que se utilizan para mostrar un indicador o contar un número. Esto es muy útil para fines de conteo de correo y alertas, entre otras cosas. Las insignias son idénticas a las etiquetas, con la excepción de que tienen esquinas más redondeadas. Las insignias se escalan para coincidir con el tamaño del elemento principal inmediato mediante el uso de tamaños de fuente relativos y unidades em. A partir de Bootstrap v5, las insignias ya no tienen los estilos de enfoque o desplazamiento para los enlaces.
Enfoque: podemos crear insignias .badge class dentro de los elementos <span> para crear insignias rectangulares. También podemos crear diferentes variaciones de insignias usando una clase contextual (como .badge-secundario) con un mínimo esfuerzo. A continuación se muestra el procedimiento para implementar una insignia simple en Bootstrap.
Paso 1: Incluya Bootstrap y jQuery CDN en la etiqueta <head> antes que todas las demás hojas de estilo para cargar nuestro CSS.
<enlace rel=”hoja de estilo” href=”https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css”>
<script src=”https://ajax.googleapis.com/ ajax/libs/jquery/3.5.1/jquery.min.js”></script>
<script src=”https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/ popper.min.js”></script>
<script src=”https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js”></script>
Paso 2: agregue la etiqueta <span> en la etiqueta <body>.
<h1>GeeksForGeeks <span>New</span> </h1>
Paso 3: Agregue la clase .badge junto con una clase contextual (como .badge-secundaria) dentro de los elementos <span>.
<h1>GeeksForGeeks <span class="badge badge-secondary">New</span></h1>
Nota : los usuarios de lectores de pantalla y otras tecnologías de asistencia pueden encontrar las insignias desconcertantes dependiendo de cómo se utilicen. Si bien el diseño de las insignias brinda a los usuarios una pista visual de para qué sirven, estos usuarios solo verán el texto de la insignia. Estas insignias pueden aparecer como palabras o números adicionales al azar al final de una frase, según el contexto.
Ejemplo 1: En este ejemplo, mostraremos insignias delante del texto para resaltar el texto. En el siguiente ejemplo, se muestra la insignia «Nuevo». Las insignias podrán notificar al usuario sobre cualquier publicación «nueva» o mensaje que haya estado allí en su cuenta. Las insignias se pueden usar como enlaces para navegar directamente a una página web o botones de páginas web para proporcionar un contador.
index.html
<!DOCTYPE html> <html lang="en"> <head> <title>Badges Example</title> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1" /> <link rel="stylesheet" href= "https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css"/> <script src= "https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"> </script> <script src= "https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"> </script> <script src= "https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"> </script> </head> <body style="color: green"> <div class="container"> <h2>Badges in Bootstrap</h2> <h1> GeeksForGeeks Example <span class="badge badge-secondary"> New </span> </h1> <h2> GeeksForGeeks Example <span class="badge badge-secondary"> New </span> </h2> <h3> GeeksForGeeks Example <span class="badge badge-secondary"> New </span> </h3> <h4> GeeksForGeeks Example <span class="badge badge-secondary"> New </span> </h4> <h5> GeeksForGeeks Example <span class="badge badge-secondary"> New </span> </h5> <h6> GeeksForGeeks Example <span class="badge badge-secondary"> New </span> </h6> </div> </body> </html>
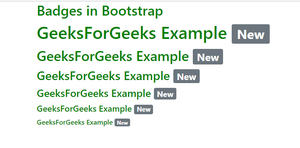
Producción:

Insignias en Bootstrap
Ejemplo 2: En el ejemplo, usaremos insignias dentro de un botón que muestra el contador. Muestra que el usuario tiene 4 notificaciones, 10 mensajes y 2 actualizaciones. Le notificará al usuario que verifique esas notificaciones, mensajes y actualizaciones. También podemos cambiar la utilidad de fondo para cambiar el color de las insignias. Podemos usar el rojo para mostrar peligro, o podemos usar un color amarillo para mostrar una advertencia, etc.
index.html
<!DOCTYPE html> <html lang="en"> <head> <title>Badges Example</title> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1" /> <link rel="stylesheet" href= "https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css" /> <script src= "https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"> </script> <script src= "https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"> </script> <script src= "https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"> </script> </head> <body style="color: green"> <button type="button" class="btn btn-primary"> Notifications <span class="badge bg-secondary"> 4 </span> </button> <button type="button" class="btn btn-primary"> Messages <span class="badge bg-warning"> 1 0</span> </button> <button type="button" class="btn btn-primary"> Updates <span class="badge bg-danger"> 2 </span> </button> </body> </html>
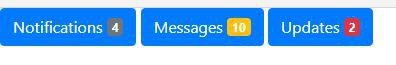
Producción:

Contador mostrado usando insignias en Bootstrap
Ejemplo 3: En este ejemplo, también cambiaremos nuestras clases de utilidad de fondo para modificar rápidamente la apariencia de una insignia. Tenga en cuenta que cuando use el .bg-light predeterminado de Bootstrap, es probable que necesite una utilidad de color de texto como .text-dark para lograr un estilo adecuado. Esto se debe a que las utilidades de fondo no establecen nada más que el color de fondo.
index.html
<!DOCTYPE html> <html lang="en"> <head> <title>Badges Example</title> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1" /> <link rel="stylesheet" href= "https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css"/> <script src= "https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"> </script> <script src= "https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"> </script> <script src= "https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"> </script> </head> <body> <span class="badge bg-primary"> Primary </span> <span class="badge bg-secondary"> Secondary </span> <span class="badge bg-success"> Success </span> <span class="badge bg-danger"> Danger </span> <span class="badge bg-warning text-dark"> Warning </span> <span class="badge bg-info text-dark"> Info </span> <span class="badge bg-light text-dark"> Light </span> <span class="badge bg-dark"> Dark </span> </body> </html>
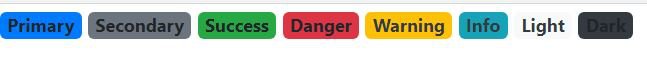
Producción:

Diferentes colores de fondo a las insignias para agregarles significado
Nota : Dar a la tecnología de asistencia un sentido de propósito El color puede usarse para agregar significado, pero los usuarios de tecnología de asistencia, como los lectores de pantalla, no podrán entenderlo. Asegúrese de que la información representada por el color se desprenda del propio contenido (por ejemplo, texto visible) o se incluya a través de medios alternativos.
Publicación traducida automáticamente
Artículo escrito por shantanujain18 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA